이 글은
“Frontend Rendering: SSG vs ISG vs SSR vs CSR — When to use which?”
라는 기사를 참고했습니다.
프론트엔드의 렌더링 방식은 크게 SSG, ISG, SSR, CSR로 구분할 수 있는데, 프론트엔드 프레임워크를 이용하여 개발하는 웹 사이트의 렌더링 방법은 프로젝트의 요구 사항이나 UX 계획에 따라 완전히 달라질 수 있습니다.
하지만 전체 웹 사이트에 대해서 한 가지 방법만 고집할 필요는 없는데, 프론트엔드의 렌더링 방식을 잘 이해하고 있다면, 소개와 정보성 홈페이지는 SSG로, FAQ용 페이지는 ISR로, 실제 웹 애플리케이션은 CSR을 적용하는 방식으로 각각의 페이지에 적합한 렌더링을 적용하는 방법도 사용할 수 있습니다.
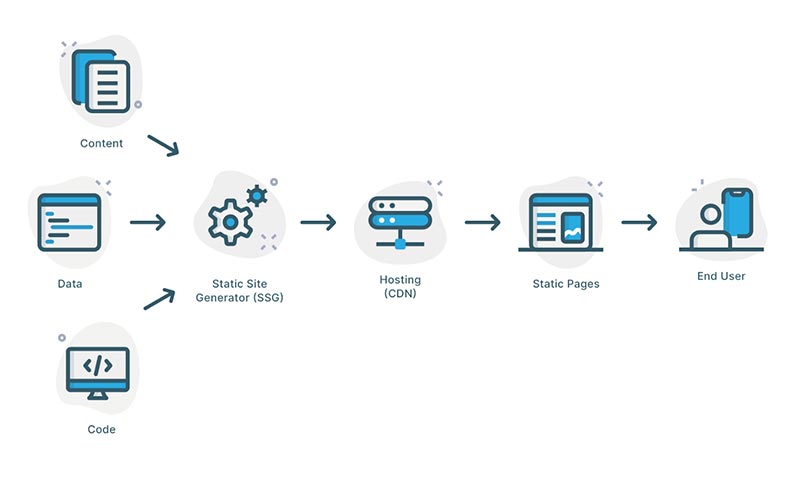
정적 사이트 생성(SSG)

정적 사이트 생성은 raw 데이터와 템플릿 세트를 바탕으로 완전히 정적인 HTML 웹 사이트를 생성하는 방법으로, 기본적으로 각각의 HTML 페이지 코딩 작업을 자동화하고 해당 페이지를 미리 사용자에게 제공할 수 있도록 준비하는 것이죠. 즉 SSG는 웹 사이트의 모든 페이지를 미리 렌더링하고 클라이언트의 요청에 따라 페이지를 제공하는 방법이라고 할 수 있습니다.
- SSG의 장점
- 데이터베이스 또는 서버 측 프로세스가 거의 필요하지 않은 완전히 정적인 HTML 기반 사이트를 생성할 수 있는 기능을 제공한다.
- 미리 만들어져 사용자에게 제공될 준비가 되어 있는 만큼 가장 빠른 형식의 웹 페이지이다.
- 웹사이트가 미리 만들어져 있기 때문에 콘텐츠가 훨씬 더 안전하다.
- 검색 엔진 최적화에 유리하다.
- SSG의 단점
- 콘텐츠를 편집하고 올리는 것이 어렵고, 편집자들은 단순한 웹 앱 인터페이스가 아닌 Git 저장소의 접근 권한을 요구할 수 있다.
- 콘텐츠를 업데이트하려면 사이트를 다시 빌드하고 테스트한 후 최종적으로 배포해야 한다.
- 대규모 웹 사이트의 경우 빌드가 오래 걸리고, 관리도 매우 번거롭다.
SSG는 언제 사용할까요?
SSG는 장점이 많지만 제품 쇼케이스 웹사이트와 같이 내용이 거의 변하지 않는 웹사이트의 경우에만 사용하는 것이 좋고, 수정할 때마다 사이트를 다시 배포해도 괜찮은 경우라면 SSG를 사용하는 것을 고려해 볼 수 있습니다.
하지만 약간의 동적 콘텐츠라도 포함하고 있는 사이트에서는 SSG를 절대 사용하지 않는 것이 좋습니다.
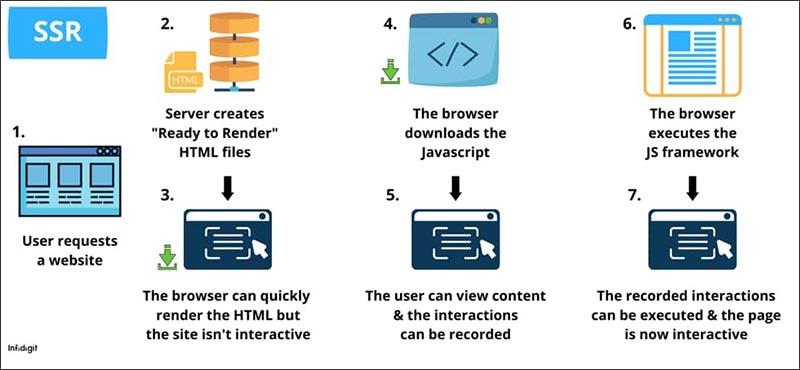
서버 사이드 렌더링(SSR)

서버 사이드 렌더링은 브라우저에서 웹 페이지를 렌더링하는 대신 서버에서 웹 페이지를 생성하는 방법으로, 서버에서 완전히 렌더링 된 페이지를 클라이언트로 보내고, 클라이언트의 자바스크립트 번들이 SPA 프레임워크의 작동을 대신하는 방식입니다.
SSR에서는 페이지가 서버에서 렌더링되어 클라이언트로 전송되기 때문에 동적 데이터를 사용하면서도 우수한 검색 엔진 최적화를 유지할 수 있습니다.
- 장점
- 동적 콘텐츠가 포함된 페이지를 만드는 데 사용할 수 있다.
- SSR은 SSG만큼 빠르지 않지만 페이지가 로드되는 즉시 콘텐츠가 나타나기 때문에 유저가 빠르게 콘텐츠를 확인할 수 있다.
- 검색 엔진 최적화(SEO)에 유리하다.
- 단점
- SSR은 모든 요청이 서버에서 처리되기 때문에 서버의 높은 연산 능력을 필요로 한다.
- SSR 사이트는 공격할 수 있는 지점이 더 많아 보안을 유지하기가 더 어렵다.
- 캐싱에 복잡한 구성이 많이 필요하다.
SSR은 언제 사용할까요?
SSR은 서버 비용을 크게 증가시킬 가능성이 있는 만큼 매우 빈번하게 변경되거나, SEO에 크게 의존하는 매우 동적인 콘텐츠를 포함하고 있는 사이트에 사용하는 것이 좋습니다.
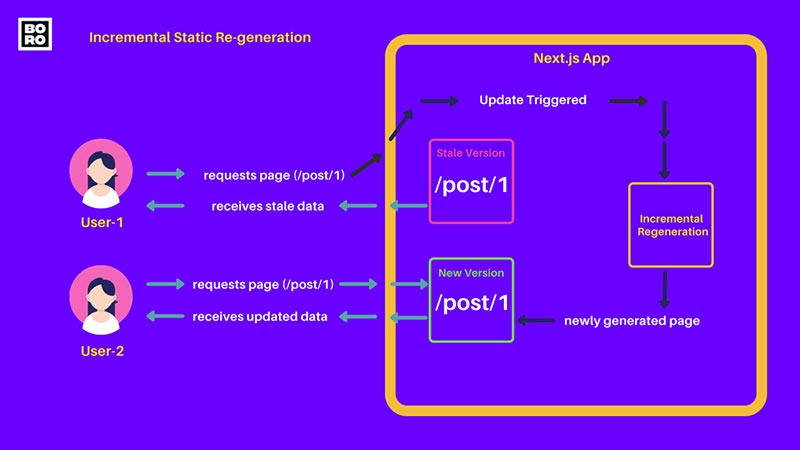
점진적 정적 재생성(ISR)

점진적 정적 재생성을 사용하면 전체 사이트를 재빌드할 필요 없이 페이지별로 정적 생성을 사용할 수 있는데, 정적 사이트의 이점을 유지하면서 수많은 페이지로 확장할 수 있습니다.
ISR은 SSG와 SSR의 장점이 합쳐진 방식으로 보다 효율적이고 확장 가능한 솔루션을 제공하기 때문에 매우 효과적인 렌더링이 가능합니다.
- 장점
- SSG와 동일하게 ISR도 페이지를 미리 렌더링하고 캐시하기 때문에 매우 굉장히 빠르다.
- 내용이 변경되어도 사이트를 다시 배포할 필요가 없다.
- 검색 엔진 최적화(SEO)에 유리하다.
- 단점
- ISR의 가장 큰 단점으로, 콘텐츠가 변경된 후에 사이트를 다시 방문하게 되어도 이전의 콘텐츠를 보게 되기 때문에, 새로운 콘텐츠를 적절한 시점에 확인하지 못할 수 있다.
ISR은 언제 사용할까요?
콘텐츠가 동적이지만 자주 변경되지 않는 사이트에 ISR을 사용하는 것이 가장 이상적인데, 블로그나 개인 웹사이트 등이 해당될 수 있습니다.
클라이언트 사이드 렌더링(CSR)

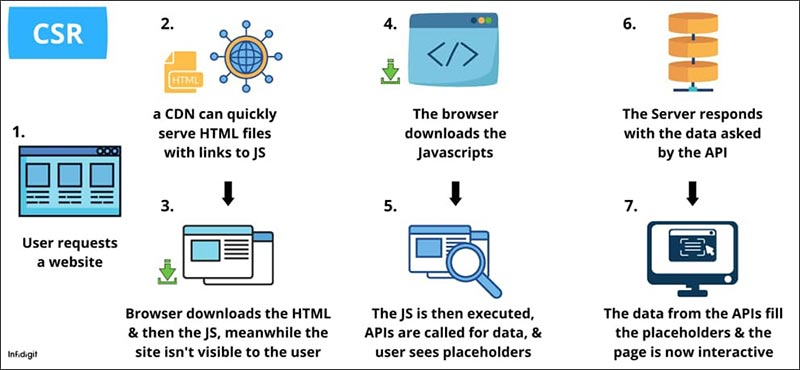
클라이언트 사이드 렌더링은 자바스크립트를 사용하여 브라우저에서 직접 페이지를 렌더링하는 것을 의미하는데, 모든 로직과 데이터 패치, 템플릿 및 라우팅이 서버가 아닌 클라이언트에서 처리되는 방식입니다.
CSR에서 서버는 빈 HTML 페이지와 모든 로직을 처리하는 자바스크립트 번들을 반환합니다.
- 장점
- 동적 콘텐츠가 포함된 페이지를 만드는 데 사용할 수 있다.
- SSG와 달리 서버 비용이 높지 않다.
- 처음 로드한 후에는 다른 페이지를 로드하는 속도가 매우 빠르다.
- 단점
- 검색 엔진 최적화(SEO)가 잘되지 않는다.
- 느린 초기의 로드 시간과 상호 작용하기 위한 시간이 성능 저하를 일으킨다.
CSR은 언제 사용할까요?
CSR은 SEO에 크게 의존하지 않는 모든 사이트에 이상적인데, Tauri 또는 Electron과 같은 도구를 사용하여 풍부한 사이트 상호작용과 웹, 크로스 플랫폼 어플리케이션을 만드는 경우에 사용할 수 있습니다.
“Frontend Rendering: SSG vs ISG vs SSR vs CSR — When to use which?”