Typography is more than just arranging letters; it is a key element that conveys the emotion of the message you want to deliver. High-quality fonts play a vital role in enhancing the completeness of the design. In this article, we will explore the various features of OpenType fonts and their uses, discovering new possibilities in typography.

Understanding the Basics of OpenType Fonts
OpenType fonts are widely used in modern typography and offer various functions to maximize the expressiveness of letters.
The Appeal of Variable Axes
OpenType fonts can have one or more axes. By adjusting these axes, you can freely change the weight, width, and slant of the font. For instance, adjusting the most common axis, `wght`, allows you to easily alter the thickness of the font.
The Diversity of Alternate Glyphs
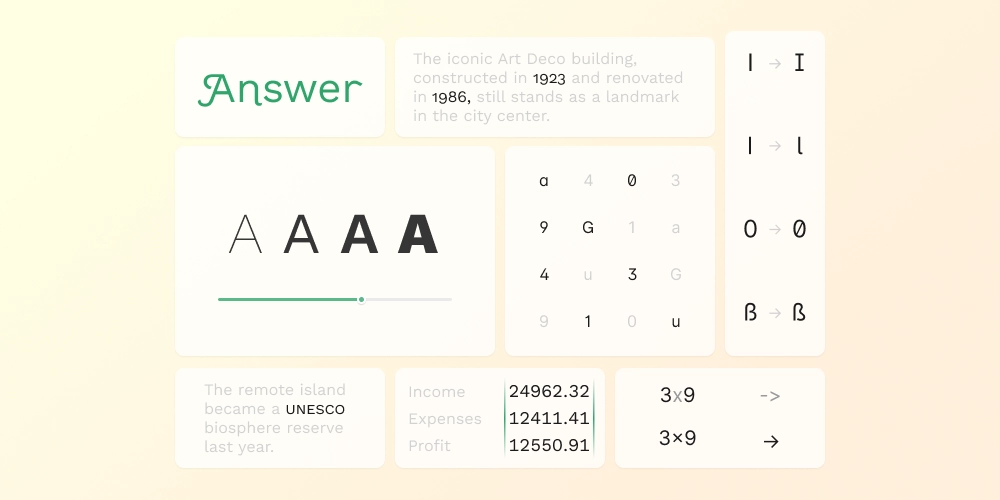
Alternate glyphs provide various styles for certain characters. These can appear in various forms, such as numbers, swashes, or ligatures, adding personality to your design. By utilizing alternate glyphs, you can give a unique feel to your text.
Advanced Features of OpenType
In addition to the basic functions, OpenType fonts provide several advanced features. These features become useful tools for both designers and developers.
Stylistic Alternates and Swashes
Stylistic alternates are features that activate alternative forms of specific characters. For instance, using the `salt` property enables the stylistic alternates for all characters. Moreover, swashes, which connect the ends of letters decoratively, can add personality to titles and other design elements.
Choosing Number Glyphs
OpenType fonts can include various sets of number glyphs, such as lining numbers and old-style figures. Using the `font-variant-numeric` property allows you to easily set the desired number style.
Combining CSS and OpenType
To fully utilize the features of OpenType fonts, combining them with CSS is essential. This allows for richer typography in web design.
Utilizing font-variation-settings
By using the `font-variation-settings` property, you can adjust the variable axes of fonts. However, this property can cause inheritance issues, so it’s best to use specific CSS properties whenever possible.
Activating Alternate Glyphs
You can activate alternate glyphs by using `font-feature-settings` and `font-variant-alternates` properties. This allows you to apply various styles to your text.
The Convenience of Contextual Alternates
Contextual alternates automatically replace glyphs based on surrounding characters, improving both readability and design. For example, it can replace certain symbols with arrows or adjust the position of characters between uppercase letters. This feature greatly enhances the user experience.
The Future of OpenType Fonts
High-quality OpenType fonts will continue to play a vital role in typography. By leveraging various features, the possibilities for design are limitless. Actively use OpenType fonts to create innovative designs.
Conclusion
Typography is a powerful tool that not only arranges letters but also conveys emotions and strengthens messages. Understanding and utilizing the various features of OpenType fonts can greatly enhance the completeness and impact of your designs. Try incorporating OpenType fonts in your next project, and you’ll surely discover new creative possibilities.
Reference: sinja.io, “Features of your font you had no idea about”