리액트는 오늘날 웹 개발에서 가장 인기 있는 자바스크립트 라이브러리 중 하나입니다. 이 글에서는 리액트의 기본 개념과 성능 최적화 팁을 다루어 보겠습니다. 독자 여러분들이 리액트를 더 효율적으로 사용할 수 있도록, 이 글이 작은 도움이 되길 바랍니다.
리액트의 기본 개념
1. 컴포넌트 기반 아키텍처
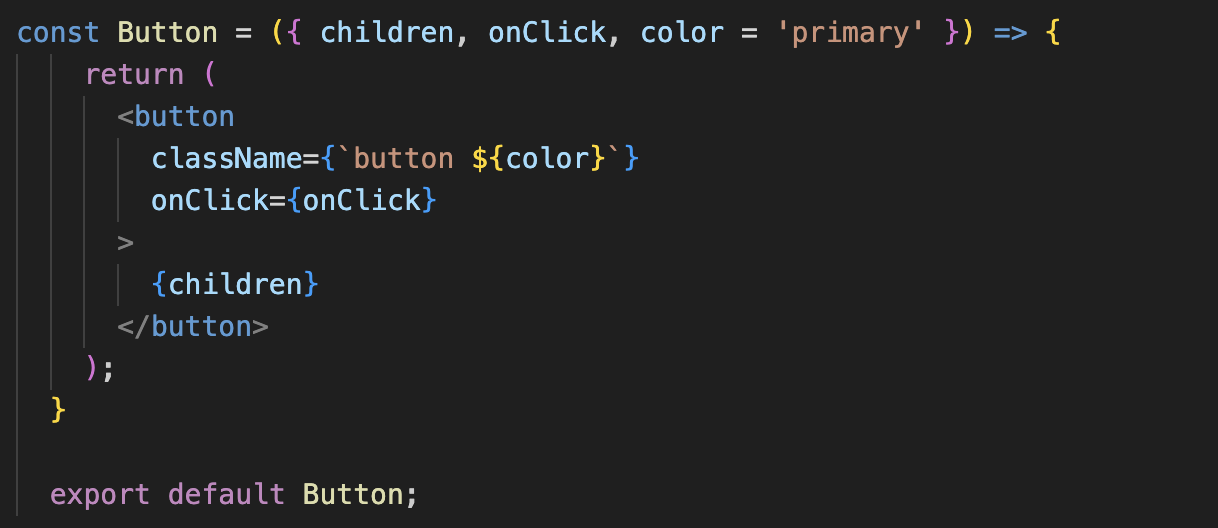
리액트의 핵심은 컴포넌트 기반 아키텍처입니다. 컴포넌트는 재사용 가능한 UI 단위로, 각 컴포넌트는 독립적으로 동작하며 특정 기능이나 UI 부분을 담당합니다. 이를 통해 코드를 모듈화하고 유지보수를 용이하게 할 수 있습니다.

컴포넌트를 설계할 때는 단일 책임 원칙을 지켜야 합니다. 각 컴포넌트는 한 가지 책임만 가지고, 독립적으로 동작하도록 구성하는 것이 중요합니다.
2. JSX 문법
JSX는 리액트에서 사용되는 JavaScript XML 문법으로, HTML과 유사한 형태를 가지고 있습니다. 컴포넌트의 렌더링 로직과 마크업을 한 곳에서 관리할 수 있어 가독성을 높입니다.
const element = <h1>Hello, world!</h1>;3. 가상 DOM(Virtual DOM)
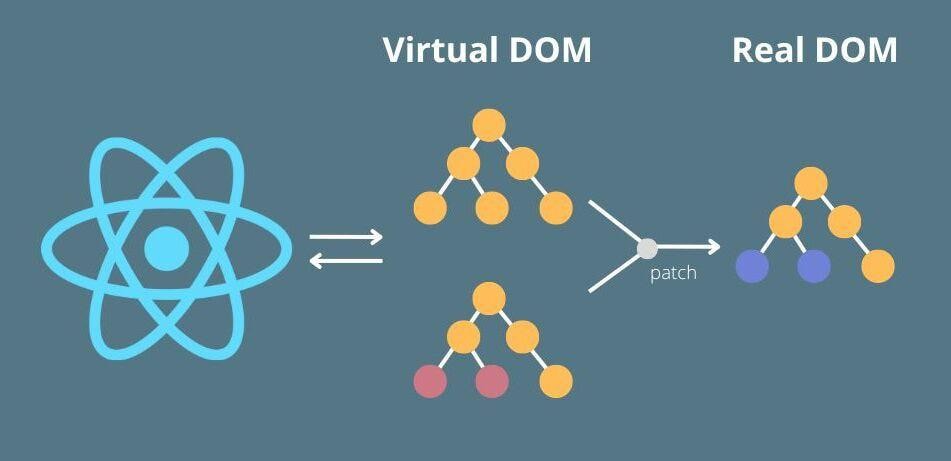
리액트는 가상 DOM을 사용하여 실제 DOM 조작을 최소화합니다. 컴포넌트가 처음 렌더링될 때 가상 DOM 트리를 생성하고, 상태나 속성이 변경되면 변경된 부분만 실제 DOM에 반영합니다. 이를 통해 성능을 최적화할 수 있습니다.

4. Props와 State
Props와 State는 리액트에서 데이터를 관리하는 두 가지 주요 개념입니다. Props는 부모 컴포넌트에서 자식 컴포넌트로 전달되는 읽기 전용 데이터이며, State는 컴포넌트 내부에서 관리되는 상태 데이터를 의미합니다.
리액트 훅(React Hooks)의 활용
1. 리액트 훅이란?
리액트 훅은 컴포넌트 내에서 다양한 리액트 기능을 사용할 수 있게 해주는 함수 API입니다. 대표적으로 useState, useEffect, useRef 등이 있습니다.
2. 리액트 훅 사용 예시
1. useState
useState는 컴포넌트에서 상태를 관리하기 위한 훅입니다.
const [count, setCount] = useState(0);2. useRef
useRef는 특정 값을 저장하고 참조할 수 있게 해줍니다.
const inputEl = useRef(null);3. useEffect
useEffect는 컴포넌트의 Side Effect를 처리하기 위해 사용됩니다.
useEffect(() => {
document.title = `You clicked ${count} times`;
}, [count]);리액트 성능 최적화 팁
1. 불필요한 렌더링 방지
불필요한 렌더링을 방지하기 위해 React.memo를 사용할 수 있습니다.
const MemoizedComponent = React.memo(function MyComponent(props) {
// ...
});2. 코드 스플리팅과 레이지 로딩
코드 스플리팅을 통해 필요한 코드만 동적으로 로드하여 초기 로딩 속도를 개선할 수 있습니다. React.lazy와 Suspense를 이용하면 레이지 로딩을 구현할 수 있습니다.
const OtherComponent = React.lazy(() => import('./OtherComponent'));
function MyComponent() {
return (
<Suspense fallback={<div>Loading...</div>}>
<OtherComponent />
</Suspense>
);
}
마치며
지금까지 리액트의 핵심 개념과 성능 최적화 팁을 살펴보았습니다. 리액트의 기본 개념을 이해하고 성능 최적화 기법을 적용하면, 더 효율적이고 빠른 웹 애플리케이션을 개발할 수 있습니다. 앞으로도 꾸준한 학습과 실습을 통해 리액트의 다양한 기능을 익혀보세요.