디자인 시스템은 조직 내 다양한 제품과 서비스의 일관성을 유지하고, 효율적인 디자인 프로세스를 가능하게 하는 표준화된 요소와 지침의 집합입니다. 이 시스템은 디자이너, 개발자, 프로덕트 매니저 등 사내 모든 제품 조직이 사용하는 공통 언어를 형성하며, 제품 개발의 속도와 품질을 향상시킵니다.
디자인 시스템 개발과 유지는 상당한 리소스를 요구하는데, 이는 큰 조직에서 전담 팀을 구성하여 디자인 시스템을 관리하는 주요 이유 중 하나입니다. 디자인 시스템은 단순히 디자이너나 개발자만의 도구가 아니라, 전체 제품 팀이 사용하며, 각자의 요구사항을 조율하고 반영하는 복잡한 과정을 포함합니다.
디자인 시스템의 주요 이점은 바로 디자인 시스템이 성공적으로 정착되었을 때, 가장 큰 이점은 생산성의 증가입니다. 일관된 디자인 가이드라인과 구성요소 사용은 작업 시간을 줄이고, 오류를 방지하며, 팀 간의 효과적인 커뮤니케이션을 가능하게 합니다. 또한, 새로운 팀원 교육 시간을 단축시키고, 브랜드 일관성을 유지하는 데에도 큰 도움이 됩니다.
즉, 디자인 시스템은 단순히 디자인 도구가 아닌, 조직의 생산성과 협업 효율을 향상시키는 전략적 자산으로, 장기적인 성공을 위해 비용과 시간을 투자해 체계적으로 관리하고 개선할 필요가 있습니다.
디자인 시스템 구축 전 고려해야 할 사항
디자인 시스템은 구축하기 전에 고려해야 할 중요한 사항이 있으며, 이 단계는 프로젝트의 성공을 위한 기반 마련을 위한, 전체 과정에서 가장 결정적인 부분입니다.
디자인 시스템을 구축하기 전에는 명확한 목표를 설정하는 것이 필수적입니다. 이 목표는 디자인 시스템의 방향성을 결정하고, 이후 모든 결정의 기준이 됩니다. 또한, 주요 목표뿐만 아니라, 포함시키지 않을 요소도 분명히 해야 하는데, 이는 리소스의 낭비를 방지하고, 프로젝트의 범위를 명확하게 하는 데 도움이 됩니다.
디자인 시스템의 초기 단계에서는 만드는 과정과 이후의 운영 단계에서 마주하는 의사결정의 토대를 마련해야 합니다. 따라서 이 단계에서는 철저한 계획과 전략을 수립해야 합니다.
디자인 시스템 목표 설정
디자인 시스템은 제품의 일관성과 효율성을 달성하기 위해 구축되는 중요한 도구입니다. 그러나 시스템이 적용되는 제품의 특성에 따라 세부적인 목표 설정이 필요합니다.
- 일관성과 생산성: 시스템의 강제성을 높여 ‘깨질 수 없는 일관성’과 ‘높은 생산성’을 추구할 수 있습니다. 이 목표는 특히 대규모 조직이나 복잡한 제품 라인을 관리할 때 중요하며, 일관된 디자인 규칙과 기준을 설정하여 제품 간의 불일치를 최소화하고, 작업 프로세스를 표준화하여 전체적인 작업 효율을 높일 수 있습니다.
- 확장성과 자유도: 시스템을 재료로 바라보고 ‘높은 확장성’과 ‘자유도’를 추구할 수도 있습니다. 이 접근법은 창의적이고 혁신적인 제품 개발에 적합하며, 디자이너와 개발자가 기존의 틀에 얽매이지 않고 유연하게 창작할 수 있는 여지를 제공합니다.
- 철학과 목표의 중요성: 만들고자 하는 시스템의 철학과 목표는 앞으로 쌓아나갈 결정의 토대가 됩니다. 디자인 시스템을 도입하기 전에는 팀의 요구사항과 제품의 특성을 충분히 고려하여, 최적의 디자인 시스템을 선택하거나 개발해야 합니다. 이는 팀이나 조직의 전체적인 디자인 철학에 부합하는 시스템이어야 하며, 외부에서 도입하는 시스템이라 할지라도 맞춤화가 가능해야 합니다.
디자인 시스템의 확장성
디자인 시스템의 성공적인 구현을 위해서는 일관성과 확장성 사이의 균형이 필요하며, 특히, 높은 확장성과 자유도를 추구하는 디자인 시스템의 경우, 그 구조와 관리 방식이 더욱 중요합니다.
- 디자인 시스템 계층: 디자인 시스템은 일관성의 책임을 사용처에 일부 위임하는 형태로, 이는 디자인 시스템 레이어 그 이상을 목표로 잡아야 합니다. 디자인 시스템의 계층은 기본적인 디자인 규칙과 구성 요소를 제공하며, 이를 통해 다양한 제품과 서비스에 적용 가능한 유연성을 확보합니다.
- 프로덕트 시스템 계층: 디자인 시스템의 또 다른 중요한 부분은 프로덕트 시스템 계층입니다. 이 계층은 제품의 특정 구성 요소와 기능을 다루며, 제품의 컴포넌트 레이어를 최소 두 가지 이상으로 바라보고, 사용처에서 프로덕트 시스템을 구축하기 위한 지원도 고려해야 합니다.
- 커뮤니티 지원과 가이드: 디자인 시스템 팀은 보통 제품 조직에 비해 규모가 작기 때문에 모든 레이어를 주도하기 어렵습니다. 따라서 디자인 시스템 팀의 역할은 프로덕트 시스템 계층이 효과적으로 만들어질 수 있도록 지원하는 것입니다. 이는 제품 개발 속도를 촉진하고, 프로덕트 팀이 자체적으로 효과적인 시스템을 구축할 수 있도록 돕는 중요한 부분입니다.
디자인 시스템의 퀄리티
디자인 시스템의 핵심은 높은 퀄리티를 유지하는 것입니다. 이는 제품을 사용하는 사용자뿐만 아니라, 제품을 만드는 팀원들에게도 중요한 요소입니다.
- 디자인 시스템의 사용자 기반 이해: 디자인 시스템은 특이하게도 두 가지 사용자 그룹을 가지고 있습니다. 바로 제품을 사용하는 최종 사용자와 제품을 만드는 팀원들입니다. 여기서 중요한 것은 바로 퀄리티이며, 제품의 성공은 사용자가 제품에서 진정한 가치를 느끼고 자발적으로 그 제품을 사용하게 만드는 것에서 시작됩니다.
- 디자인 시스템의 만족도: 팀원이 먼저 찾는 디자인 시스템이 되려면 디자인 시스템 자체가 압도적인 만족감을 주어야 합니다. 디자인 시스템은 높은 수준의 UI/UX를 제공해야 하며, 팀원들이 이를 채택하고 적용하고자 하는 욕구를 자극해야 합니다. 즉, 디자인 시스템은 제품 개발에 방해가 되지 않고, 오히려 확장과 적용을 용이하게 해야 합니다.
- 디자인 시스템의 영향과 성숙: 팀원이 디자인 시스템을 적극적으로 사용할 때, 시스템과 제품 모두 빠르게 성장할 수 있습니다. 이는 사용자를 만족시키고, 팬으로 전환시키는 과정을 통해 제품의 시장 점유율을 확장하는 데 크게 기여합니다. 이는 초기 사용자 또는 얼리어답터를 확보하는 데도 유리합니다.
디자인 시스템의 대원칙
디자인 시스템을 구축하고 관리하는 과정에서 대원칙을 세우는 것이 중요합니다. 이 대원칙은 시스템의 모든 의사결정과 행동을 안내하는 기준으로 작용하며, 목표와 철학을 구체적인 행동으로 변환하는 데 필수적인 역할을 합니다.
- 목표와 철학을 명확히 정의: 디자인 시스템을 개발하기 전에 목표와 철학을 명확히 설정하는 것이 첫 번째 단계입니다. 이는 시스템이 추구해야 할 핵심 가치와 방향성을 결정짓는 기반입니다.
- 의사결정의 핵심 원칙 세우기: 목표와 철학이 정해졌다면, 이를 바탕으로 시스템 의사결정의 핵심 원칙을 세워야 합니다. 이 원칙은 디자인 시스템이 무엇을 할 것이고 무엇을 하지 않을 것인지, 어떻게 디자인 제약사항을 코드 인터페이스에 반영할 것인지를 결정하는 데 중요한 역할을 합니다.
- 구체적 구상과 문서화: 디자인 시스템의 원칙을 가능한 구체적으로 구상하고 문서화하는 작업이 필요합니다. 이는 팀 내외의 구성원들이 디자인 시스템을 일관되고 효과적으로 사용할 수 있도록 돕는 자료가 됩니다.
- 문제 상황 해결과 원칙의 구체화: 철학이라는 추상 구현체는 다양한 문제 상황을 그대로 해결하기엔 부족합니다. 따라서 목표와 철학을 기반으로 한 원칙을 사용하여 실제 발생하는 문제 상황을 해결하고, 이 과정에서 원칙을 계속해서 구체화하고 개선해야 합니다.

디자인 시스템을 구축하는 중에 고려해야 할 사항
일관성 유지와 의사결정 가이드
- 대원칙의 지속적 검토: 나무를 신경 쓰다 보면 숲을 놓치기 쉽습니다. 시스템을 개발하면서 많은 결정을 내려야 하지만, 모든 결정이 팀에서 합의한 대원칙과 방향성에 부합해야 합니다. 이를 위해서는 정기적으로 대원칙을 검토하고 각 결정이 이 원칙을 반영하고 있는지 확인하는 과정이 필요합니다.
- 일관된 추상화와 기본 책임 이행: 디자인 시스템의 결정은 인터페이스 네이밍에서 큰 단위의 컴포넌트까지 일관된 추상화 레벨을 유지해야 합니다. 또한, 접근성과 같은 기본 책임을 충분히 수행하고 있는지도 중요한 고려사항입니다. 이러한 요소들은 사용자 경험을 직접적으로 향상시키고 제품의 품질을 결정짓는 중요한 부분입니다.
- 의사결정 연습과 자연스러운 원칙 준수: 대원칙에 기반한 결정도 연습이 필요합니다. 처음에는 의식적인 노력이 필요할 수 있으며, 때로는 결정을 번복할 필요가 있을 수도 있습니다. 하지만 팀 레벨에서 의사결정에 대한 충분한 연습이 이루어지면, 시간이 지남에 따라 큰 노력 없이도 자연스럽게 원칙을 준수하는 결정을 내릴 수 있게 됩니다.
- 원칙을 깨는 결정의 필요성 인정: 어떤 경우에는 원칙을 깨는 것도 필요할 수 있으며, 그 비용에 가치가 있다면 이는 수용될 수 있습니다. 항상 유연성을 갖고 상황에 맞춰 가치 있는 예외를 인정하는 것이 장기적으로 디자인 시스템의 유용성과 적용성을 높일 수 있습니다.
모든 프로젝트의 기본은 코드
효과적인 코드 작성은 프로젝트의 성패를 좌우할 수 있습니다. 그러나 코드 작성만큼 중요한 것이 바로 효율적인 디자인 결정입니다.
- 코드의 품질 유지하기: 코드는 모든 디지털 프로젝트의 핵심입니다. 깔끔하고 잘 구조화된 코드는 유지 보수가 쉽고, 오류 발생 가능성을 줄이며, 나아가 프로젝트의 전체 효율성을 향상시킵니다.
- 과도한 시간 투자 방지: 좋은 코드나 설계에 필요 이상의 시간을 투자하지 않는 것이 중요합니다. 프로젝트 초기 단계에서 완벽을 추구하기보다는, 필요에 따라 점진적 개선을 목표로 하는 것이 더 효율적일 수 있습니다.
- 의사 결정의 중요성: 디자인 시스템은 의사결정의 연속입니다. 모든 결정이 프로젝트의 방향을 결정짓기 때문에, 신중하게 계획하고 실행하는 것이 중요합니다. 잘못된 결정은 아무리 좋은 코드를 사용해도 그 효과를 떨어뜨릴 수 있습니다.
- 품질과 기능의 균형: 프로젝트의 디자인은 단순히 외적인 아름다움 뿐만 아니라 사용성, 접근성, 기능성을 고려하여 결정되어야 합니다. 잘못된 의사결정 위에 좋은 코드를 쌓는 것은 무의미합니다.
다양한 서비스와 오픈소스의 활용
UI/UX 설계에서의 혁신적 접근 방법을 이해하고자 할 때, 다양한 서비스와 오픈소스 디자인 시스템의 경험은 무엇보다 중요합니다.
- 다양한 서비스 체험: 서로 다른 서비스를 경험하며 얻는 인사이트는 의도적으로 디자인 및 개발 과정에서 중요한 영향을 미칩니다. 각 서비스는 독특한 사용자 경험을 제공하며, 이를 통해 얻은 배움은 자신의 프로젝트에 적용 가능한 새로운 아이디어를 제공합니다.
- 오픈소스 디자인 시스템 탐구: 다양한 오픈소스 디자인 시스템을 학습하는 것은 필수입니다. 이 과정에서 컴포넌트 분류 체계, 인터페이스 설계 및 코드 작성 방법에 대한 깊은 이해를 얻을 수 있으며, 이로써 자신의 프로젝트에 실질적인 가치를 더합니다.
- 새로운 컴포넌트 의사결정에 대한 힌트: 다양한 소스에서 새로운 컴포넌트 의사결정에 대한 힌트를 얻음으로써, 보다 혁신적이고 사용자 친화적인 디자인을 추구할 수 있습니다. 이는 사용자의 요구를 더욱 정확하게 파악하고 만족시키는 데 도움이 됩니다.
코드 구현 및 시스템 의사결정 가이드
프로젝트의 성공은 종종 구현 가능성에 대한 한계를 넘어서는 것에서 시작됩니다.
- 구현 가능성에 대한 넓은 시각 유지: 구현 가능성 판단에 손발이 묶이지 않아야 합니다. 프로젝트를 진행하며 때로는 기술적 한계를 넘어서는 아이디어가 중요할 수 있습니다. 구현 가능 여부보다는 구현 가치를 고려하여 좋은 결정을 내리는 것이 중요합니다.
- 코드의 중요성 인식: 코드는 단순한 기능 구현을 넘어선 의사결정의 중심축입니다. 코드 작성 과정에서 구현 가능 여부를 넘어 구현 가치에 대한 의사결정 순간을 계속 마주합니다. 이는 개발 과정에서 중요한 전략적 판단을 요구하게 됩니다.
- 팀 전체의 디자인 감수성 향상: 좋은 시스템을 위한 의사결정은 한 사람에게만 기대할 수 없습니다. 직무에 관계없이 팀원 모두가 디자인 감수성이 높아야 하며, 집요하게 UX 퀄리티를 추구해야 합니다. 모든 팀원이 디자인 및 사용자 경험의 중요성을 이해하고 참여함으로써 전체적인 프로젝트의 품질이 향상됩니다.
지속 가능한 디자인 시스템 구축을 위한 원칙 및 전략
디자인 시스템은 단순히 제품을 넘어서는 지속 가능한 구조를 요구합니다. 효과적인 디자인 시스템은 끊임없는 의사결정 과정에서 비롯됩니다.
- 단순성의 추구: 단순성은 디자인에서 가장 중요한 고려 사항입니다. 이는 구현과 인터페이스 모두에서 적용되어야 합니다. 특히, 인터페이스보다 구현의 단순성이 더욱 중요하며, 이는 전체 시스템의 효율성을 결정짓는 요소가 됩니다.
- 정확성과 완전성의 균형: 디자인은 관찰 가능한 모든 측면에서 정확해야 하지만, 정확한 것보다 단순한 것이 더 낫습니다. 이는 또한 완전성과 관련 있으며, 가능한 한 많은 중요한 상황을 포괄해야 하지만, 구현의 단순성을 위협할 때는 완전성을 희생할 수 있습니다.
- 일관성과 사용성의 트레이드오프: 디자인의 일관성은 중요하지만, 경우에 따라 단순성을 위해 일관성을 희생할 수 있습니다. 일관된 인터페이스는 기능을 예측 가능하게 하며, 단순한 구현은 다른 개발자가 시스템 코드를 쉽게 이해할 수 있게 합니다. 이러한 접근 방식은 시스템의 지속 가능성과 확장 가능성을 보장합니다.
- 복잡성의 부채: 단순함을 추구하되 사용성을 위한 복잡도는 가치를 판단하고 선택해야 합니다. 코드 복잡도가 증가함에 따라 사용성 개선이 명확하고 중요할 때만 복잡성을 도입하는 것이 합리적입니다.

컴포넌트 목표의 중요성
디자인 시스템의 성공은 목표의 명확한 정의에서 시작됩니다. 특히 각 컴포넌트의 역할과 목적을 정확히 설정하는 것은 시스템의 효율성과 효과성을 결정짓는 중요한 요소입니다.
- 컴포넌트 목표 설정: 디자인 시스템 개발 과정에서 시작하기 전과 마찬가지로 각 컴포넌트의 목표를 명확히 정의해야 합니다. 이는 디자인 시스템 전체의 목표와 일관성을 유지하고, 각 컴포넌트가 전체 시스템 내에서 어떻게 기능할지 결정하는 데 중요합니다.
- 컴포넌트 목표 구분의 필요성: 각 컴포넌트의 목표를 정의함으로써 목표와 목표가 아닌 것을 명확히 구분할 수 있습니다. 이는 특정 컴포넌트가 해결해야 할 문제와 해결하지 않아야 할 문제를 명확하게 정의하는 데 도움을 줍니다.
- 정의 부족 시 발생하는 문제: 컴포넌트에 대한 명확한 정의가 부족할 때, 컴포넌트 개발 과정에서 예상치 못한 문제가 발생할 수 있습니다. 정의가 부족한 상태로 컴포넌트를 개발하면, 기능이 중복되거나, 사용자 경험에 혼란을 줄 수 있는 상황이 발생할 수 있습니다.
컴포넌트 정의의 중요성
디자인 시스템에서 컴포넌트의 정의는 프로젝트의 성공에 결정적인 역할을 합니다. 잘 정의된 컴포넌트는 개발자와 디자이너 간의 효과적인 협업을 가능하게 하며, 사용자 경험을 강화합니다.
- 컴포넌트의 기능적 차이 이해: 개발자와 디자이너 간에 컴포넌트에 대한 이해 차이가 종종 발생합니다. 예를 들어, Modal은 일반적으로 화면 중앙에 다른 요소를 덮으면서 보여지는 Overlay로 정의되지만, 해당 컴포넌트에 위치 조정 요구사항이 추가되면 혼란이 발생할 수 있습니다.
- 범위와 한계의 명확화: 디자이너는 Popover를 간단한 설명과 취소 버튼을 포함한 Overlay로 생각할 수 있으며, 너무 다양한 컨텐츠는 복잡해 보인다고 판단할 수 있습니다. 따라서 지나치게 제한된 정의는 특정 기능 요구사항에 대응하는 데 문제를 일으킬 수 있습니다.
- 기능 중복과 리소스 낭비: 잘못된 컴포넌트 정의로 인해 추가되는 기능은 리소스 낭비를 가져올 수 있고, 동시에 사용자에게 혼란을 줄 수 있습니다.@note]
- 명확한 컴포넌트 정의의 중요성: 컴포넌트의 책임이 명확하게 정의되지 않아 발생하는 문제들은 프로젝트의 복잡성을 증가시키고, 요구사항에 대한 해결책을 찾는 것을 더 어렵게 만듭니다. 정의가 부족하다면 컴포넌트 디자인 가이드를 합의된 정의라고 오해할 수 있습니다.
예를 들어, 정의가 충분하다면 간격, 컬러 등에 대한 디자인 가이드 외에 비슷해 보이는 컴포넌트들의 책임과 사용례를 먼저 생각할 수 있습니다.
Modal의 경우 의도적으로 맥락을 끊어 제공하고, 모달을 닫기 전 까지 페이지와 상호작용이 불가한 컴포넌트를 의미하지만, Popover과 Tooltip은 진입 트리거와 맥락을 이어나가야 하는 경우에 사용하고, 트리거의 보충 정보를 제공하며 내용과 관련한 액션이 가능하다는 특징이 있습니다.
또한, Tooltip은 텍스트 형태의 짧고 간결한 정보를 전달하고, Popover는 추가 정보 및 액션 요청 시에 사용 가능한 컴포넌트를 의미하기도 합니다. 즉, 이런 컴포넌트의 차이에 관한 정의가 충분하다면, 다음과 같은 요구 사항에 대해서는 Popover 컴포넌트로 바로 안내할 수가 있고, 컴포넌트가 불필요한 구현 복잡도를 가지는 결정을 차단할 수 있습니다.
Modal이 버튼을 눌렀을 때 버튼 기준으로 위치가 설정돼서 뜰 수 있는 옵션을 추가해주세요. 지금은 무조건 화면 정중앙에 떠서 위치를 커스텀하려면 비용이 많이 들어요.

테스트 코드의 중요성
디자인 시스템의 핵심은 항상 지속 가능하고 올바르게 기능하는 것입니다. 이를 보장하는 가장 효과적인 방법은 테스트 코드를 활용하는 것으로, 테스트 코드는 단순히 현재의 기능을 검증하는 것을 넘어서, 디자인 시스템의 미래의 안정성을 확보하는 데 필수적인 역할을 합니다.
- 테스트 코드의 장기적 가치: 테스트 코드는 지금 당연한 것을 미래에도 기계적으로 당연하게 보장해 주는 것이 가장 큰 가치입니다. 깨져야 할 때 깨지는 테스트는 디자인 시스템을 지속적으로 보호하고, 제품의 품질을 유지합니다.
- 개발 과정에서의 우선순위: 테스트 코드 작성은 종종 개발 중 UI 검증에 비해 후순위로 밀려나는 경우가 많습니다. 그러나, 인터페이스의 아름다움을 포기하더라도 테스트 코드를 유지하는 것이 중요합니다. 이는 시스템의 장기적 안정성과 신뢰성을 보장하는 데 핵심적입니다.
- 커뮤니티 참여와 시스템 성장: 사용자 커뮤니티의 참여를 유도하고 디자인 시스템을 통해 생태계를 구축하는 것은 중요합니다. 테스트 코드는 사용자가 기여할 수 있는 환경을 만들고, 생태계 내에서 함께 성장할 수 있도록 돕습니다.
- 테스트 코드의 진입장벽 감소: 테스트 코드는 단기적으로는 추가 작업처럼 보일 수 있지만, 시스템의 안정성을 높이고 기여에 대한 진입장벽을 낮추는 가성비 좋은 장치입니다. 이는 코드의 품질을 유지하고, 다른 개발자들이 시스템에 기여하기 쉽게 만듭니다.
동작과 스타일 분리 및 테스트 전략
디자인 시스템의 효율성을 극대화하기 위해 동작과 스타일의 분리, 적절한 테스트 전략 적용, 그리고 여유시간 활용의 중요성은 무시할 수 없습니다.
- 동작과 스타일의 분리: 디자인 시스템의 핵심은 동작과 스타일입니다. 스타일링은 시각적인 요소로 접근해야 하며, 복잡한 테스트 코드를 간소화하고 예측 가능한 결과를 보장합니다. 이는 현재도 유효한 접근 방식으로, 각 요소의 기능과 시각적 표현을 명확히 구분하여 효율성을 높일 수 있습니다.
- 적절한 테스트 전략 채택: 테스트 코드는 제품 개발을 돕는 수단이며, 코드 복잡도와 UX 퀄리티의 가치를 고려해야 합니다. 테스트의 종류에는 유닛, 통합, E2E 등이 있으며, 각 단계는 시간과 비용을 고려한 가치 있는 수준에서 실행되어야 합니다. 이는 웹 접근성 기준을 준수하면서도 효과적으로 적용될 수 있습니다.
- 여유시간의 중요성: 여유시간은 팀 사이클에서 기술 부채를 청산하는 데 중요한 역할을 합니다. 바쁜 일정 속에서도 하루 정도를 할애하여 우선순위 높은 백로그를 구현하거나 테스트를 강화하는 것은 장기적으로 더 많은 문제를 빠르고 효과적으로 해결하는 데 도움을 줍니다.

디자인 시스템의 개선
디자인 시스템은 단순히 구축하는 것으로 끝나지 않습니다. 그것은 시작에 불과하며, 모든 제품이 계속 개선해 나가는 과정이 있는 것처럼 디자인 시스템도 끊임없이 개선이 이뤄져야 합니다.
- 디자인 시스템의 지속적인 개선 필요성: 디자인 시스템은 완성된 제품이 아닌, 지속적인 개선과 업데이트가 필요한 프로세스입니다. 초기 구축 후 실제 사용 중에 나타나는 다양한 요구 사항과 문제를 해결하는 과정에서 시스템은 점점 더 세련되고 효율적으로 발전합니다.
- 어느 정도 만들고 난 이후의 도전과 과제: 초기 설계와 구현 단계를 넘어서 ‘어느 정도 만들고 난 이후’의 단계에서는 사용자 피드백, 기술 변화, 시장 동향 등 외부 요인에 대응해야 합니다. 이 단계에서 마주치는 문제들은 종종 디자인 시스템의 구조적, 기능적 개선을 요구하며, 이는 개발 팀에 지속적인 도전을 제공합니다.
- 문제 해결 및 개선 방안: ‘어느 정도’의 수준에 도달했을 때 접어들게 되는 문제들과 그 해결 과정을 공유함으로써, 다른 개발자와 디자이너들에게 실질적인 도움을 제공할 수 있습니다. 예를 들어, 특정 컴포넌트의 유연성 부족이나 특정 사용자 요구 사항을 충족하지 못하는 경우, 시스템을 리팩토링하거나 새로운 기능을 추가하여 이를 해결할 수 있습니다.
디자인 시스템 개발에서의 피드백 전략
디자인 시스템을 구축하거나 재개발할 때, 신속한 피드백 수집은 프로젝트 성공의 결정적인 요소입니다. 실제 사용 환경에서의 조기 피드백은 시스템의 문제를 초기에 발견하고 해결하는 데 큰 도움이 됩니다.
- 피드백 준비 기준 설정: 디자인 시스템 개발 초기에는 언제 다른 팀에 준비되었다고 말할 수 있을지 기준을 정해야 합니다. 이 기준은 팀마다 다를 수 있지만, 중요한 것은 피드백을 가능한 빨리 받기 위해 너무 늦지 않게 준비하는 것입니다.
- 피드백의 시기와 중요성: 테스트 코드 작성과 내부 테스트에도 불구하고, 실제 적용 단계에서 반드시 크고 작은 문제를 마주합니다. 피드백이 늦어질수록 문제 발견이 지연되고, 해결 비용이 증가합니다. 따라서 빠른 시점에 실제 환경에서의 테스트를 진행하는 것이 중요합니다.
- ‘개밥먹기(Dogfooding)’ 접근법: 간단한 페이지나 서비스에 디자인 시스템을 직접 적용하는 것]은 확실한 검증 방법입니다. 예를 들어, 핵심 컴포넌트인 [Button, Checkbox, Dropdown을 준비하고, 이를 활용한 다른 컴포넌트를 개발하는 시점에서 실 서비스 적용을 시작하여 피드백을 적극적으로 수집해야 합니다.
1. 얼리어답터를 통한 전략적 전파
디자인 시스템의 도입과 확산 과정은 많은 도전을 포함합니다. 특히 초기에 시스템을 채택할 얼리어답터들을 포섭하는 것이 중요합니다.

- 초기 시스템의 취약성 인식: 좋은 UI/UX와 인터페이스를 갖추고 있음에도 불구하고, 기존의 오랫동안 사용된 Legacy 시스템과의 경쟁은 어려움을 수반합니다. 이러한 초기 단계에서는 제품 팀의 부담을 이해하고 접근해야 합니다.
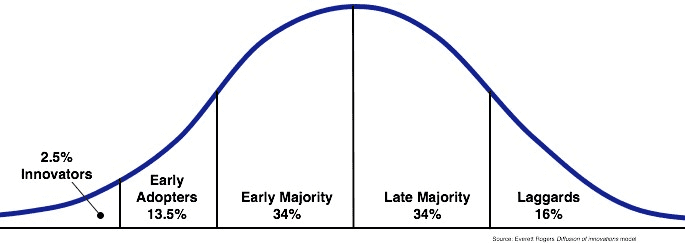
- 얼리어답터의 중요성: 얼리어답터들은 제품을 기꺼이 다른 고객에게 전파할 힘이 있습니다. 이들은 제품의 개선과 시장 확대에서 큰 역할을 하며, 초기 단계에서 이들의 피드백과 지지는 제품의 성공적인 도입에 결정적입니다.
- 얼리어답터 확보 및 활용 전략: 새로운 디자인 시스템 전파의 핵심은 얼리어답터를 얼마나 빠르게 많이 확보하는지에 달려있습니다. 단순한 메신저 공지나 독려를 넘어서 직접적인 권유와 포섭 활동이 필요합니다. 예를 들어, 레거시 시스템의 컴포넌트에 대한 문의가 있을 때, 새로운 시스템의 개선점을 함께 전달하고 사용을 권하는 식입니다. 이런 접근은 초기 도입을 촉진하고, 실제 사용 사례를 통해 더 많은 지지를 얻을 수 있습니다.
2. 얼리어답터를 팬으로 전환하기
디자인 시스템을 성공적으로 도입하고 확장하는 과정에서 얼리어답터의 역할은 매우 중요합니다. 이들을 단순한 사용자에서 열정적인 팬으로 전환시키는 것은 디자인 시스템의 성공을 가속화하는 데 결정적인 요소가 됩니다.
- 얼리어답터의 중요성: 얼리어답터를 포섭하는 목적은 단순히 시스템의 빠른 피드백을 얻는 것뿐만 아니라, 스스로 바이럴을 자처할 만큼 팬이 되어 더 많은 고객을 유치하는 것입니다. 이들은 제품의 초기 채택자이자 가장 강력한 옹호자가 될 수 있습니다.
- 사용자 경험의 중요성: 새로운 시스템은 종종 약하고 낯설기 때문에, 초기 사용 단계에서 사용자의 많은 문의를 받게 됩니다. 이때, 사용자와 같은 시각에서 진정으로 문제 해결을 도와서 감동을 줘야 합니다. 대응 속도와 퀄리티는 압도적이어야 하며, 이는 사용자의 충성도를 높이는 데 기여합니다.
- 문제 해결 접근 방법: 첫 사용자의 문의에 대응할 때는 업무 중에도 무조건 인터럽트로 대응하고, 서비스 환경의 문제라면 직접 실행해보고 분석하며 문제를 자세하게 파악하여 전달하는 것이 좋습니다. 이런 접근은 사용자에게 신뢰감을 주며, 긍정적인 사용자 경험을 제공할 수 있습니다.
3. 운영 대응과 새 컴포넌트 개발의 균형
디자인 시스템의 초기 단계에서 발생하는 운영 대응은 프로젝트 팀에게 어려운 도전이 될 수 있습니다. 이 단계에서는 자원과 시간 관리가 특히 중요하며, 이를 어떻게 균형 있게 관리하는 지에 따라 시스템의 성공이 좌우됩니다.
- 초기 사용자 증가와 운영 대응: 첫 사용자가 생기고 유저가 하나 둘 늘어나면 어느 순간 ‘운영 대응 rush’를 마주하게 됩니다. 이는 팀원은 그대로인데 해야 할 일이 급증하는 상황으로, 신규 컴포넌트 개발과 버그 픽스, 운영 대응을 모두 감당하기는 어렵습니다.
- 우선순위 재정비: 초반의 문의 rush는 기회일 수 있으며, 이 기간은 미성숙한 시스템이 가파른 기울기로 성장할 수 있는 중요한 시기입니다. 따라서 신규 컴포넌트 개발의 비중을 줄이고, 운영 대응과 버그 픽스에 집중해야 합니다. 이는 얼리어답터가 되어준 개발자들의 신뢰를 얻고, 시스템의 안정성을 높이는 기간이기도 합니다.
- 효과적인 대응 전략: 문제 해결이 특정 팀원의 개인기가 되지 않도록 기록을 남기는 것이 중요합니다. 이는 체계적인 대응을 가능하게 하며, 모든 팀원이 문제 해결 과정에 참여하고 이해할 수 있도록 합니다. 초반의 문의 rush 기간은 보통 1-2주 내외로 끝날 수 있으며, 이 기간 동안 원칙에 따라 결정을 내리고, 대응하는 것이 중요합니다.

필수적 대응과 선택적 대응의 균형
디자인 시스템의 확장 단계에서는 사용자 요청이 폭발적으로 증가하며, 이를 관리하는 방법은 시스템의 지속 가능성에 큰 영향을 미칩니다.
- 요구사항 증가와 우선순위 설정의 중요성: 새로운 시스템의 전파와 함께 사용자가 늘어나면서, 반드시 해결해야 하는 버그 외에도 편의성을 위한 개선이나 더 많은 정보를 담은 문서화 등에 대한 요구도 증가합니다. 이 단계에서 모든 요청에 대응하는 것은 비효율적이며, 중요한 일이 뒤처질 수 있습니다.
- 전략적 대응 전환: 초기에는 문의 대응의 속도와 품질이 압도적이어야 하지만, 디자인 시스템이 자리 잡아가는 단계에 이르면 전략을 바꿔야 합니다. 크고 작은 요구사항 중에서 실제로 중요하고 시스템에 가치를 더하는 요소에 집중해야 하며, 나머지는 과감하게 패스하거나 저비용으로 해결할 수 있는 방법을 모색합니다.
- 실제 요구사항 예시와 대응 방법: 특정 기능 요청, 예를 들어 “Combobox 컴포넌트에서 검색어 하이라이팅 지원”이나 “Dropdown 내 검색 인풋의 키보드 액션 지원”과 같은 요구사항들은 사용자 인터페이스의 효율성을 높일 수 있으므로 검토할 가치가 있습니다. 반면, “디자인 handoff의 자동화”나 “prop에 대한 자세한 설명과 풍부한 예시” 같은 문서 요청은 적은 비용으로 해결할 수 있는 대안을 찾아 해결하는 것도 하나의 방법이 될 수 있습니다.

디자인 시스템 개발 시작을 위한 팁
디자인 시스템의 개발은 명확한 목표 설정과 꼼꼼한 컴포넌트 정의에서 시작합니다. 이러한 기초 작업은 디자인 시스템의 성공을 위해 필수적인 단계입니다.
- 디자인 시스템 목표 설정의 중요성: 성공적인 디자인 시스템 개발을 위해서는 목표를 설정하고 컴포넌트 정의가 중요하다는 것을 이해하는 것이 필수적입니다. 이 목표들은 프로젝트의 방향성을 결정하고, 시스템의 효율성과 확장성을 보장하는 데 기여합니다.
- 효과적인 인풋의 확보: 효과적인 아웃풋을 만들기 위해 필요한 인풋을 정의하는 것은 프로젝트 초기 단계의 중요한 과제입니다. 이미 만들어진 디자인 시스템을 살펴보면서 어떤 기준으로 컴포넌트를 나눴는지, 확장성을 어떻게 가져가는지 등을 살펴보며 의사결정의 토대를 잡는 것이 좋은 출발이 될 수 있습니다.
다음은 참고할 수 있는 몇 가지 유명한 디자인 시스템입니다:
- Radix UI
- Ark UI
- React Spectrum
- Ariakit
- Primer/React
- Mantine
- Chakra UI
- Next UI
- Shadcn UI
- Intergalactic
이들 시스템은 각기 다른 접근 방식과 기능을 제공하는 만큼, 각각의 특징을 분석하고 자신의 프로젝트에 어떻게 적용할 수 있을지 고려하는 것이 도움이 될 수 있습니다.

디자인 시스템의 확장과 도메인 컴포넌트 관리
디자인 시스템의 확장성과 통일성을 동시에 고려하는 것은 복잡한 과제입니다. 특히 제품이 여러 도메인을 포괄할 때, 이러한 도전은 더욱 명확해집니다.
프로덕트 시스템의 정의와 필요성
디자인 시스템 목표 설정 단계에서 확장성을 낮추고 통일성을 높이기로 결정했지만, 제품이 다양한 도메인을 가지고 있다면 디자인 시스템만으로는 모든 요구를 충족시키기 어렵습니다. 이 때, 프로덕트 시스템이라는 개념이 필요하며, 이는 디자인 시스템을 제품에 더욱 밀착시켜 개별 도메인의 특성을 반영하도록 설계됩니다.
컴포넌트 계층과 프로덕트 시스템
프로덕트 시스템은 다음 네 가지 주요 컴포넌트로 구분됩니다:
- 도메인 컴포넌트의 조합: 확장성보다 사용성이 최우선시되는 영역으로, 도메인 컴포넌트를 조합해서 제공합니다.(사용성 >>> 확장성)
- 도메인 컴포넌트: 사용성이 확장성보다 우선시되는 영역으로, 도메인 맥락을 담고 있으며 여러 서비스에 사용될 수 있습니다.(사용성 > 확장성)
- 프로덕트 시스템 컴포넌트: 사용성보다 확장성이 우선시 되는 영역으로, 디자인 시스템을 제품에 맞게 한 단계 추상화를 낮춰서 제공합니다.(사용성 < 확장성)
- 디자인 시스템 컴포넌트: 확장성을 최우선으로 고려하여 커스텀이 용이한 레이어입니다.(사용성 <<< 확장성)
프로덕트 시스템의 도전과 전략
프로덕트 시스템을 구축하고 관리하는 과정에서 디자인 시스템이 모든 도메인 변경을 구독하고, 다양한 도메인을 효과적으로 관리하는 것이 중요합니다. 제품팀과 디자인 팀은 프로덕트 시스템 설계를 통해 응집도를 높이고 결합도를 줄여야 합니다. 이는 제품의 다양성과 복잡성을 적절히 반영하면서도 통합적인 디자인 접근을 유지하는 데 필수적입니다.

마치며
디자인 시스템 구축은 전략적인 의사결정이 중심이 되는 과정입니다. 디자인 시스템의 구축과 발전은 의사결정이 가장 중요하며, 각 단계에서의 결정은 시스템의 방향성과 효율성을 좌우합니다. 이는, 장기적인 비전을 향해 나아가는 데 결정적인 영향을 미칩니다.
하지만, 디자인 시스템을 직접 구축하기 어려운 많은 조직에서는 이미 수많은 시행착오를 거친 오픈소스 디자인 시스템을 선택하기도 합니다. 이런 전략도 훌륭한 답이 될 수 있는데, 오픈소스 시스템은 검증된 구조와 컴포넌트를 제공하며, 이를 기반으로 자체적인 특성을 추가하거나 수정하여 사용할 수 있기 때문입니다.
실제로 인프런 같은 기업 역시 오픈소스 디자인 시스템 위에서 자체 시스템을 성공적으로 구축하고 발전시키고 있는데, 이런 사례는 다른 조직들에게도 유용한 모델을 제공할 것으로 생각됩니다.
-
참고 자료
- SOSOLOG, “디자인 시스템, 코드를 넘어서”
- INFLAB tech, “플랫폼 팀 없는 오픈 소스 기반의 디자인 시스템 구축 회고”
