타이포그래피는 단순한 글자가 아닌, 전달하고자 하는 메시지의 감정을 표현하는 중요한 요소입니다. 특히, 고품질의 폰트는 디자인의 완성도를 높이는 데 큰 역할을 합니다. 이번 글에서는 OpenType 폰트의 다양한 기능과 그 활용법을 알아보며, 타이포그래피의 새로운 가능성을 탐구해보겠습니다.

OpenType 폰트의 기본 이해
OpenType 폰트는 현대 타이포그래피에서 널리 사용되는 폰트 형식으로, 다양한 기능을 통해 글자의 표현력을 극대화할 수 있습니다.
가변 축의 매력
OpenType 폰트는 하나 이상의 축을 가질 수 있습니다. 이러한 축을 조절함으로써 폰트의 굵기, 너비, 기울기 등을 자유롭게 변경할 수 있습니다. 예를 들어, 가장 일반적인 축인 `wght`를 조절하면 폰트의 굵기를 손쉽게 변경할 수 있습니다.
대체 글리프의 다양성
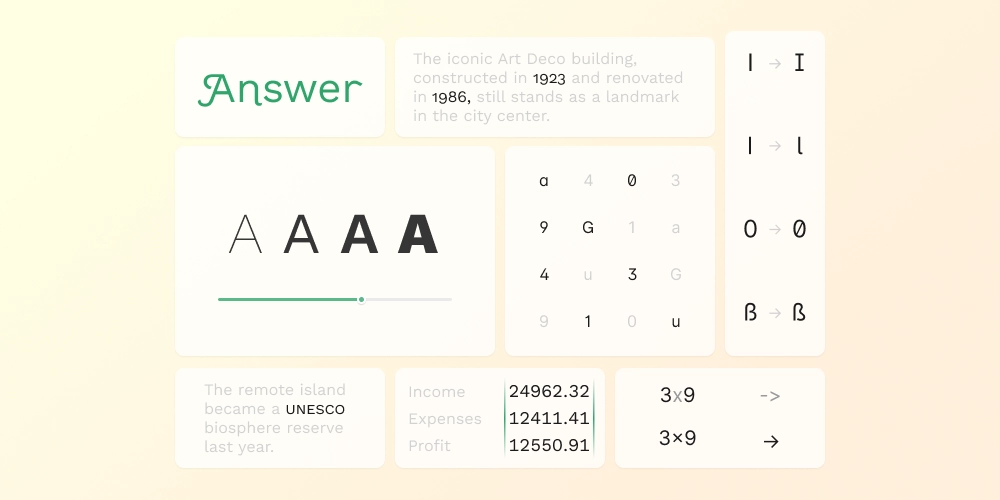
대체 글리프는 특정 문자에 대한 다양한 스타일을 제공합니다. 이는 숫자, 스와시, 합자 등 다양한 형태로 나타날 수 있어, 디자인에 개성을 더할 수 있습니다. 대체 글리프를 활용하면 텍스트에 독특한 느낌을 줄 수 있습니다.
OpenType의 고급 기능
OpenType 폰트는 기본적인 기능 외에도 다양한 고급 기능을 제공합니다. 이러한 기능들은 디자이너와 개발자 모두에게 유용한 도구가 됩니다.
스타일 대체와 스와시
스타일 대체는 특정 문자의 대체 형태를 활성화하는 기능입니다. 예를 들어, `salt` 속성을 사용하면 모든 문자의 스타일 대체를 활성화할 수 있습니다. 또한, 스와시는 글자의 끝을 장식적으로 연결하여 제목 등에 개성을 더할 수 있는 기능입니다.
숫자 글리프의 선택
OpenType 폰트는 라이닝 숫자와 올드 스타일 숫자 등 다양한 숫자 글리프 세트를 포함할 수 있습니다. `font-variant-numeric` 속성을 사용하면 원하는 숫자 스타일을 손쉽게 설정할 수 있습니다.
CSS와 OpenType의 결합
OpenType 폰트의 기능을 최대한 활용하기 위해서는 CSS와의 조합이 필수적입니다. 이를 통해 웹 디자인에서 더욱 풍부한 타이포그래피를 구현할 수 있습니다.
font-variation-settings의 활용
`font-variation-settings` 속성을 사용하면 폰트의 가변 축을 조절할 수 있습니다. 하지만 이 속성은 상속 문제를 일으킬 수 있으므로, 가능한 경우 특정 CSS 속성을 사용하는 것이 좋습니다.
대체 글리프 활성화
`font-feature-settings`와 `font-variant-alternates` 속성을 사용하여 대체 글리프를 활성화할 수 있습니다. 이를 통해 텍스트에 다양한 스타일을 적용할 수 있습니다.
문맥 대체의 편리함
문맥 대체는 주변 문자에 따라 글리프를 자동으로 대체하는 기능으로, 텍스트의 가독성과 디자인을 동시에 향상시킬 수 있습니다. 예를 들어, 특정 기호를 화살표로 대체하거나, 대문자 사이에 있는 문자의 위치를 조정할 수 있습니다. 문맥 대체 기능은 사용자 경험을 크게 향상시킵니다.
OpenType 폰트의 미래
고품질의 OpenType 폰트는 앞으로도 타이포그래피의 중요한 요소로 자리잡을 것입니다. 다양한 기능을 활용하면 디자인의 가능성은 무한히 확장될 수 있습니다. OpenType 폰트를 적극 활용하여 창의적인 디자인을 구현해보세요.
결론
타이포그래피는 단순한 글자 배열을 넘어, 감정을 전달하고 메시지를 강화하는 강력한 도구입니다. OpenType 폰트의 다양한 기능을 이해하고 활용하면, 디자인의 완성도와 효과를 크게 높일 수 있습니다. 여러분의 다음 프로젝트에 OpenType 폰트를 도입해보세요. 분명 새로운 창의적인 가능성을 발견하게 될 것입니다.
참고 자료: sinja.io, “Features of your font you had no idea about”