폼(form)은 웹사이트나 앱에서 매우 중요한 요소 중 하나입니다. 회원가입, 정보 입력, 문의 접수 등 사용자와 직접적인 상호작용을 할 수 있는 부분이기 때문에, 제대로 된 폼 디자인은 사용자의 만족도를 크게 좌우합니다. 오늘은 사용자가 편리하게 정보를 입력할 수 있도록 돕는 폼 디자인의 14가지 원칙을 알아보겠습니다. 이 원칙을 통해 디지털 제품에서 더욱 나은 사용자 경험을 제공할 수 있을 것입니다.
1. 세로로 배열된 단순한 레이아웃을 유지하기
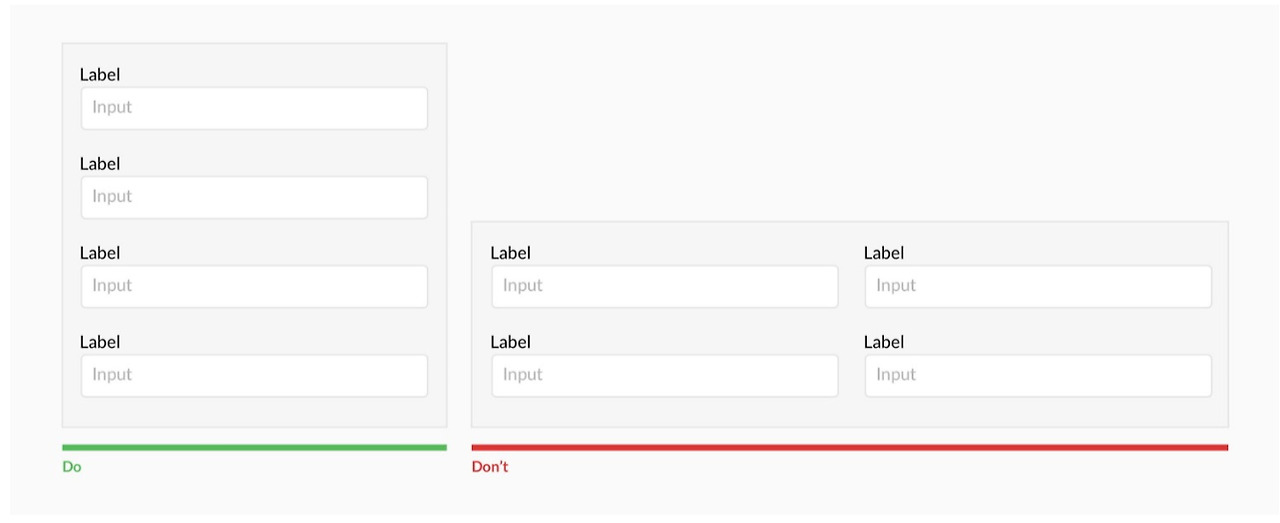
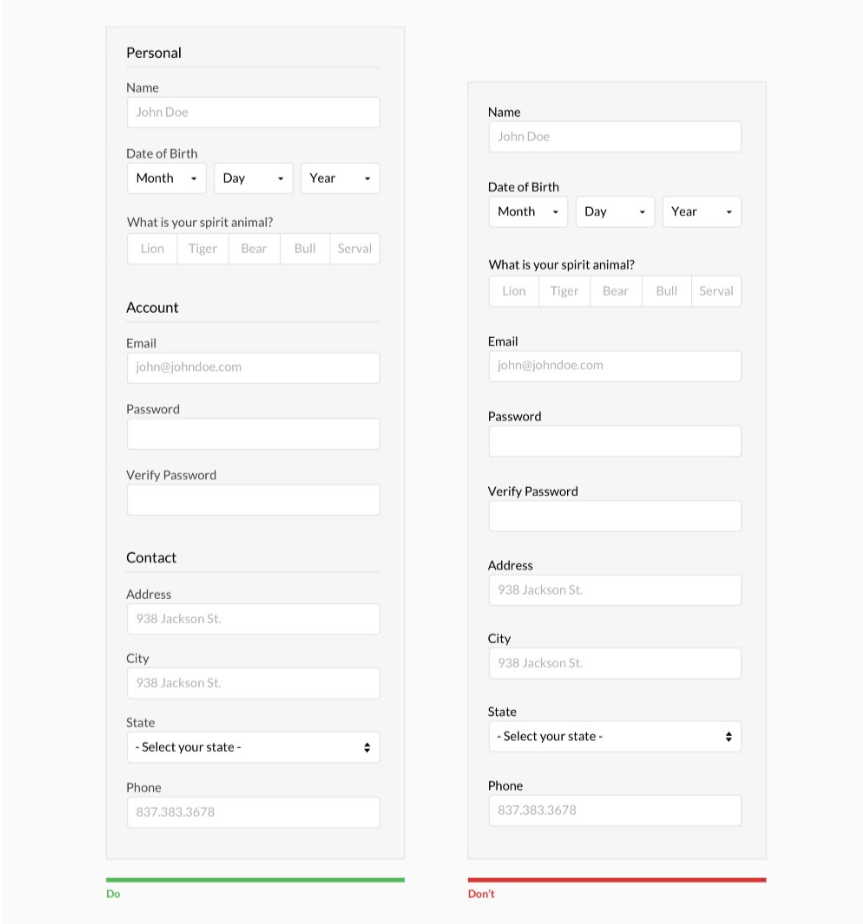
폼 디자인에서 여러 열로 구분된 레이아웃은 시각적인 복잡함을 초래할 수 있습니다. 여러 열로 구성된 폼은 정보 흐름을 방해하여 사용자가 각각의 필드를 제대로 인식하기 어렵게 만듭니다. 특히 세로로 읽는 사용자에게는 더 큰 혼란을 줄 수 있습니다.
세로로 배치된 간결한 레이아웃은 사용자가 정보를 빠르게 이해하고 쉽게 입력할 수 있게 도와줍니다.

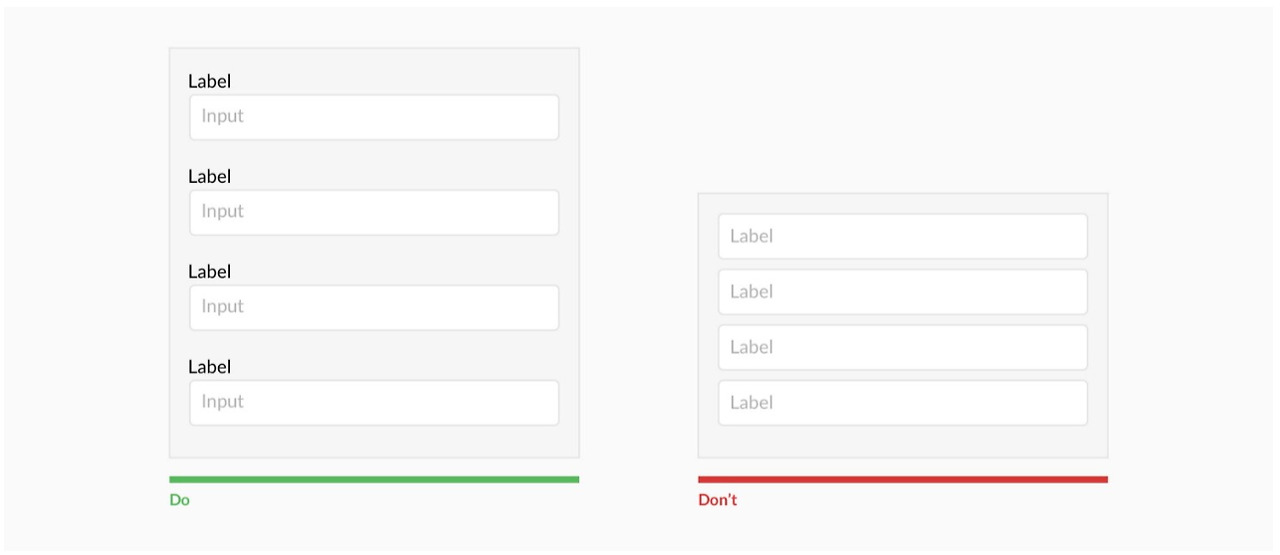
2. 레이블은 상단에 배치하기
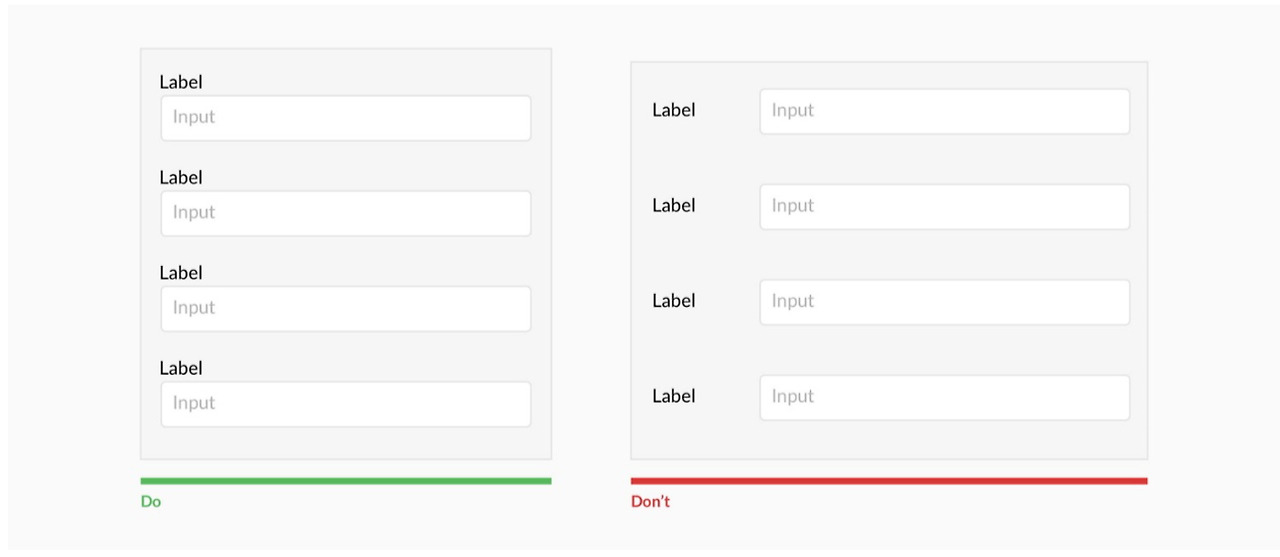
사용자가 입력하는 필드의 레이블이 상단에 있는 경우, 입력할 내용을 보다 쉽게 이해할 수 있습니다. 상단에 배치된 레이블은 모바일 환경에서도 더 효과적으로 작동하며, 사용자에게 입력 의도를 명확하게 전달합니다.
하지만, 다양한 옵션이나 많은 데이터를 입력해야 하는 경우에는 왼쪽 정렬된 레이블을 사용할 수 있습니다. 이 방식은 시각적인 흐름을 개선하고 필요한 정보를 쉽게 파악할 수 있도록 돕습니다.

3. 대문자 레이블을 지양하기
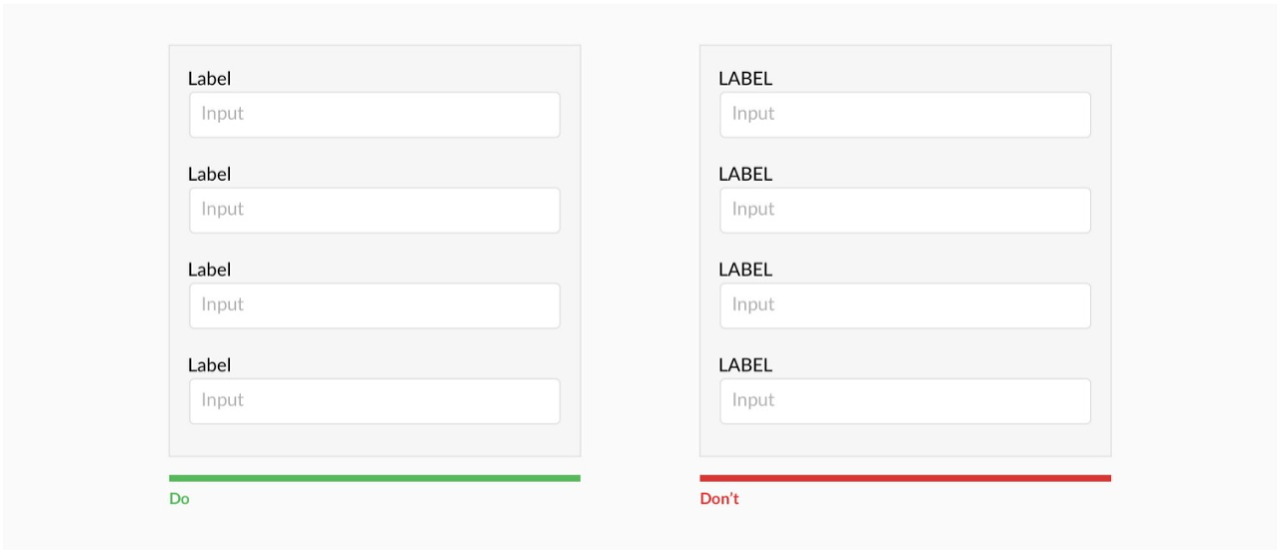
레이블을 모두 대문자로 작성하면 시각적 단조로움이 발생하여, 사용자들이 정보를 빠르게 파악하는 데 방해가 될 수 있습니다. 대문자는 강조할 때 사용해야 하며, 과도한 대문자 사용은 오히려 가독성을 떨어뜨릴 수 있습니다.

4. 플레이스홀더 텍스트 사용에 주의하기
플레이스홀더를 레이블 대신 사용하는 것은 좋지 않은 방식입니다. 사용자가 정보를 입력하면서 플레이스홀더 텍스트가 사라지면, 해당 필드의 목적을 잊어버릴 수 있습니다. 플레이스홀더 텍스트는 부가적인 설명 용도로 사용하고, 필드의 목적을 명확하게 알리기 위해 레이블을 따로 표시하는 것이 좋습니다.

5. 필드 그룹화를 통한 정보 구분
사용자는 폼이 너무 길면 정보를 찾거나 입력하는 데 혼란을 느낄 수 있습니다. 따라서 관련 있는 필드들을 그룹화하여 사용자가 정보를 묶음으로 인식하도록 돕는 것이 좋습니다. 이를 통해 사용자는 폼을 보다 쉽게 이해하고, 필요한 정보를 빠르게 입력할 수 있습니다.

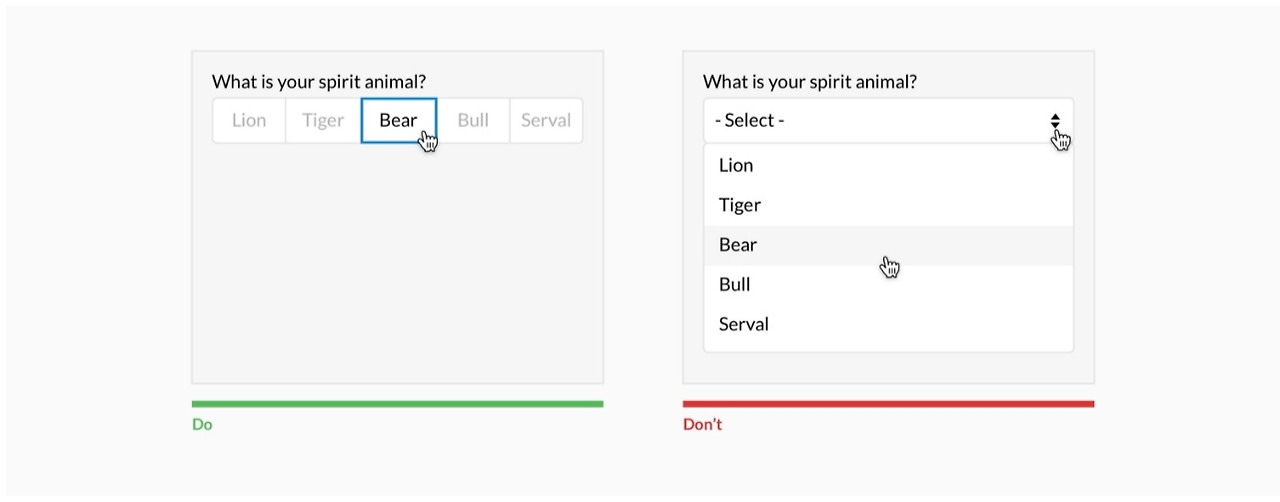
6. 드롭다운 메뉴의 효율적인 사용
드롭다운 메뉴는 옵션이 5개 이하일 때는 불필요하게 두 번의 클릭을 유발하여 사용자에게 불편함을 줄 수 있습니다. 드롭다운 메뉴는 공간을 절약하는 장점이 있지만, 5개 이상의 옵션을 제공할 때만 사용하는 것이 좋습니다. 만약 25개 이상의 옵션이 있다면, 검색 기능을 추가하여 사용자가 원하는 옵션을 더 쉽게 찾을 수 있도록 해야 합니다.

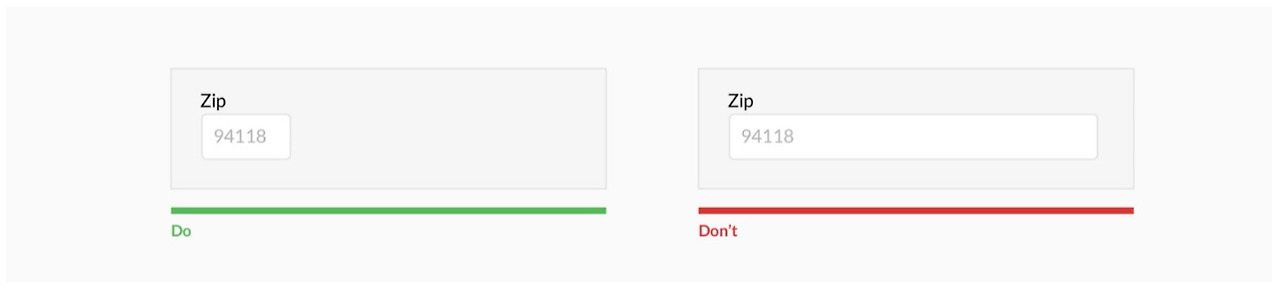
7. 입력 필드의 길이를 적절히 설정하기
입력 필드의 길이는 사용자가 입력할 내용의 길이를 암시합니다. 예를 들어, 전화번호나 우편번호처럼 정해진 형식이 있는 경우에는 필드의 길이를 제한하여 사용자가 형식에 맞는 정보를 입력하도록 유도할 수 있습니다.

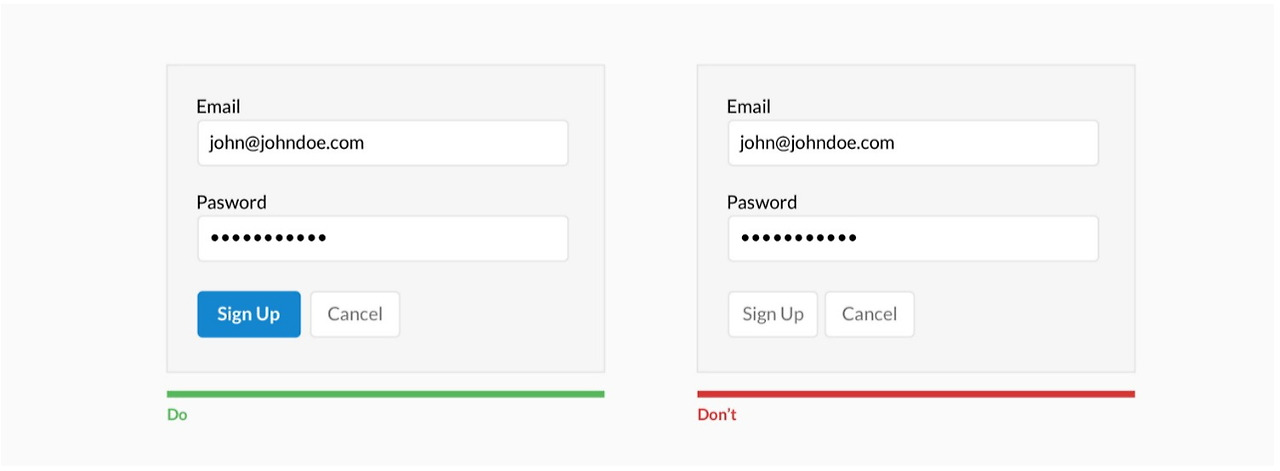
8. 주요 액션과 부가 액션을 명확히 구분하기
폼에는 여러 가지 버튼이 존재할 수 있지만, 주요 액션(예: ‘제출’)과 부가 액션(예: ‘취소’)을 명확히 구분해야 합니다. 이를 통해 사용자는 중요한 작업에 집중할 수 있습니다.

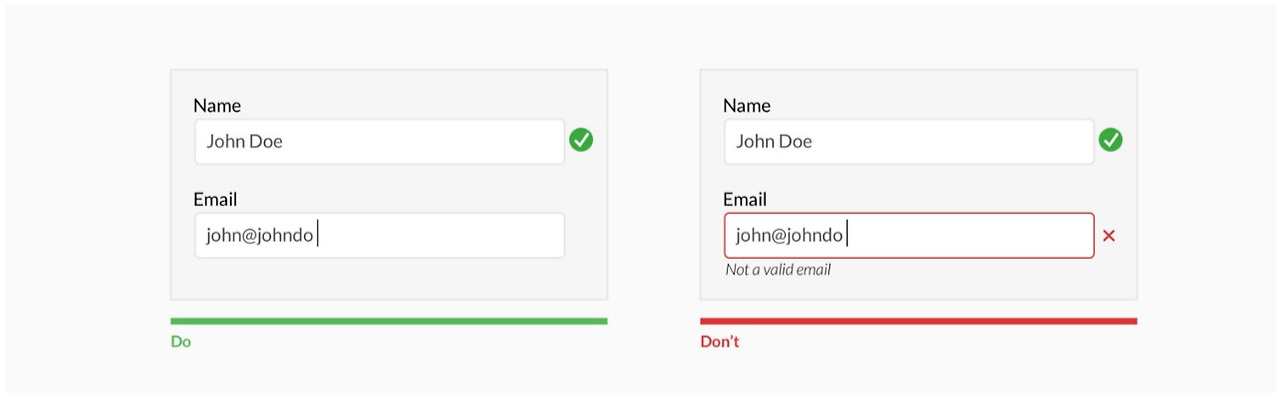
9. 실시간 오류 메시지를 피하기
사용자가 정보를 입력하는 도중 실시간으로 오류 메시지를 표시하면 스트레스를 받을 수 있습니다. 특히 비밀번호나 사용자 이름처럼 입력이 완료되지 않은 상태에서는 오류를 지적하지 않는 것이 좋습니다. 입력이 완료된 후에 오류를 알려주는 방식이 사용자에게 덜 부담스럽습니다.

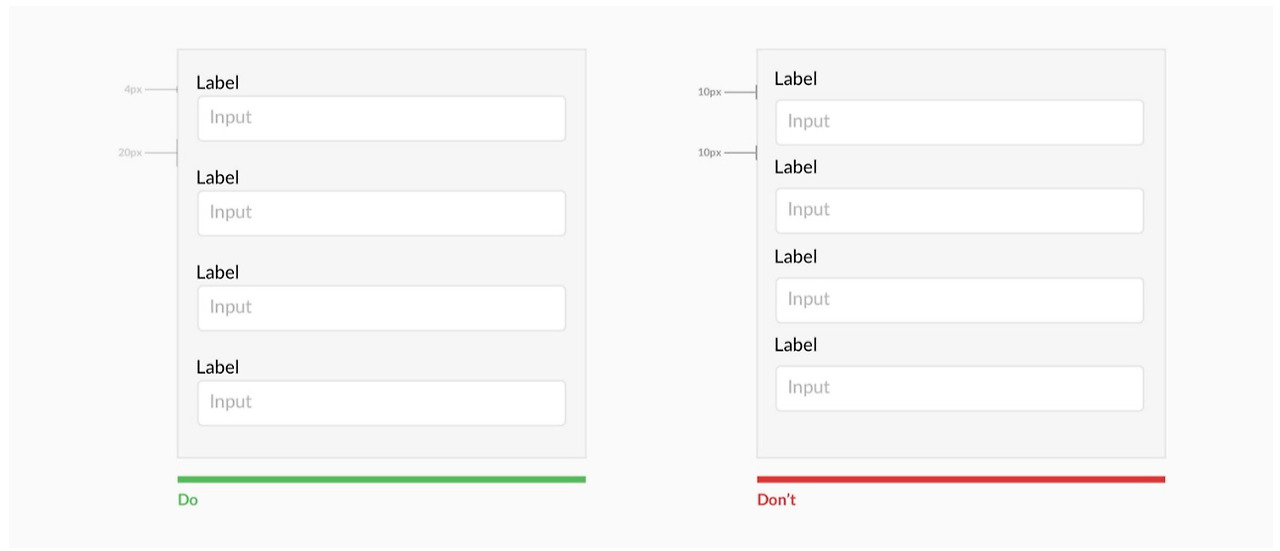
10. 입력 필드 사이의 간격 유지하기
레이블과 입력란 사이의 간격은 적절하게 유지하여, 사용자가 쉽게 정보를 인식할 수 있도록 돕는 것이 중요합니다. 간격이 좁아지면 사용자는 혼란을 느끼고 입력할 정보를 제대로 파악하지 못할 수 있습니다.

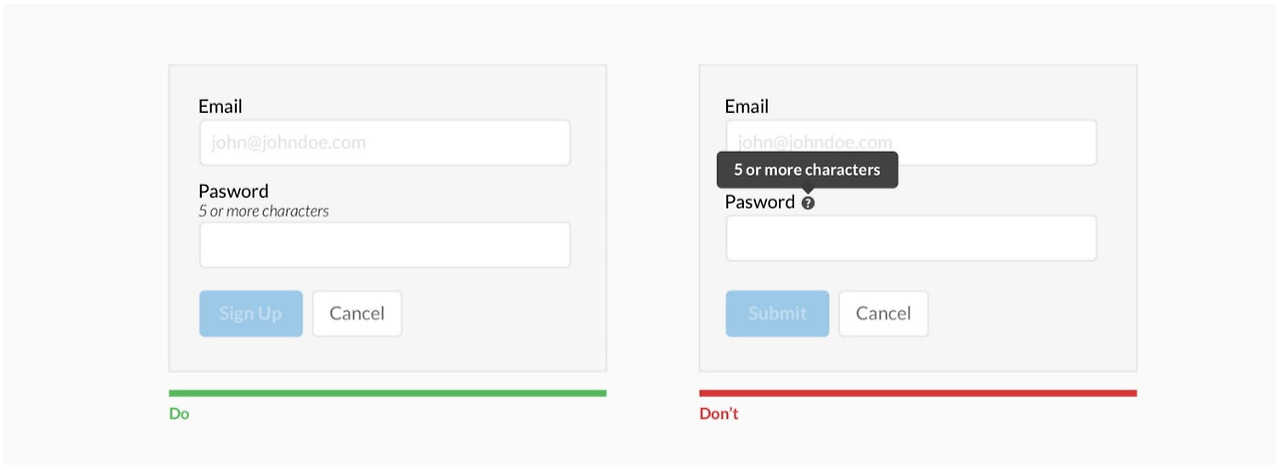
11. 도움말을 제공하여 사용자 지원하기
입력란 옆에 기본적인 도움말을 제공하면, 사용자가 입력해야 할 내용을 보다 정확하게 파악할 수 있습니다. 이러한 도움말은 사용자가 헷갈릴 수 있는 필드에서 특히 유용하며, 입력 오류를 줄여줍니다.

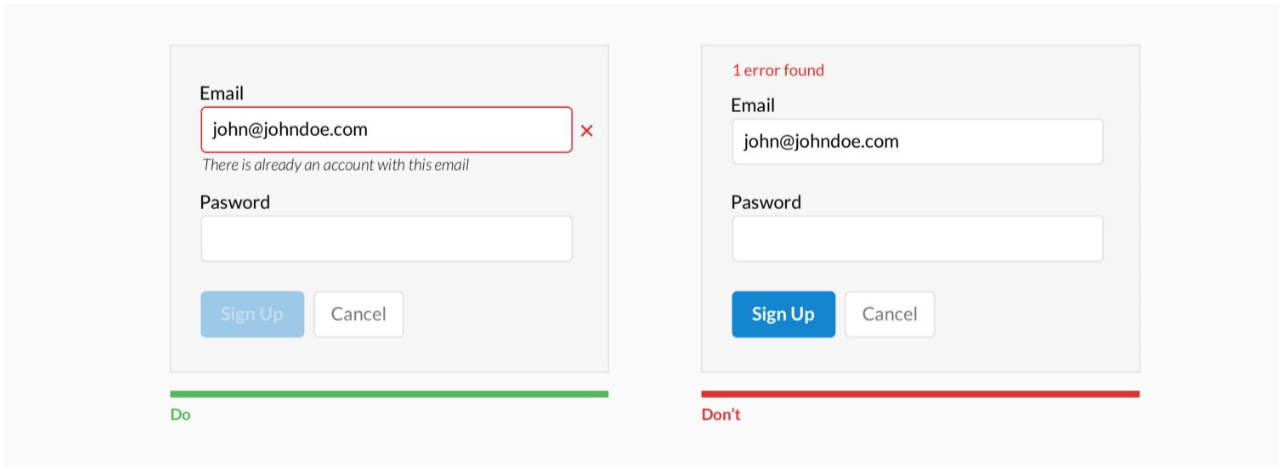
12. 오류 발생 시 명확한 피드백 제공하기
폼 작성 중 오류가 발생한 경우, 사용자가 문제를 이해하고 해결할 수 있도록 구체적인 피드백을 제공해야 합니다. 명확한 오류 메시지와 함께 문제 발생 위치를 표시함으로써, 사용자는 문제를 빠르게 수정할 수 있습니다.

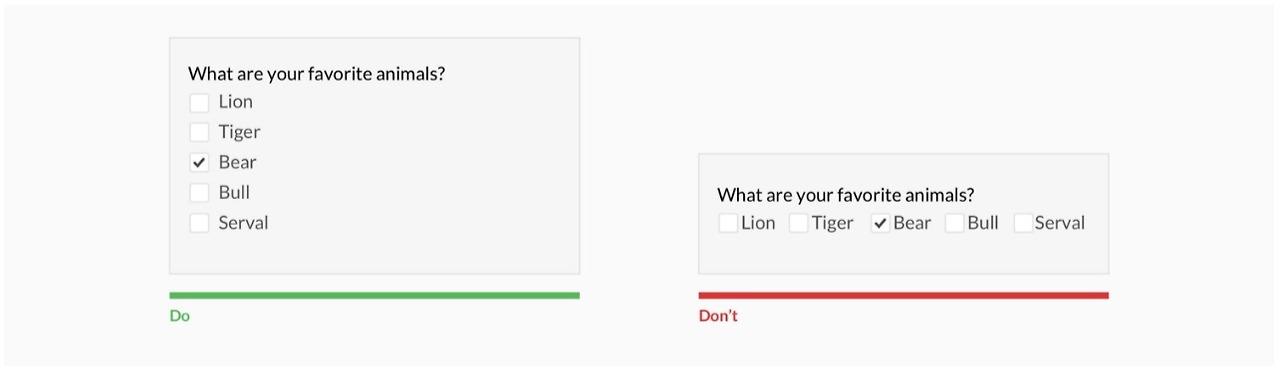
13. 체크박스와 라디오 버튼의 세로 배열
체크박스나 라디오 버튼을 세로로 배열하면 사용자가 항목을 더 쉽게 비교하고 선택할 수 있습니다. 세로 배열은 눈의 움직임을 단순화하며, 각 항목 간의 간격이 넓어져 선택 시 혼란을 줄여줍니다.

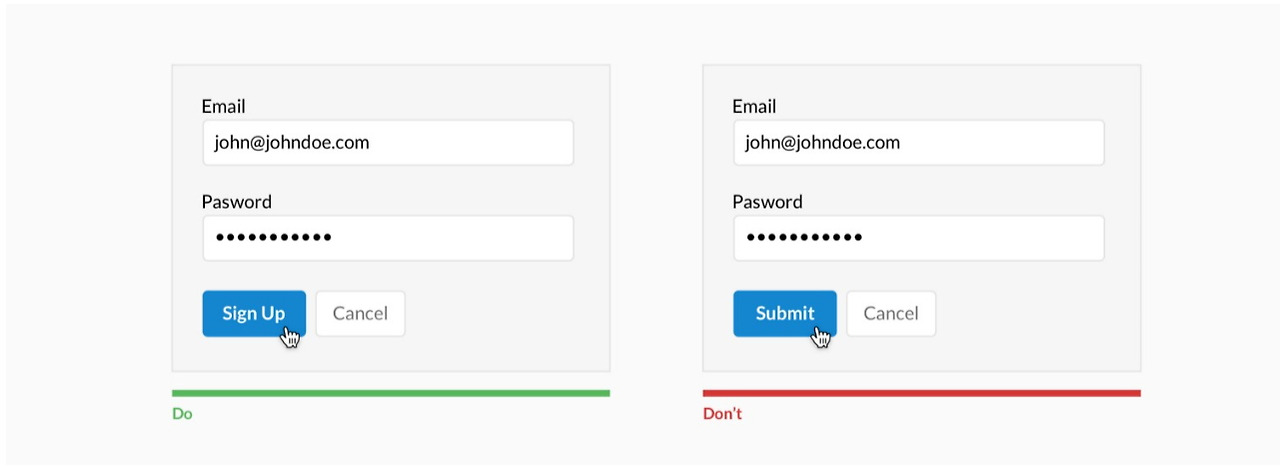
14. 사용자에게 신뢰감을 주는 명확한 행동 유도 버튼(CTA)
폼의 행동 유도 버튼(CTA)은 명확하게 사용자에게 무엇을 해야 하는지 전달해야 합니다. 명확한 버튼 텍스트는 사용자 경험을 개선하고, 버튼을 클릭할 때의 신뢰감을 높여줍니다.

결론
좋은 폼 디자인은 사용자가 스트레스 없이 정보를 입력하고 빠르게 작업을 완료할 수 있도록 도와주는 핵심 요소입니다. 위에서 설명한 14가지 원칙을 바탕으로 폼을 설계하면 사용자 경험이 크게 개선될 것입니다. 특히, 복잡한 과정을 단순화하고 시각적인 혼란을 줄임으로써 사용자 만족도를 높일 수 있습니다. 이제 여러분의 웹사이트나 애플리케이션에서 이러한 원칙을 적용해 보세요. 보다 나은 사용자 경험을 제공할 수 있을 것입니다.
참고 자료: UX Planet, “Design Better Forms”
