스마트한 도형과 무한 캔버스를 통해 창의력의 한계를 뛰어넘을 준비가 되셨나요? DGM.js는 단순한 도구 그 이상입니다. 혁신적인 기능과 실시간 협업이 결합된 이 도구는 당신의 아이디어를 현실로 만드는 데 필요한 모든 것을 제공합니다.

스마트 도형 지원
DGM.js의 가장 큰 강점 중 하나는 바로 스마트 도형입니다. 도형마다 스크립트, 제약조건, 확장 속성을 부여할 수 있어 다양한 창작물을 만들 수 있습니다. 예를 들어, 도형의 크기를 자동으로 조정하거나 특정 위치에 배치되도록 할 수 있습니다. 이는 복잡한 다이어그램이나 도식을 손쉽게 작성하는 데 매우 유용합니다.
스마트 도형을 통해 여러분은 더욱 효율적으로 작업할 수 있으며, 창의적인 아이디어를 표현하는 데 한계를 느끼지 않을 것입니다. 이 기능은 특히 엔지니어링, 디자인, 교육 분야에서 큰 도움이 될 수 있습니다.
무한 캔버스의 가능성
DGM.js는 무한 캔버스를 지원하여 한 페이지에 모든 아이디어를 자유롭게 그릴 수 있는 환경을 제공합니다. 무한 캔버스를 통해 작은 화면의 제약 없이 넓은 공간에서 작업할 수 있어, 큰 프로젝트나 복잡한 다이어그램을 쉽게 관리할 수 있습니다.
이제 더 이상 공간의 한계에 얽매이지 않고, 마음껏 아이디어를 펼쳐보세요. 무한 캔버스는 특히 브레인스토밍, 마인드맵, 프로젝트 계획 등에서 매우 유용합니다.
실시간 협업
DGM.js는 Yjs 기반 플러그인을 통해 실시간 협업 기능을 제공합니다. 이를 통해 여러 사람이 동시에 같은 도면을 편집하고, 변경 사항을 실시간으로 반영할 수 있습니다. 이는 원격 근무나 팀 프로젝트에서 매우 유용한 기능입니다.
실시간 협업을 통해 팀원들과의 소통이 더욱 원활해지고, 프로젝트 진행 속도가 빨라집니다. 서로 다른 위치에 있는 팀원들도 마치 한 공간에서 작업하는 것처럼 협력할 수 있습니다.
다양한 스타일 지원
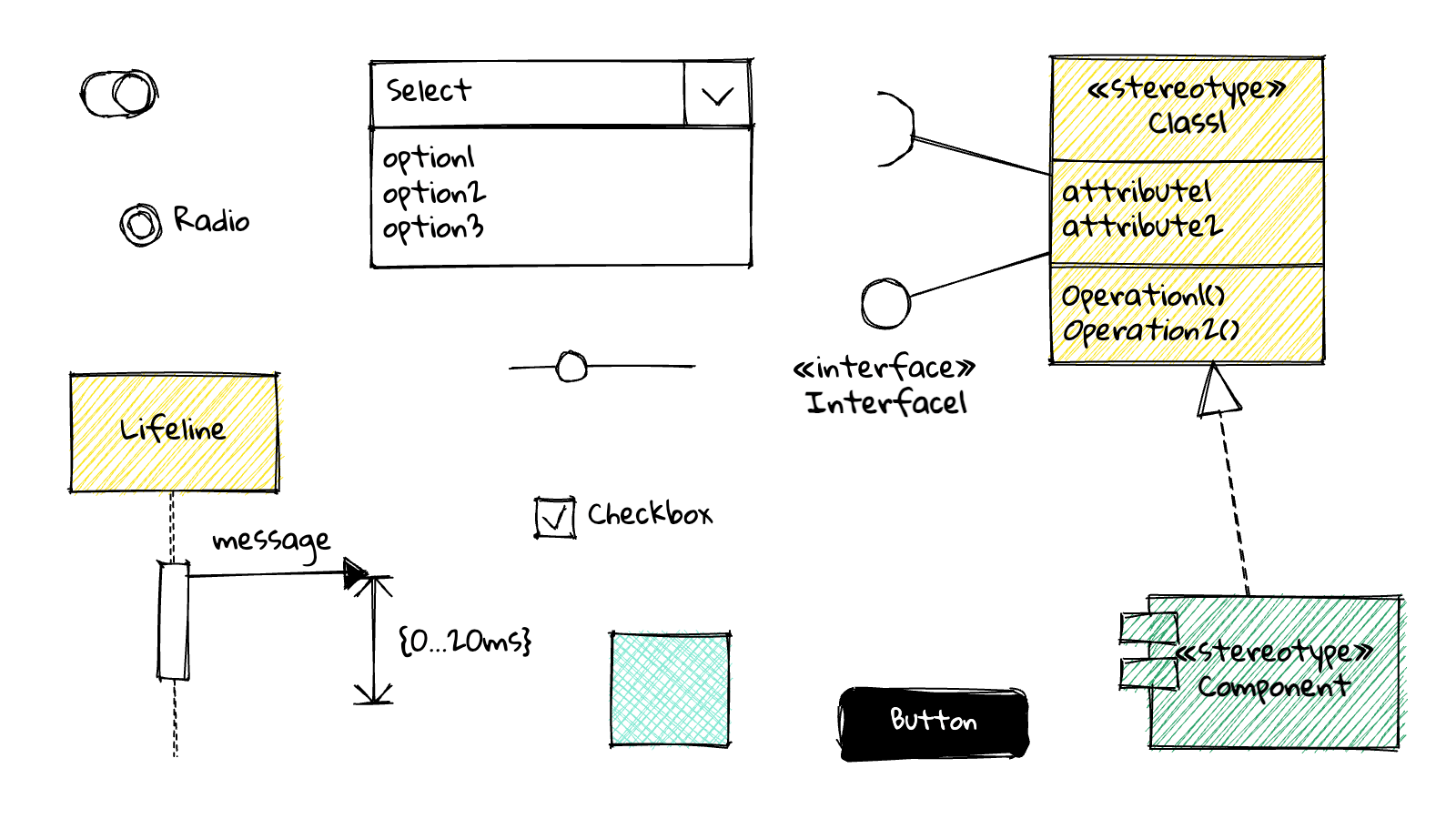
DGM.js는 손그림 스타일과 고해상도 스타일을 모두 지원합니다. 저해상도의 아이디어 스케치부터 고해상도의 최종 도안까지, DGM.js는 모든 작업을 수용합니다. Rough.js를 이용한 손그림 스타일은 빠르게 아이디어를 시각화하는 데 이상적이며, 완성된 그림은 더욱 세밀하게 표현할 수 있습니다.
이미지 내보내기
DGM.js는 다양한 형식으로 이미지를 내보낼 수 있습니다. PNG, SVG 형식은 물론 클립보드로 직접 복사하여 다른 응용 프로그램에 붙여넣기할 수 있습니다. 이 기능을 통해 작업 결과물을 쉽게 공유하고, 다른 프로젝트에 활용할 수 있습니다.
결론
DGM.js는 창의력과 효율성을 극대화할 수 있는 강력한 도구입니다. 스마트 도형, 무한 캔버스, 실시간 협업 등 혁신적인 기능을 통해 여러분의 아이디어를 현실로 만드세요. 지금 바로 DGM.js를 사용해보세요. 당신의 창의력을 한층 더 높여 줄 것입니다.
참고 자료: 오픈소스 무한 캔버스, DGM.js
