Rspack 1.0 is the next-generation JavaScript bundler, setting new standards in web development. While fully compatible with Webpack, Rspack goes beyond in terms of performance, boasting significant advantages in speed, compatibility, and flexibility. It is built on Rust, and this new tool was developed by ByteDance. Major companies like Microsoft, Amazon, and Alibaba have already started adopting it.

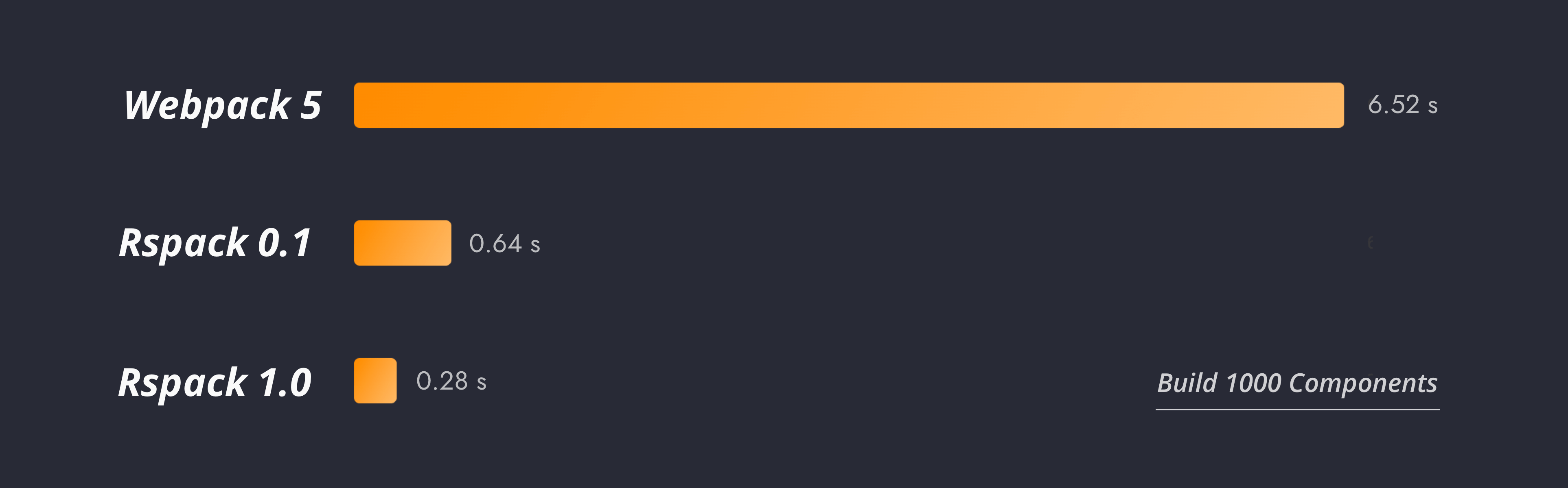
The greatest strength of Rspack lies in its astonishing speed. In practice, it offers performance up to 10 times faster than Webpack, allowing developers to handle large-scale projects more efficiently.
Let’s explore why Rspack is gaining so much attention.

Key Features of Rspack 1.0
1. Enhanced Performance
Rspack is built with Rust, offering fast and efficient performance. Its advantages are especially noticeable in large-scale projects, enabling developers to complete tasks more quickly.
The key to Rspack’s performance lies in its efficient communication structure between Rust and JavaScript. For example, it only transmits the necessary data from JavaScript, minimizing communication overhead, and omits communication entirely when not needed, thus maximizing performance.
2. Broad Compatibility
Rspack is compatible with Webpack’s plugins and loaders, allowing for gradual migration from existing Webpack projects. It works with popular frameworks like React, Vue, and Svelte, as well as server-side applications like **NestJS**. This broad compatibility is one of the key reasons why many large corporations are adopting Rspack.
3. Module Federation 2.0
Rspack supports Module Federation 2.0, the latest technology in web application modularization. This allows for easier management of complex, large-scale applications and facilitates code sharing across multiple projects.
4. Bundle Size Optimization
Rspack offers bundle size optimization features on par with Webpack, which results in faster loading times for end-users, greatly improving the overall user experience of websites.
Why Choose Rspack?
- Faster Performance: Rspack maintains fast build speeds even in large-scale projects, boosting productivity.
- Seamless Compatibility: Easily transition from Webpack projects, with compatibility across frameworks like React, Vue, and Svelte.
- Flexibility: Supports various JavaScript runtime environments and can be used on platforms like Deno, Electron, and MiniApps.
Using Rspack will significantly accelerate web development. As a high-performance Rust-based bundler, developers can look forward to completing projects faster and more efficiently with Rspack.

Rspack Toolchain
Rspack offers a variety of toolchains that can be used in different situations:
- Rsbuild: Provides an out-of-the-box development experience focused on building web applications.
- Rslib: Offers high-quality ESM and CJS output, ideal for library builds.
- Rspress: Focuses on static site generation, supporting MDX for building documentation sites and blogs.
- Rsdoctor: A build analysis tool that helps developers quickly resolve build-related issues.
Future Development of Rspack 1.0
Rspack is a tool with rapid future growth potential. Upcoming releases will include faster HMR (Hot Module Replacement), portable caching, a stable Rust API, and TypeScript optimization support. In particular, it will support React Server Components, allowing React-based application developers to work more efficiently.
Conclusion: Rspack is Redefining the Future of Web Development
Rspack has the potential to revolutionize web development with its fast performance, powerful compatibility, and flexibility. It effectively addresses performance issues in large-scale projects, helping developers achieve better outcomes. If you are looking for a faster, more flexible alternative while still maintaining Webpack compatibility, now is the time to adopt Rspack.
Try Rspack today to take your project to the next level.
References: rspack.dev, “Announcing Rspack 1.0”
