Rspack 1.0은 차세대 JavaScript 번들러로, 웹 개발의 새로운 기준을 세우고 있습니다. Webpack과 완전히 호환되지만 성능 면에서 그 이상을 보여주고 있는 Rspack은 속도, 호환성, 유연성에서 큰 장점을 가지고 있으며, Rust 기반으로 만들어졌습니다. 이 새로운 도구는 ByteDance에서 개발했으며, Microsoft, Amazon, Alibaba와 같은 대형 기업들도 이를 채택하기 시작했습니다.

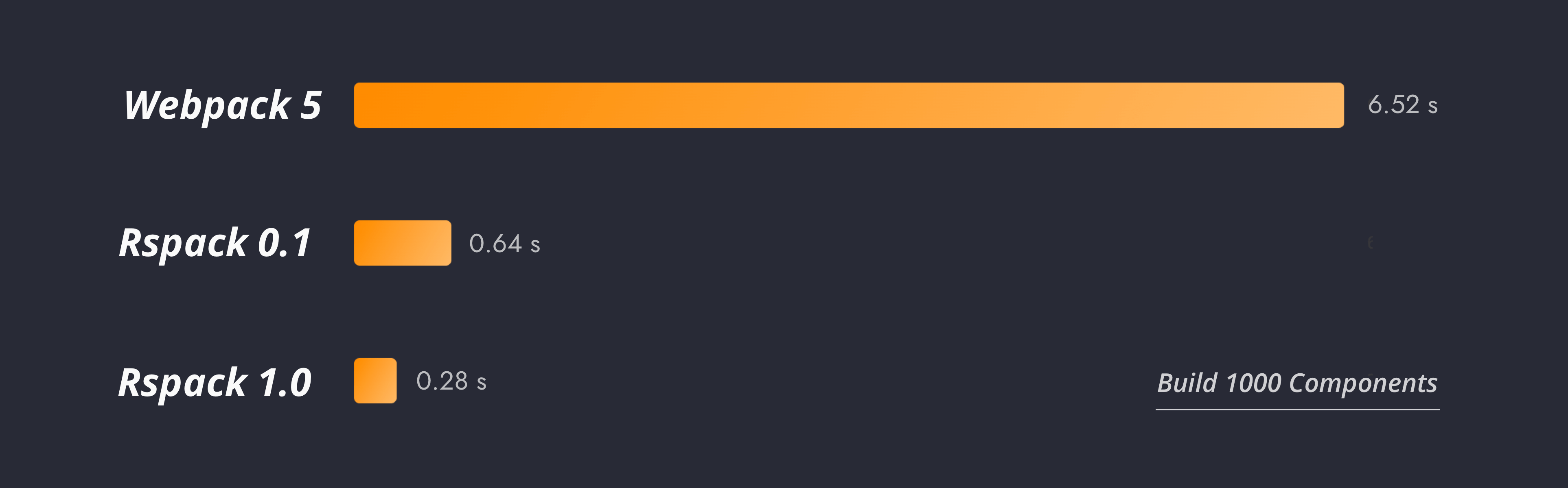
Rspack의 가장 큰 강점은 바로 놀라운 속도입니다. 실제로 Webpack보다 최대 10배 빠른 성능을 자랑하며, 이를 통해 개발자들이 더욱 효율적으로 대규모 프로젝트를 처리할 수 있게 되었습니다.
이제 Rspack이 왜 주목받고 있는지 하나씩 살펴보겠습니다.

Rspack 1.0의 주요 기능
1. 향상된 성능
Rspack은 Rust로 작성되어 빠르고 효율적인 성능을 자랑합니다. 특히 대규모 프로젝트에서 성능 차이가 두드러지며, 이를 통해 개발자들이 더 빠르게 작업을 완료할 수 있습니다.
Rspack의 성능 향상 비결은 Rust와 JavaScript 간의 효율적인 통신 구조입니다. 예를 들어, JavaScript에서 필요한 데이터만을 전송하여 통신 오버헤드를 최소화하고, 필요하지 않은 경우 통신 자체를 생략함으로써 성능을 극대화합니다.
2. 광범위한 호환성
Rspack은 Webpack 플러그인과 로더와 호환되어, 기존 Webpack 프로젝트와의 점진적 마이그레이션을 쉽게 지원합니다. React, Vue, Svelte와 같은 인기 있는 프레임워크뿐만 아니라 **NestJS**와 같은 서버 측 애플리케이션에서도 Rspack을 사용할 수 있습니다. 이는 특히 많은 대기업들이 Rspack을 채택하게 된 중요한 이유 중 하나입니다.
3. Module Federation 2.0
Rspack은 웹 애플리케이션 모듈화의 최신 기술인 Module Federation 2.0을 지원합니다. 이를 통해 복잡한 대규모 애플리케이션도 손쉽게 관리할 수 있으며, 여러 프로젝트 간의 코드 공유를 더욱 용이하게 합니다.
4. 번들 크기 최적화
Rspack은 Webpack과 동등한 수준의 번들 크기 최적화 기능을 제공합니다. 이는 최종 사용자에게 더 빠른 로딩 속도를 제공함으로써, 웹사이트의 전반적인 사용자 경험을 향상시키는 중요한 요소입니다.
왜 Rspack을 선택해야 할까요?
- 빠른 성능: Rspack은 대규모 프로젝트에서도 빠른 빌드 속도를 유지하며, 생산성을 높여줍니다.
- 호환성 기존: Webpack 프로젝트를 쉽게 전환할 수 있으며, React, Vue, Svelte 등 다양한 프레임워크와도 호환됩니다.
- 유연성: 다양한 JavaScript 실행 환경을 지원하며, Deno, Electron, MiniApps 등 다양한 플랫폼에서 사용 가능합니다.
Rspack을 사용하면 웹 개발의 속도가 눈에 띄게 향상됩니다. Rust 기반의 고성능 번들러로, 앞으로도 개발자들이 Rspack을 통해 더욱 빠르고 효율적으로 프로젝트를 진행할 수 있을 것입니다.

Rspack 기반 툴체인
Rspack은 다양한 상황에 맞게 사용할 수 있는 여러 가지 툴체인을 제공합니다:
- Rsbuild: 즉시 사용 가능한 개발 경험을 제공하며, 웹 애플리케이션 빌드에 중점을 둡니다.
- Rslib: 고품질 ESM 및 CJS 출력을 제공하며, 라이브러리 빌드에 적합합니다.
- Rspress: 정적 사이트 생성에 중점을 두며, 문서 사이트 및 블로그 구축을 위한 MDX를 지원합니다.
- Rsdoctor: 빌드 분석 툴로, 개발자가 빌드 관련 문제를 빠르게 해결할 수 있도록 도와줍니다.
Rspack 1.0의 향후 발전
Rspack은 앞으로도 빠른 발전이 기대되는 도구입니다. 차기 릴리즈에서 더 빠른 HMR(Hot Module Replacement), 이식 가능한 캐시, 안정적인 Rust API, TypeScript 최적화 지원 등을 추가할 예정입니다. 특히 React Server Components를 지원함으로써, React 기반 애플리케이션 개발자들이 더욱 효율적으로 작업할 수 있게 될 것입니다.
결론: Rspack이 웹 개발의 미래를 바꾼다
Rspack은 그 빠른 성능, 강력한 호환성, 유연성 덕분에 웹 개발의 판도를 바꿀 가능성이 큽니다. 특히 대규모 프로젝트에서 발생하는 성능 문제를 효과적으로 해결하며, 개발자가 더 나은 성과를 낼 수 있도록 돕습니다. Webpack과 호환되면서도 더 빠르고 유연한 대안을 찾고 있다면, 지금이 바로 Rspack을 도입할 적기입니다.
당신의 프로젝트를 한 단계 더 성장시키기 위해 Rspack을 사용해보세요.
참고 자료: rspack.dev, “Announcing Rspack 1.0”
