Onlook는 코딩 없이도 React와 TailwindCSS 기반의 웹 앱을 쉽게 수정하고 구축할 수 있는 혁신적인 도구입니다. 이 도구를 사용하면, 개발자는 웹 앱의 UI를 시각적으로 편집하고, 실시간으로 변경 사항을 적용하며, React 코드로 변환할 수 있습니다. 이 글에서는 Onlook의 주요 기능과 사용 방법을 소개하고, 이 도구가 개발자에게 어떤 이점을 제공하는지 알아보겠습니다.

Onlook의 주요 기능
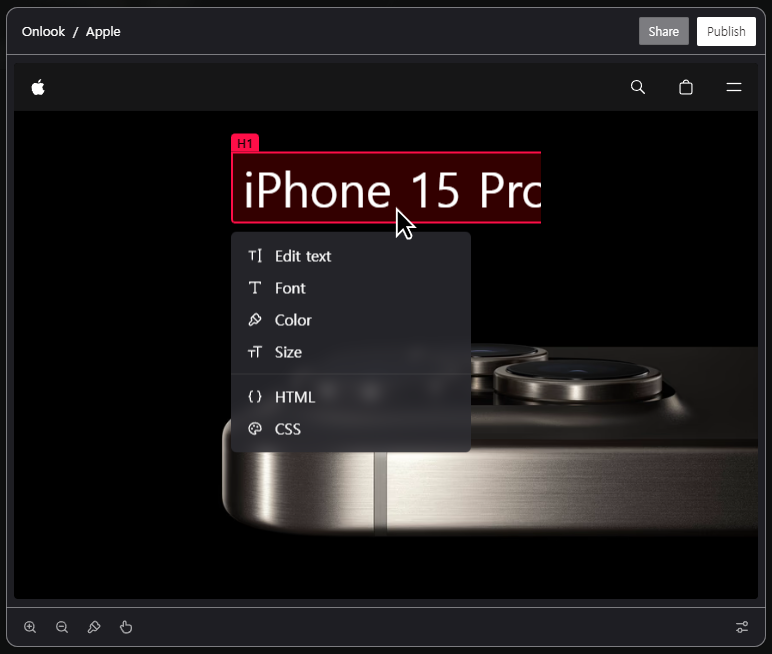
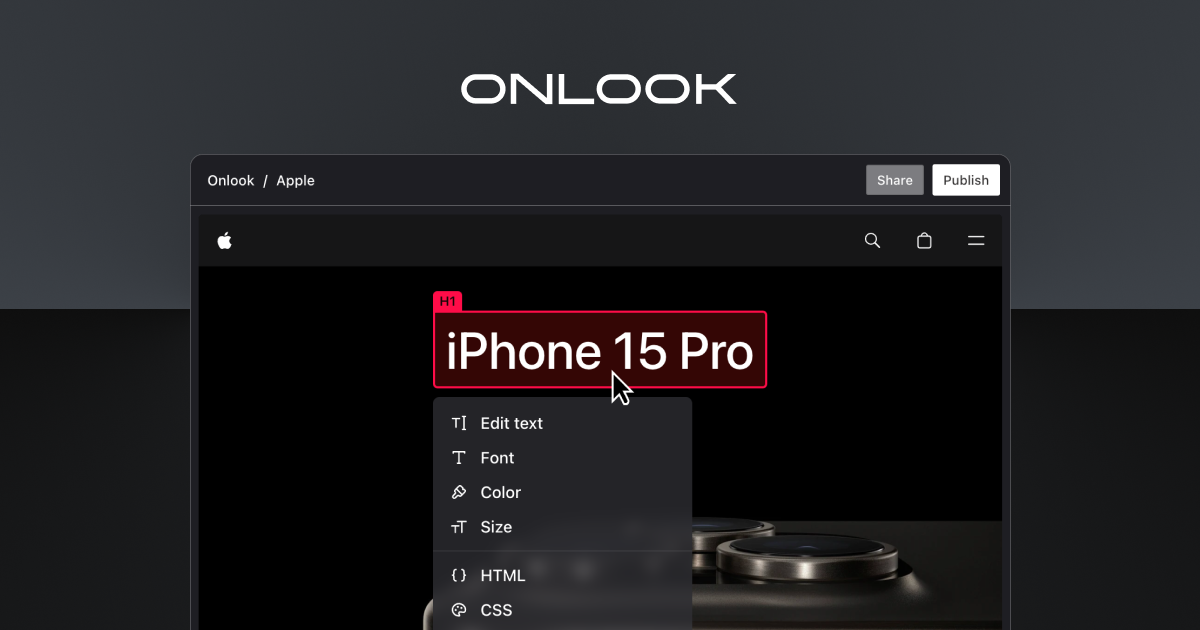
1. 시각적인 UI 편집
Onlook는 코딩 없이도 웹 앱의 UI를 시각적으로 수정할 수 있는 기능을 제공합니다. 페이지에 CSS를 삽입하여 DOM 요소를 선택하고 드래그&드롭 할 수 있습니다. 이 과정에서 스타일을 분석하고 삽입하며, 이를 코드로 직렬화해 React 코드로 변환합니다.
2. 실시간 편집과 재작성
Onlook를 사용하면 로컬에서 React 앱을 실시간으로 편집하고 재작성할 수 있습니다. 이는 개발자가 빠르게 변경 사항을 적용하고, 즉각적인 피드백을 받을 수 있게 도와줍니다. 또한, DOM 요소를 해당 코드로 변환하는 React 전처리기를 포함하고 있어, 효율적인 개발 환경을 제공합니다.
3. TailwindCSS 지원
Onlook는 TailwindCSS를 지원하여, CSS를 파싱하고 인젝션하며 Tailwind로 변환합니다. 이를 통해, 개발자는 TailwindCSS의 강력한 기능을 활용하여 스타일을 간편하게 적용할 수 있습니다.
4. 일렉트론 앱과의 통합
Onlook는 일렉트론 앱을 통해 노드앱과 메시지 전달을 수행합니다. 이는 개발자가 다양한 환경에서 일관된 개발 경험을 누릴 수 있도록 도와줍니다.
5. 간편한 설치와 사용
Onlook를 설치하고 사용하는 과정은 매우 간단합니다. 다음은 기본적인 설치 및 사용 방법입니다:
git clone https://github.com/onlook-dev/studio.git
cd studio/app
npm install
npm run dev사례 1: 스타트업의 빠른 프로토타입 제작
한 스타트업은 제품 개발 초기 단계에서 Onlook를 사용하여 빠르게 프로토타입을 제작했습니다. 시각적인 UI 편집 기능을 통해, 개발팀은 디자이너와 협력하여 빠르게 인터페이스를 조정하고, 실시간으로 변경 사항을 적용하며, 최종 제품의 UI를 완성했습니다.
사례 2: 대규모 프로젝트의 유지 보수
대규모 프로젝트를 진행하는 한 기업은 Onlook를 활용하여 유지 보수를 간소화했습니다. 실시간 편집 기능을 통해, 개발팀은 버그를 빠르게 수정하고, 새로운 기능을 추가하며, 전체 프로젝트의 일관성을 유지할 수 있었습니다.
결론
Onlook는 개발자에게 강력한 도구를 제공합니다. 코딩 없이도 시각적으로 웹 앱을 수정하고 구축할 수 있으며, 실시간 편집과 TailwindCSS 지원 등의 기능은 개발 시간을 크게 단축시킵니다. 이러한 기능을 활용하여, 다양한 프로젝트에서 효율적으로 작업할 수 있습니다. 여러분도 Onlook를 사용해보세요. 그 편리함과 강력함을 직접 체험해보실 수 있습니다.
참고 자료: onlook-dev/studio