Onlook is an innovative tool that allows you to easily modify and build web apps based on React and TailwindCSS without coding. Using this tool, developers can visually edit the UI of web apps, apply changes in real time, and convert them into React code. In this article, we will introduce the main features and usage of Onlook and explore the benefits it offers to developers.

Main Features of Onlook
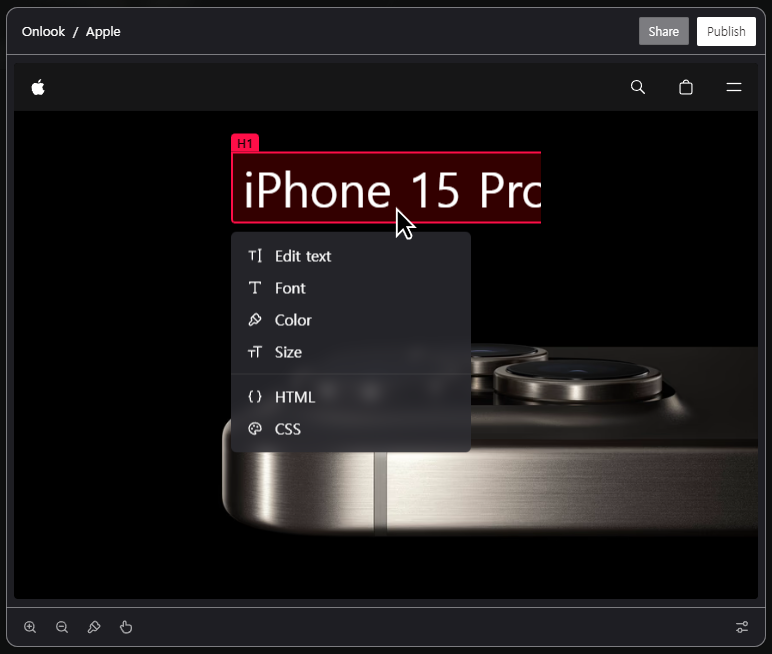
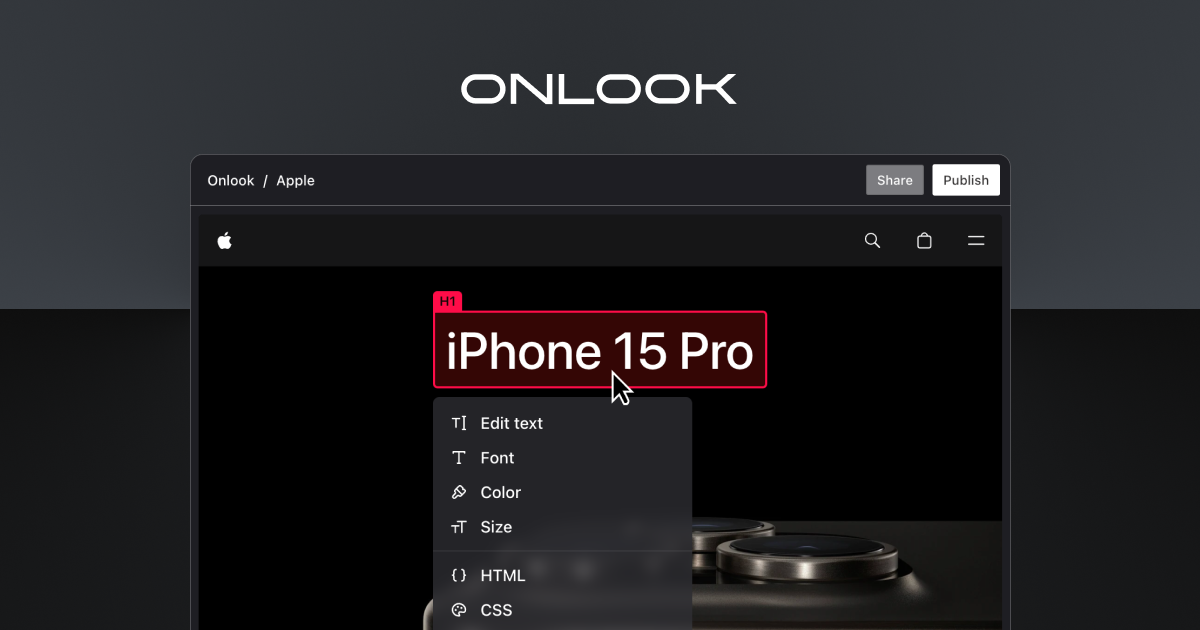
1. Visual UI Editing
Onlook provides a feature to visually modify the UI of web apps without coding. You can insert CSS into the page, select DOM elements, and drag & drop them. During this process, it analyzes and inserts styles, serializing them into code and converting them into React code.
2. Real-time Editing and Rewriting
With Onlook, you can edit and rewrite React apps in real time locally. This helps developers quickly apply changes and receive immediate feedback. It also includes a React preprocessor that converts DOM elements into corresponding code, providing an efficient development environment.
3. TailwindCSS Support
Onlook supports TailwindCSS, parsing and injecting CSS, and converting it to Tailwind. This allows developers to easily apply styles using the powerful features of TailwindCSS.
4. Integration with Electron Apps
Onlook performs message passing with Node apps through an Electron app. This helps developers enjoy a consistent development experience across various environments.
5. Easy Installation and Use
The process of installing and using Onlook is very simple. Here is the basic installation and usage guide:
git clone https://github.com/onlook-dev/studio.git
cd studio/app
npm install
npm run devCase 1: Rapid Prototyping for Startups
A startup used Onlook to quickly create prototypes in the early stages of product development. By using the visual UI editing feature, the development team collaborated with designers to quickly adjust the interface, apply changes in real time, and complete the UI of the final product.
Case 2: Maintenance of Large-scale Projects
A company working on a large-scale project simplified maintenance by using Onlook. With the real-time editing feature, the development team quickly fixed bugs, added new features, and maintained the consistency of the entire project.
Conclusion
Onlook provides developers with a powerful tool. It allows you to visually modify and build web apps without coding, and features like real-time editing and TailwindCSS support significantly reduce development time. By leveraging these features, you can work efficiently on various projects. Try using Onlook and experience its convenience and power firsthand.
References: onlook-dev/studio