Node.js란?
Node.js는 응용 프로그램 개발을 위한 자바스트립트 플랫폼이라고 할 수 있는데, Chrome V8 자바스크립트 엔진으로 빌드되어 서버의 역할을 할 수 있는 자바스크립트 런타임 애플리케이션입니다. 쉽게 말해 자바스크립트 실행 환경을 만들어주는 서버 엔진 프로그램이라고 할 수 있죠.
런타임이란 프로그래밍 언어가 구동되는 환경을 말하는데, 예전에는 자바스크립트가 브라우저에서만 구동될 수 있었지만 Node.js가 나오면서 자바스크립트의 한계로 여겨졌던 브라우저 환경을 벗어날 수 있게 되었습니다.
Node.js의 특징
Node.js가 나오고 난 후 다양한 분야에서 자바스크립트가 활용되기 시작했는데, Node.js의 특징을 정리하면 다음과 같습니다.
- Node.js는 자바스크립트를 서버에서도 사용할 수 있도록 만든 프로그램이다.
- Node.js는 V8 자바스크립트 엔진 위에서 동작하는 자바스크립트 런타임(환경)이다.
- Node.js는 서버사이드 스크립트 언어가 아닌, 프로그램(환경)이다.
- Node.js는 웹서버와 같이 확장성 있는 네트워크 프로그램을 제작하기 위해 만들어졌다.
Node.js는 로직이 간단하고, 동시에 여러 request를 처리할 수 있는 대용량의 서버가 필요하고, 빠른 응답시간과 빠른 개발이 요구되는 비동기 방식의 서비스에 어울린다고 할 수 있는데, 대표적인 서비스로는 네트워크 스트리밍 서비스, 채팅 서비스 등이 있습니다.
반대로 Node.js는 싱글 쓰레드를 사용하여 단일 처리가 오리 걸리는 경우나, 비동기 방식으로 동작하는 특징으로 인해 서버 체크로직이 많아 무한 callback 지옥에 빠질 수 있는 경우, 에러가 발생하게 되면 서버가 죽을 수 있어 업무 복잡도와 난이도가 높은 서비스에는 어울리지 않을 수 있습니다.
실제로 Node.js를 활용하여 서비스를 만들어 제공하는 회사들도 많은데, Netflix, Linkedin, Paypal, Uber, Meta(Facebook) 등이 대표적입니다. 특히 프론트엔드 개발과 Node.js는 다음과 같이 궁합이 매우 잘 맞기 때문에 웹과 데스크톱 등 다양한 분야로 그 활용 범위가 넓어지고 있습니다.
- 최신 스펙으로 개발
- 브라우저의 지원 속도는 자바스크립트의 스펙보다 항상 늦는다. 그래서 여러가지 도구의 도움이 필요한데, 이를 위해 웹팩이나 NPM과 같이 Node.js의 기술로 만들어진 환경 관리 도구가 필요하다.
- 빌드 자동화 기구
- 일반적으로 코딩의 결과물은 바로 브라우져에 올리지 않고 파일을 압축하고, 코드를 난독화하고, 폴리필을 추가하는 등 개발 이외에 작업을 거친 후 배포하게 되는데, 이런 부가적인 작업들은 Node.js의 라이브러리 의존성 관리 및 각종 테스트 자동화 도구를 통해 일관된 관리를 할 수 있다.
- 개발환경 커스터마이징
- Node.js를 사용하는 경우 Vue CLI 또는 React의 CRA(Creat-reat-app)와 같은 툴을 이용하면 새로운 프로젝트를 쉽게 생성할 수 있다. 하지만 프로젝트에 따라서는 이런 툴을 그대로 사용할 수 없는 경우도 많기 때문에 직접 환경을 구축해야 하는데, 이런 경우에도 쉽게 개발환경 커스터마이징을 할 수 있다.
Node.js 설치하기
Node.js는 공식 사이트에서 설치 파일을 다운로드 할 수 있는데, 공식 사이트에 접속하면 Current 버전과 LTS 버전을 선택할 수 있습니다.

Current 버전은 가장 최신의 업데이트 내용을 반영하여 배포하는 버전으로 안정화에 시간이 필요한 버전인 만큼, 해당 버전에 존재하는 기능이 패치를 통해 사라지거나 변경되어 코드를 새로 작성해야 하는 경우가 생길 수 있습니다.
LTS 버전은 지속적인 지원이 가능한 버전으로, 해당 버전에 대한 취약점 패치나 개선 사항에 대한 패치 등을 최대 2년 동안 지원받을 수 있고, 해당 버전을 지원하는 동안에는 버전에 존재하는 코어 기능에 대해 같은 코드는 언제나 같은 기능을 하도록 보증하기 때문에, 특별한 이유가 없다면 안정화가 필요한 Current 버전 버전 대신 안정화가 되어있는 LTS 버전을 선택하여 설치하는 것이 좋습니다.
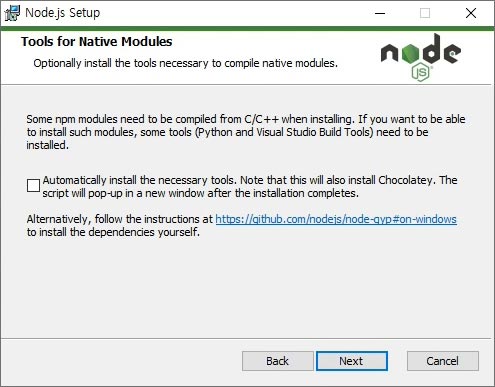
설치는 다운로드 한 파일을 더블 클릭하여 진행하면 되는데, 사용권 계약 조항에 동의하고, 다음 버튼을 눌러 특별한 설정없이 그냥 설치를 진행하면 됩니다.





Node.js 설치 확인하기
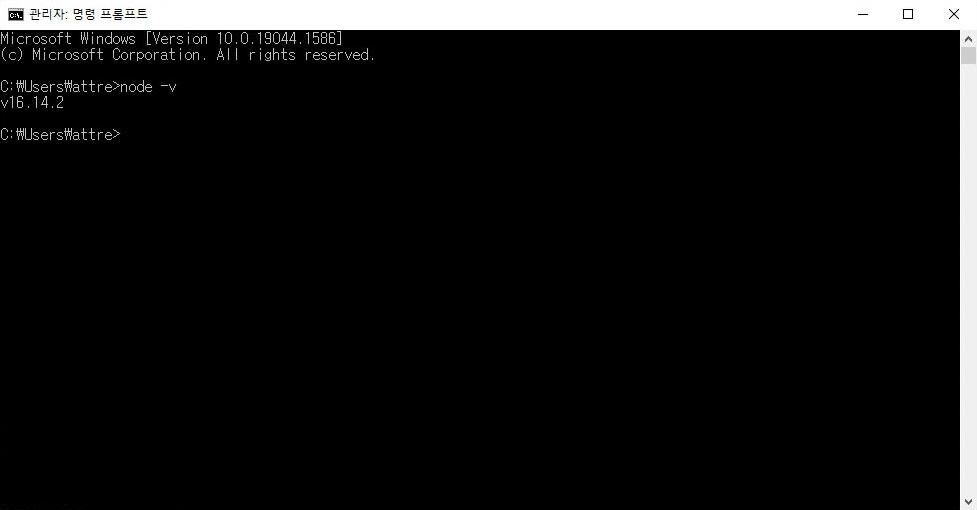
설치가 완료 된 후에는 윈도우의 명령 프롬프트를 열고 아래 명령어를 입력하여 설치 버전을 확인할 수 있습니다.
node -v

NPM이란?
NPM은 자바스크립트 코드를 구성하고 공유하는 도구로 자바스크립트로 된 모든 것을 패키지로 관리하는 프로그램입니다. NPM은 Node.js를 설치하면 자동으로 설치되기 때문에 따로 설치할 필요 없이 편리하게 사용할 수 있는데, 다음과 같은 특징을 가지고 있습니다.
- NPM은 자바스크립트 프로그래밍 언어를 위한 패키지 관리자이며, Node.js에서 실행되는 자바스크립트 프로그램을 관리해준다.
- 패키지는 서비스에 업로드된 노드 모듈을 의미하는데, 하나의 모듈이 다른 모듈을 사용할 수 있는 것처럼, 하나의 패키지가 다른 패키지를 사용할 수 있다.
NPM은 특히 Node.js로 개발되는 프론트엔드 프로젝트에서는 필수적인 도구라고 할 수 있는데, Vue, React와 같이 자바스크립트 프레임워크를 사용하는 경우에는 NPM으로 쉽게 프로젝트의 버전 관리를 할 수 있습니다.
NPM 사용 가이드
NPM 시작하기
Node.js 프로젝트를 처음 시작하는 경우라면 다음의 명령어로 초기화를 시켜주면 됩니다.
npm init
package.json
npm init 명령어로 초기화를 해주면 package.json 파일이 자동으로 생성되는데, package.json 파일의 구조는 다음과 같습니다.
{
"name": "sample",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}
위의 구조에서 scripts라는 부분에 shell script를 지정해 두면 필요할 때 해당 스크립트를 실행시킬 수 있습니다. 위 코드에는 test라는 스크립트가 지정되어 있는데, npm test를 입력하여 해당 스크립트를 실행하면 다음과 같은 메세지가 출력되는 것을 확인 할 수 있습니다.
npm test
Error: no test specified\" && exit 1
만약 새로운 스크립트를 지정하고 싶다면 다음과 같이 새로운 라인에 스크립트를 추가하고 실행시키면 됩니다.
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"msg": "echo \"Hello, World\""
},
npm run msg
NPM 버전 확인하기
NPM의 버전을 확인하고 싶다면 다음의 명령어로 확인할 수 있습니다.
npm -v
NPM 명령어 확인하기
NPM의 명령어 목록을 확인하고 싶다면 다음과 같이 npm만 입력하고 엔터를 누르면 npm 명령어와 함께 사용할 수 있는 옵션을 확인할 수 있습니다.
npm
npm <command>
Usage:
npm install install all the dependencies in your project
npm install <foo> add the <foo> dependency to your project
npm test run this project's tests
npm run <foo> run the script named <foo>
npm <command> -h quick help on <command>
npm -l display usage info for all commands
npm help <term> search for help on <term> (in a browser)
npm help npm more involved overview (in a browser)
All commands:
access, adduser, audit, bin, bugs, cache, ci, completion,
config, dedupe, deprecate, diff, dist-tag, docs, doctor,
edit, exec, explain, explore, find-dupes, fund, get, help,
hook, init, install, install-ci-test, install-test, link,
ll, login, logout, ls, org, outdated, owner, pack, ping,
pkg, prefix, profile, prune, publish, rebuild, repo,
restart, root, run-script, search, set, set-script,
shrinkwrap, star, stars, start, stop, team, test, token,
uninstall, unpublish, unstar, update, version, view, whoami
Specify configs in the ini-formatted file:
C:\Users\attre\.npmrc
or on the command line via: npm <command> --key=value
More configuration info: npm help config
Configuration fields: npm help 7 config
패키지 설치하기
NPM으로 패키지를 설치하는 경우 두 가지의 방법으로 설치할 수 있는데, 첫 번째는 다음과 같이 패키지 명을 명시해 설치하는 겁니다.
npm install {package_name}
두 번째는 다음과 같이 패키지 명을 명시하지 않고 설치하는 방법인데, 이 경우에는 package.json에 정의되어 있는 의존성 모듈을 모두 설치하게 됩니다.
npm install
참고로 npm install과 같이 명령어를 그냥 사용하면 현재의 프로젝트에 설치가 되지만, 만약 모든 프로젝트에서 사용할 수 있도록 전역 설치를 하고 싶다면 다음과 같이 -g 옵션을 붙여주어야 합니다.
npm install -g {package_name}
기존에는 패키지를 설치할 때 --save 옵션을 추가해 주면 package.json의 dependencies 항목에 모듈을 자동으로 추가해 주는데, npm5 부터는 해당 옵션을 사용하지 않아도 dependencies에 자동으로 추가되는 기본 기능이 되었습니다. 하지만 추가적인 옵션을 통해 dependencies에 등록하는 방법을 지정해 줄 수도 있습니다.
- –save-prod: package.json의 dependencies에 패키지를 등록(default)
- –save-dev: package.json의 devDepndencies에 패키지를 등록
- –save-optional: package.json의 optionalDependencies에 패키지를 등록
- –no-save: dependencies에 패키지를 등록하지 않음
패키지 버전 관리
package.json의 dependencies가 추가되어 있다면, 각 dependencies에 해당하는 모듈에 ^15.12.0 또는 ~15.12.0과 같은 형태로 버전이 정의되어 있는 것을 볼 수 있습니다. 이런 형태의 버전 표시를 ‘유의적 버전‘이라고 합니다.
유의적 버전은 주 버전, 부 버전, 수 버전에 해당하는 세 가지 숫자를 조합해서 버전 관리를 하는데, 각각의 버전이 갖는 의미는 다음과 같습니다.
- 주 버전: 기존의 버전과 호환되지 않게 변경 된 버전
- 부 버전: 기존의 버전과 호환이 되고, 기능이 추가된 버전
- 수 버전: 기존의 버전과 호환이 되고, 버그를 수정한 버전
버전의 앞에 추가되어 있는 물결 모양의 표시(~)는 틸드라고 하는데, 이 표시가 있는 위치에 따라 다음과 같이 현재 지정한 버전의 마직막 자리 내의 범위에서만 자동으로 업데이트를 하라는 의미로 사용합니다.
~0.0.1: >=0.0.1 <0.1.0 ~0.1.1: >=0.1.1 <0.2.0 ~0.1 : >=0.1.0 <0.2.0 ~0 : >=0.0 <1.0
위를 향해 있는 꺽쇠 모양의 표시(^)는 캐럿이라고 하는데, 이 표시는 위치에 상관없이 항상 일정한 의미를 가집니다. 즉 1.x.x의 범위 내에서는 하위 호환성이 보장되기 때문에 그 범위 내에서는 모두 업데이트하겠다는 의미입니다.
단 1.0.0 미만 버전의 경우, 대부분의 소프트웨어에서 1.0 버전을 내놓기 전에는 API의 변경이 수시로 일어나기 때문에 0.x.x에서는 마치 틸드처럼 동작해 지정한 버전의 자릿수 내에서만 업데이트하도록 되어 있습니다.
^1.0.2 : >=1.0.2 <2.0 ^1.0 : >=1.0.0 <2.0 ^1 : >=1.0.0 <2.0
dependencies에 적용할 수 있는 버전 명시 방법은 틸드(~)와 캐럿(^) 외에도 다음과 같은 방법들이 있습니다.
1.2.3 >1.2.3 >=1.2.3 <1.2.3 <=1.2.3
패키지의 모든 버전 목록은 다음의 명령어로 확인할 수 있습니다.
npm view {package_name} versions
패키지 삭제하기
설치 된 패키지를 삭제하는 경우에는 다음과 같이 uninstall을 사용해서 삭제해주면 됩니다.
npm uninstall {package_name}
만약 package.json에서도 해당 패키지의 의존성을 삭제하고 싶다면 --save 옵션을 추가해 주어야 합니다.
npm view {package_name} --save
.env로 환경변수 관리하기
Node.js로 프로젝트 개발을 수행하는 경우 DB 정보나 서버 셋팅 정보와 같이 외부에 알려지면 안될 민감한 정보를 소스코드에 하드 코딩을 하거나 json 등으 특정 설정 파일로 만들어서 가져오는 경우가 있습니다.
하지만 이렇게 하드코딩으로 서버 셋팅 정보를 넣어두는 경우에는 Github 등의 오픈 소스로 공개하는 경우 관련 정보들이 유출될 위험이 있고, 서버 정보를 수정하게 되면 서비스를 다시 재배포해야 한다는 문제점이 생깁니다.
export 환경변수명 = "설정할 셋팅값"
set 환경변수명 = "설정할 셋팅값"
각 시스템에서 환경변수는 위와 같은 설정으로 셋팅 할 수 있는데, 서버를 교체할 때마다 셋팅을 다시 한다는 것은 무척 비효율적인 방법이기 때문에, Node.js에서는 dotenv라는 모듈로 .env라는 환경설정 파일을 관리하는 방법을 자주 사용합니다. 다음의 명령어로 설치할 수 있습니다.
npm install dotenv
.env 파일 만들기
우선 dotenv 모듈을 사용하기전에 프로젝트의 최상위 루트경로에 .evn 파일을 생성하고 해당 파일에는 다음과 같이 서버 셋팅에 필요한 필요한 환경 변수 값들을 넣어주면 됩니다.
CLIENT_ID=Y1234567890 CLIENT_SECRET=Y0987654321
.env 파일 불러오기
.env 파일은 다음과 같이 dotenv 모듈을 사용해서 쉽게 관련 정보를 불러올 수 있습니다.
require('dotenv').config();
console.log('CLIENT_ID=' + process.env.CLIENT_ID);
console.log('CLIENT_SECRET=' + process.env.CLIENT_SECRET);
