오늘은 개발자 도구 활용법을 살펴보며, 주니어 개발자들의 눈에 띄지 않는 생산성 향상 비법에 대해 알아보겠습니다.
개발자로서의 성장과 업무 효율
개발 현장에서 끊임없이 배우고 성장하는 주니어 개발자들은 언어와 프레임워크 학습에 매진하곤 합니다. 하지만 코딩 실력 향상뿐 아니라 반복 작업을 줄이고 업무 효율을 높이는 방법 또한 매우 중요합니다.
즉 단순히 코드 작성에만 집중하기보다, 시간을 아껴주는 단축키와 개발자 도구의 활용이 업무 능률에 큰 영향을 미칩니다.
단축키를 통한 효율 극대화
개발 환경에서는 마우스만을 사용해 작업하는 경우가 많지만, IDE 내 다양한 단축키를 익히면 반복적인 작업을 빠르게 처리할 수 있습니다.
예를 들어, 코드를 작성하다 보면 반복되는 패턴이나 자주 사용하는 명령이 있는데, 이를 단축키로 대체하면 시간과 노력을 절약할 수 있습니다. 실제로 단축키에 익숙해진 개발자는 같은 작업을 훨씬 짧은 시간 안에 마무리할 수 있어, 중요한 기능 구현에 더 많은 집중을 할 수 있습니다.
개발자 도구의 핵심 기능 활용법
현대 웹 개발 환경에서는 개발자 도구가 필수입니다. 브라우저의 개발자 도구는 단순한 코드 검사 기능을 넘어 다양한 기능을 제공합니다.
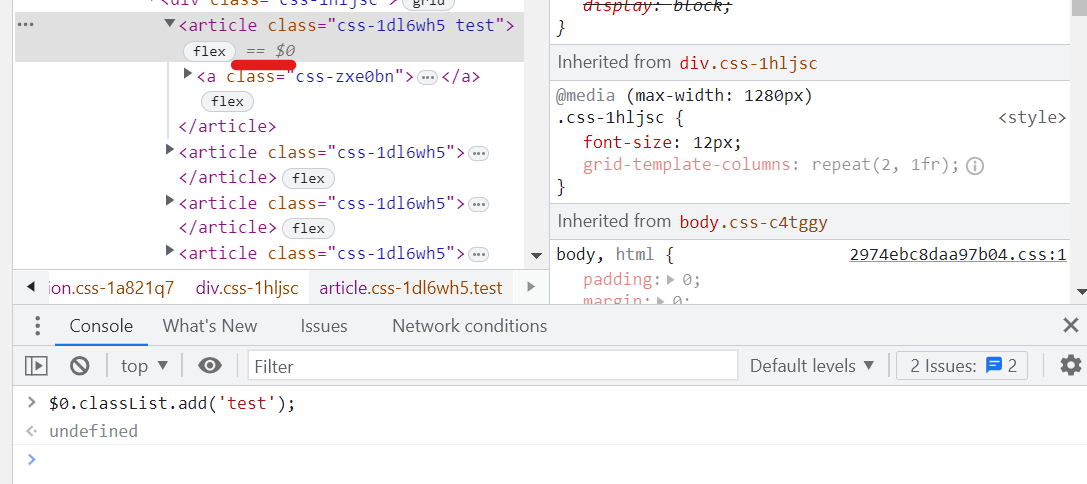
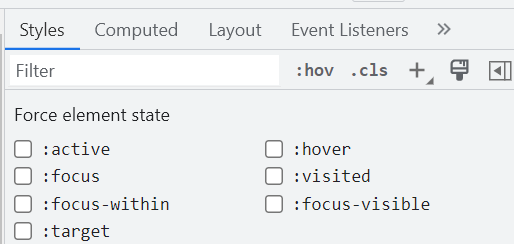
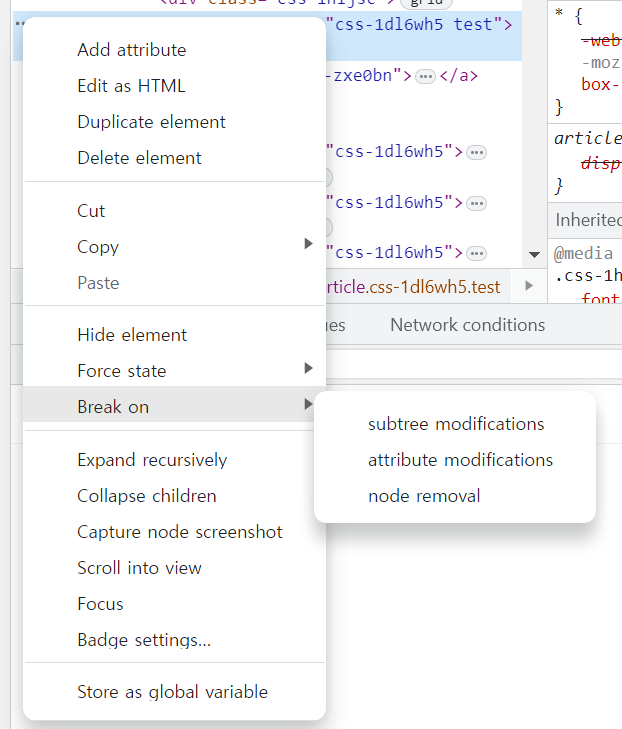
Element 탭
Element 탭에서는 HTML 태그, 클래스, 스타일이 어떻게 적용되는지 실시간으로 확인할 수 있으며, 선택한 요소를 드래그 앤 드롭하거나 삭제하는 등의 작업도 가능합니다.



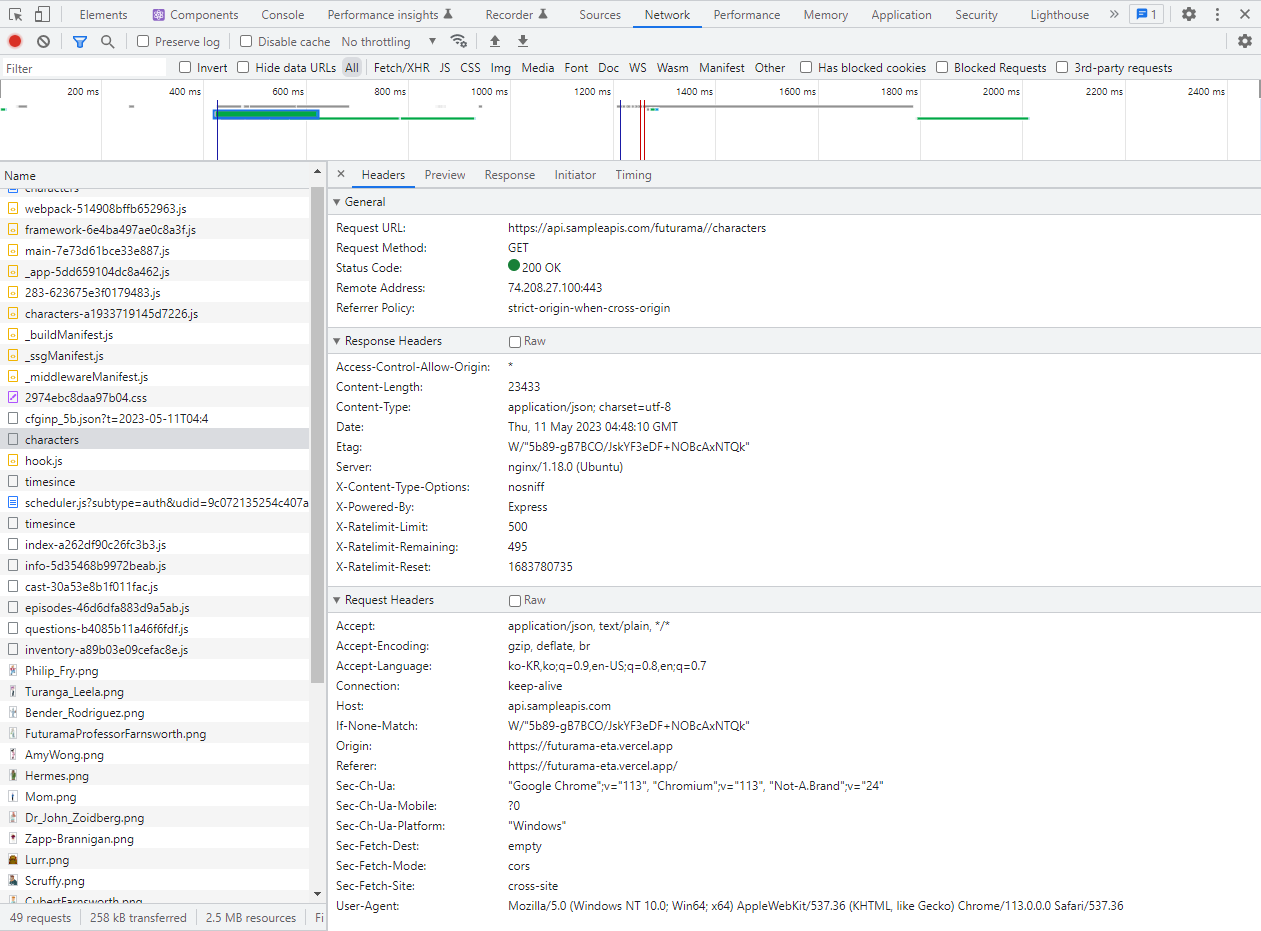
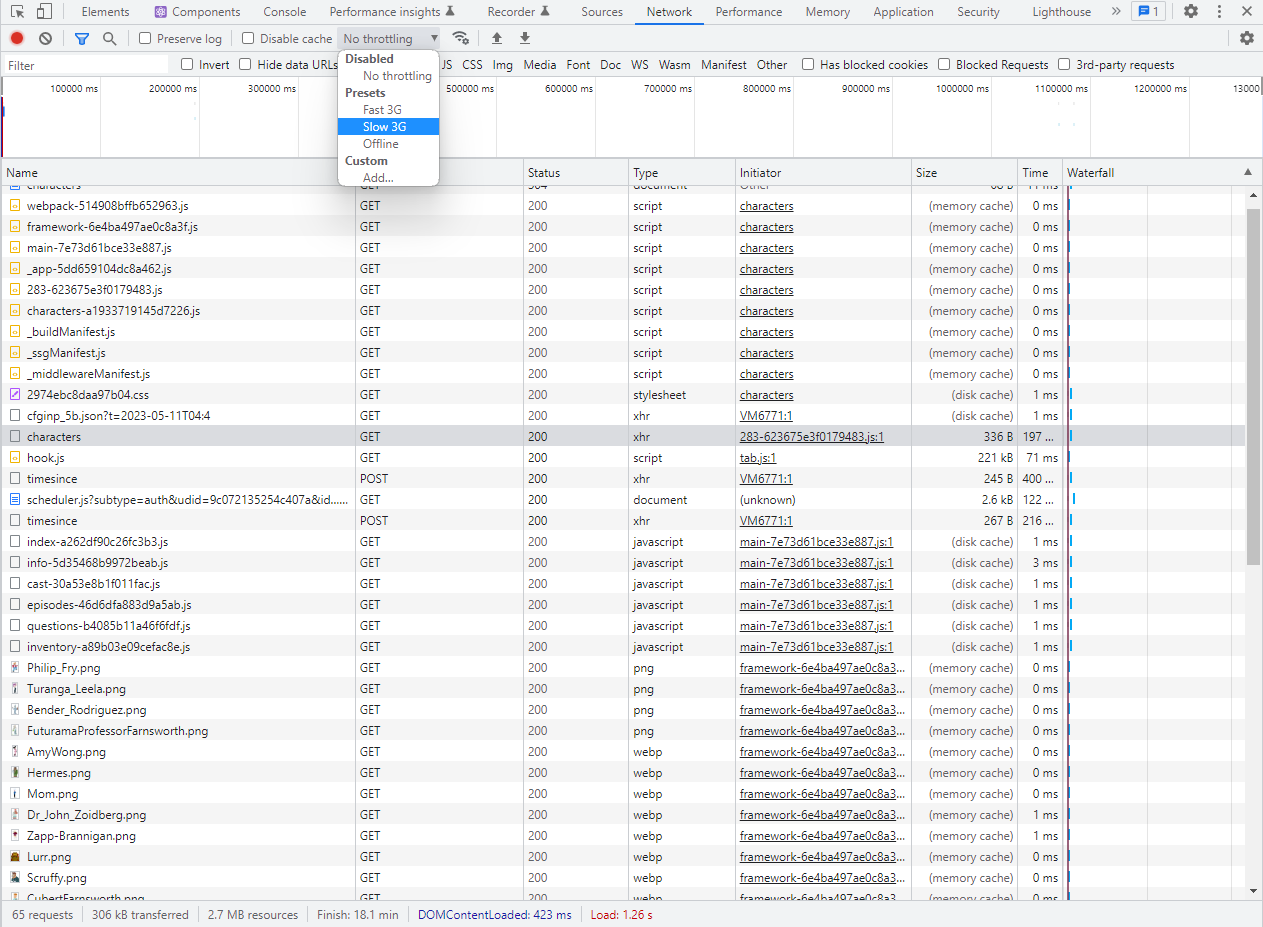
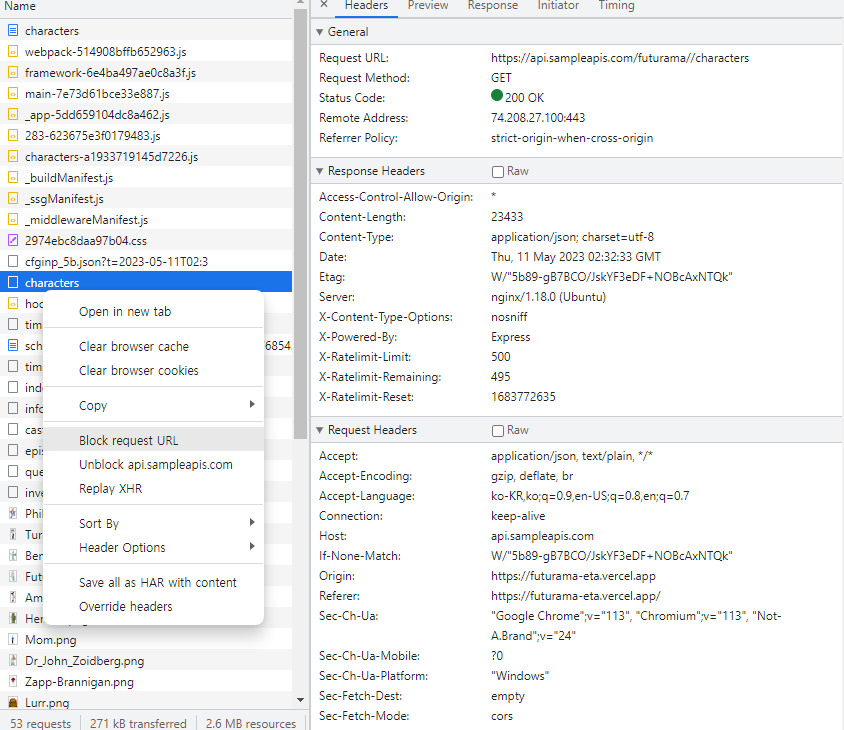
Network 탭
Network 탭은 페이지 요청과 응답을 한눈에 파악할 수 있도록 도와주어, 서버와의 통신 과정을 상세히 분석할 수



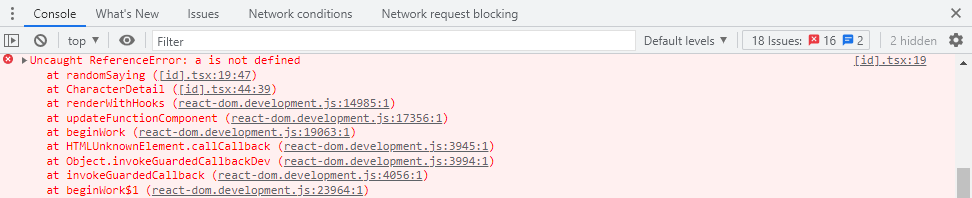
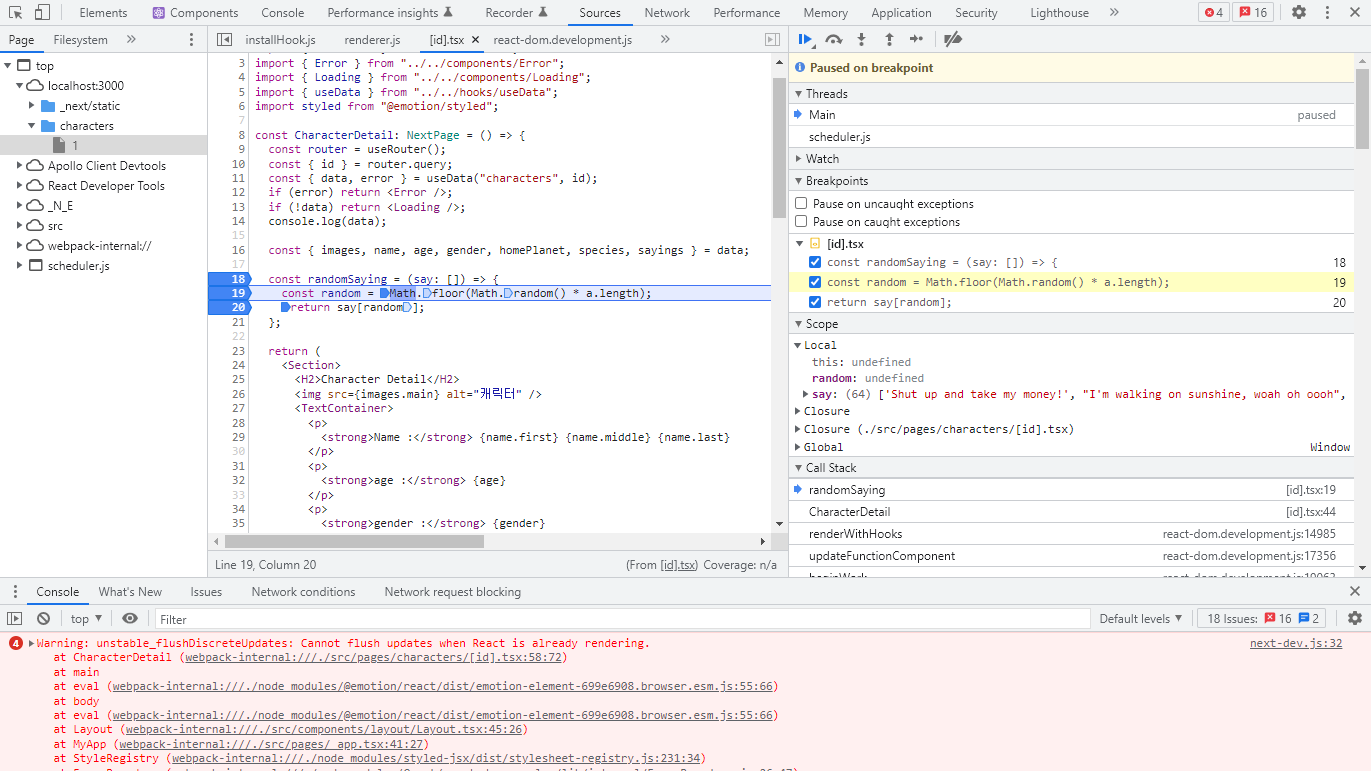
Console 탭
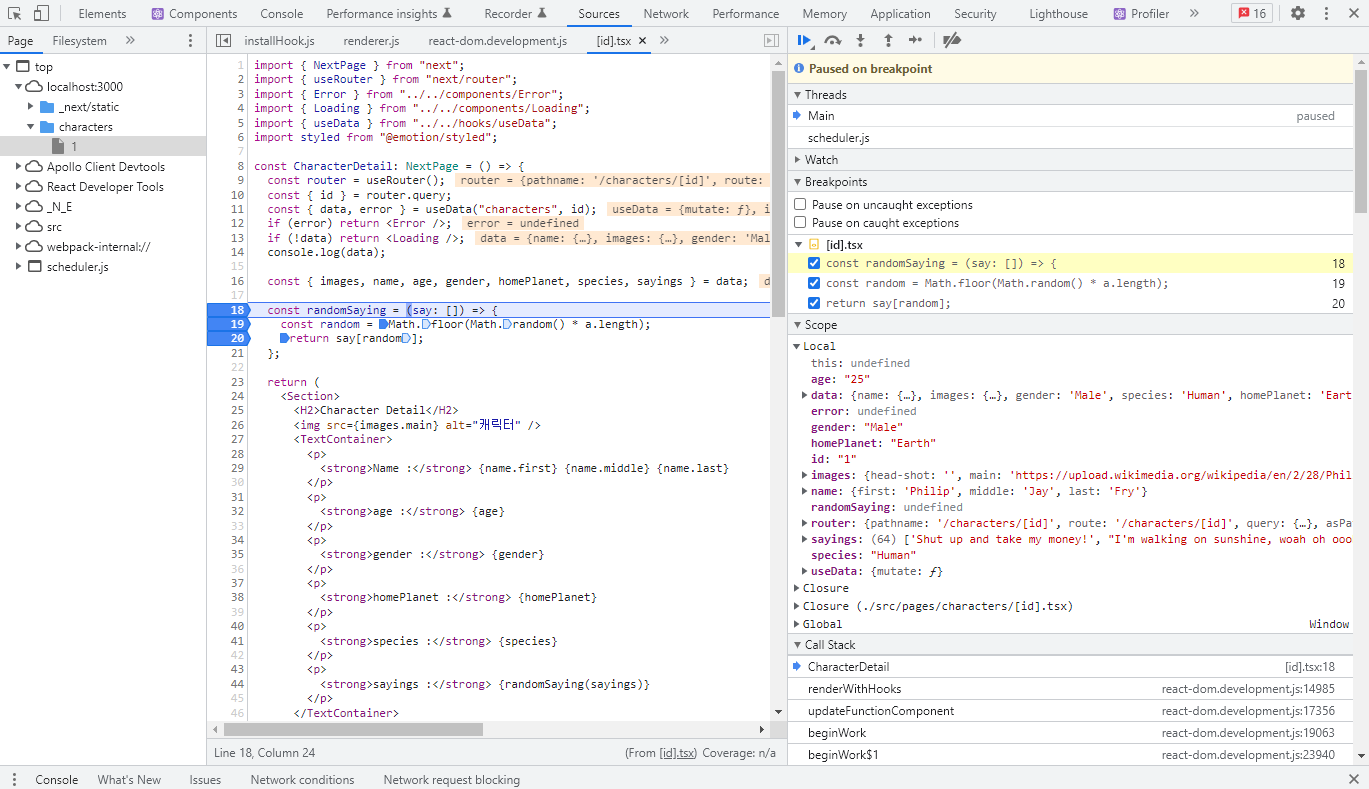
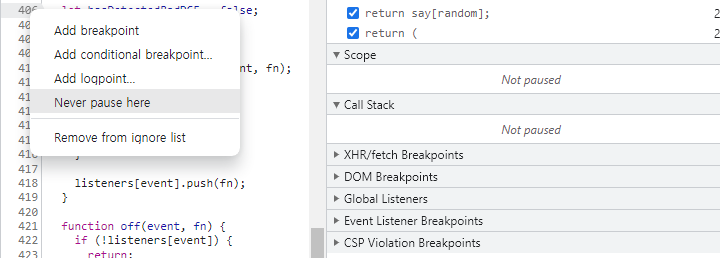
Console 탭에서는 에러 메시지와 로그 정보를 확인할 수 있으며, 디버깅 과정에서 문제 발생 위치를 쉽게 추적할 수 있습니다.




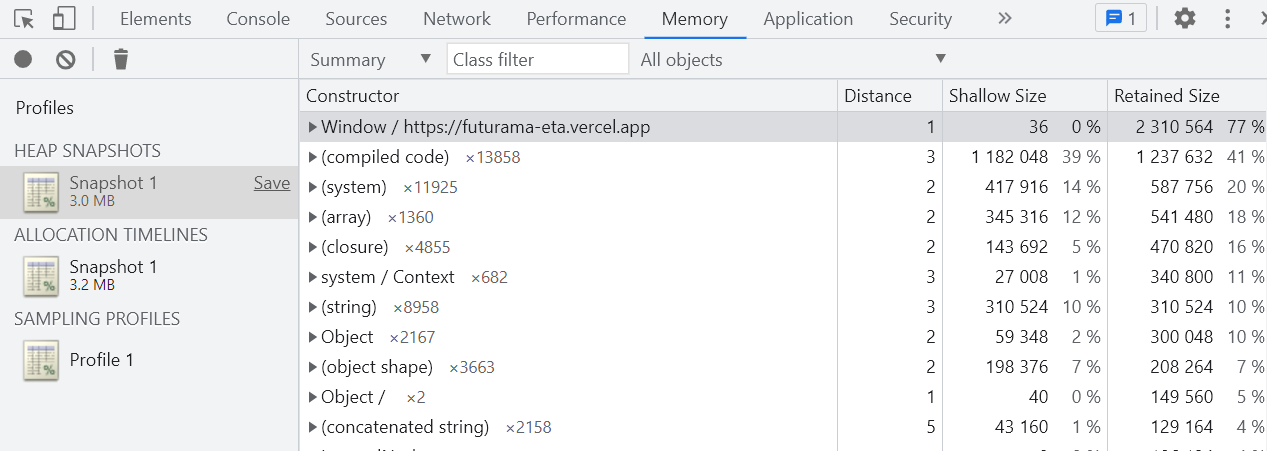
Performance 및 Memory 탭
Performance 및 Memory 탭은 웹 애플리케이션의 실행 시간 및 메모리 사용 현황을 분석하여, 성능 병목 현상을 발견하고 개선 방향을 제시합니다.

이렇게 개발자 도구를 활용하면 특정 버튼의 이벤트 리스너를 확인하고, 예상치 못한 동작을 하는 부분을 빠르게 파악하여 문제를 해결할 수 있습니다. 이러한 경험을 통해 개발자들은 보다 체계적으로 문제를 진단하고 개선할 수 있는 능력을 갖추게 됩니다.
결론
개발자에게 코드를 잘 짜는 것만큼이나 중요한 것은 업무를 효율적으로 처리하는 방법을 익히는 것입니다. 반복 작업을 단축키로 줄이고, 다양한 개발자 도구를 적재적소에 활용함으로써 문제를 빠르게 해결하고, 더 나은 결과물을 만들어낼 수 있습니다.
주니어 개발자들이 이러한 비법을 미리 습득하면, 프로젝트 진행 시 자신감을 높이고 동료 개발자들과의 협업에서도 큰 이점을 얻을 수 있을 것입니다.
