JavaScript developers often come across the terms “engine” and “runtime” frequently. Many people tend to use these terms interchangeably, but in reality, they are distinct concepts. To gain a deeper understanding of how JavaScript operates, it’s crucial to clearly differentiate between engines and runtimes.

The Relationship Between ECMAScript and JavaScript
First, when discussing JavaScript, the term ECMAScript is indispensable. ECMAScript is the standard that defines the core functionalities of JavaScript, serving as the foundation of the language we commonly use. Defined by the ECMA-262 specification released in 1997, ECMAScript dictates how JavaScript should function. On the other hand, JavaScript can be seen as an extended concept that adds additional web APIs or browser APIs to this ECMAScript standard. As a result, JavaScript can be widely used, from manipulating the DOM in the browser to accessing the file system on a server.
JavaScript Engine: The Core Executor of Code
A JavaScript engine is responsible for actually executing ECMAScript. It is the engine that interprets and executes the JavaScript code we write. The most famous JavaScript engines include V8, SpiderMonkey, and JavaScriptCore. These engines run JavaScript in different browsers or runtime environments, adhering strictly to the ECMAScript specification and implementing only the core functionalities without additional features.
For example, the V8 engine is used in Google’s Chrome browser and Node.js. This engine employs a JIT (Just-In-Time) compiler to efficiently execute JavaScript code by processing it quickly.
JavaScript Runtime: The Framework Providing an Environment
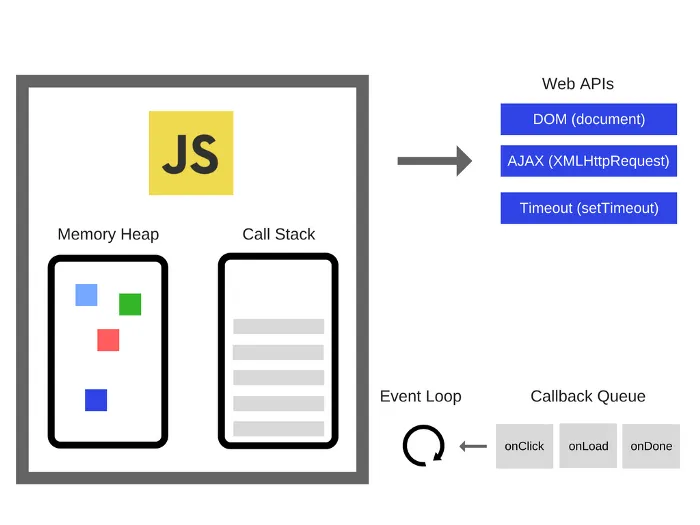
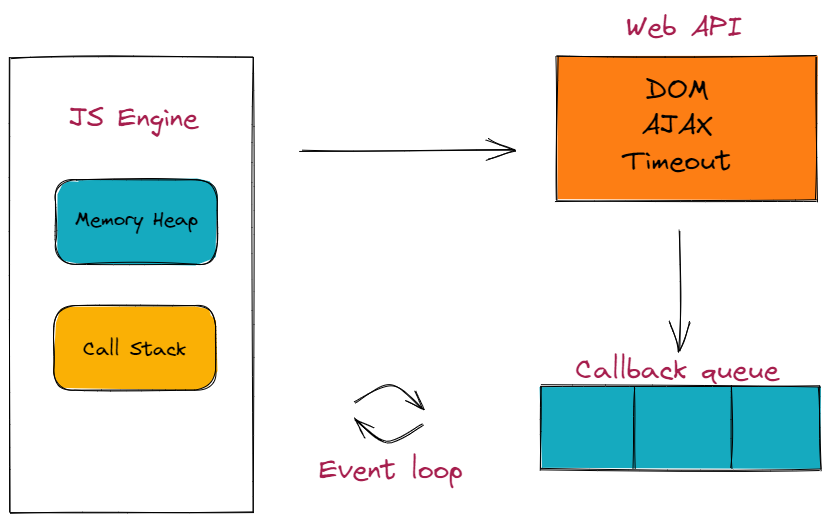
A JavaScript runtime is an environment that embeds the engine and provides the additional functionalities needed for the engine to execute code. For instance, a browser allows you to manipulate web page elements through the DOM API, while Node.js provides the ability to access the file system or handle network requests. In this way, the runtime acts as a framework that extends and offers various features based on the JavaScript engine.
Examples of runtimes include Chrome, Firefox, Node.js, and Deno. These environments provide various additional features to enable JavaScript to run effectively in their respective settings.
One particularly important aspect of the runtime is the Event Loop, which allows asynchronous operations to be handled. The Event Loop is crucial in enabling JavaScript’s asynchronous processing mechanism. For instance, Node.js implements its own Event Loop, allowing it to handle client requests asynchronously on the server.
Conclusion: Knowing the Difference Helps You Utilize JavaScript Better
Understanding the difference between JavaScript engines and runtimes allows you to more clearly grasp how JavaScript operates. The JavaScript engine is responsible for executing code according to the ECMAScript standard, while the JavaScript runtime extends the engine with additional functionalities to allow JavaScript to run in various environments.
Knowing this distinction will help you use JavaScript more effectively and develop more smoothly in different runtime environments.