React is one of the most popular JavaScript libraries in modern web development. In this article, we will cover the basic concepts of React and provide tips on performance optimization. I hope this article helps you use React more efficiently.
Core Concepts of React
1. Component-Based Architecture
The core of React is its component-based architecture. Components are reusable UI units, each functioning independently and responsible for a specific feature or part of the UI. This allows code to be modularized and easier to maintain.

When designing components, it is essential to follow the single responsibility principle. Each component should have only one responsibility and function independently.
2. JSX Syntax
JSX is a JavaScript XML syntax used in React, which resembles HTML. It allows rendering logic and markup to be managed in one place, improving readability.
const element = <h1>Hello, world!</h1>;3. Virtual DOM
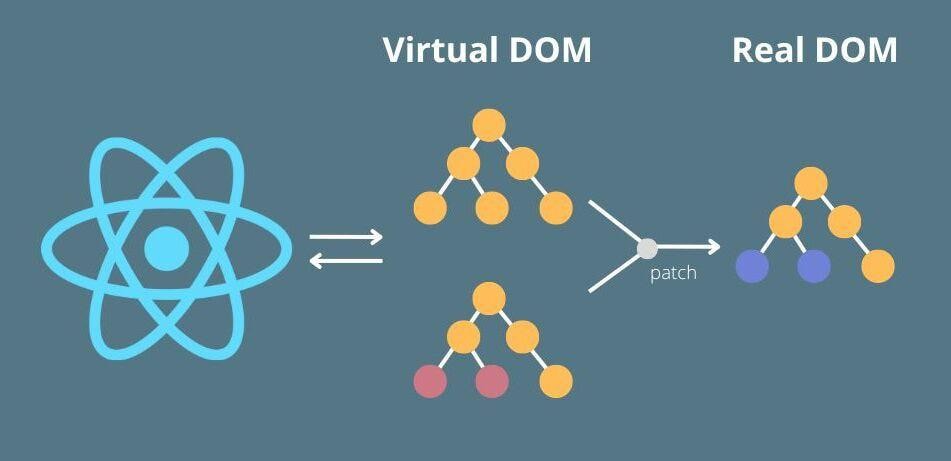
React uses a virtual DOM to minimize actual DOM manipulation. When a component is first rendered, a virtual DOM tree is created, and when state or properties change, only the changed parts are reflected in the actual DOM. This optimizes performance.

4. Props and State
Props and State are the two primary concepts for managing data in React. Props are read-only data passed from parent to child components, while State refers to state data managed internally within a component.
Utilizing React Hooks
1. What are React Hooks?
React Hooks are a function-based API that allows various React features to be used within a component. The most notable hooks are useState, useEffect, and useRef.
2. Examples of Using React Hooks
1. useState
useState is a hook for managing state within a component.
const [count, setCount] = useState(0);2. useRef
useRef allows for storing and referencing specific values.
const inputEl = useRef(null);3. useEffect
useEffect is used to handle side effects within a component.
useEffect(() => {
document.title = `You clicked ${count} times`;
}, [count]);React Performance Optimization Tips
1. Prevent Unnecessary Re-Renders
To prevent unnecessary re-renders, React.memo can be used.
const MemoizedComponent = React.memo(function MyComponent(props) {
// ...
});2. Code Splitting and Lazy Loading
Improve initial loading speed by dynamically loading only the necessary code through code splitting. Lazy loading can be implemented using React.lazy and Suspense.
const OtherComponent = React.lazy(() => import('./OtherComponent'));
function MyComponent() {
return (
<Suspense fallback={<div>Loading...</div>}>
<OtherComponent />
</Suspense>
);
}
Conclusion
We have explored the core concepts of React and performance optimization tips. By understanding the basic concepts of React and applying performance optimization techniques, you can develop more efficient and faster web applications. Keep learning and practicing to master the various features of React.