DRY 원칙의 함정: 단순함이 유지보수성을 높인다
개발자라면 누구나 들어본 적이 있을 ‘DRY(Don’t Repeat Yourself)’ 원칙. 이 원칙은 처음 프로그래밍을 배우는 순간부터 귀에 익을 정도로 많이 언급됩니다. 하지만 이 원칙을 맹목적으로 따르는 것이 항상 좋은 결과를 가져오지는 않습니다. 오히려 DRY를 적용하는 과정에서 코드가 복잡해지고, 유지보수성이 떨어지는 경우도 발생합니다. 이번 글에서는 DRY 원칙의 장점과 단점, 그리고 단순한 코드가 때로는 더 나은 선택이 될 수 있는 이유를 살펴보겠습니다.

DRY 원칙: 좋은 의도로 시작한 것의 위험
DRY 원칙은 코드의 반복을 줄여 코드를 간결하게 하고, 재사용성을 높이기 위한 의도로 만들어졌습니다. 개발자가 처음 프로그래밍을 배울 때, 반복되는 코드를 줄이기 위해 변수를 사용하고, 함수를 만들어 코드의 양을 줄이는 방법을 배웁니다. 예를 들어, 단순한 콘솔 출력 예제를 보겠습니다.
console.log(1);
console.log(2);
console.log(3);
console.log(4);이 코드는 반복적인 작업을 수행하고 있으며, DRY 원칙을 적용하면 아래와 같이 간결해집니다.
for (let i = 1; i < 5; i++) {
console.log(i);
}이 예시에서 DRY 원칙은 코드의 길이를 줄이고, 가독성을 높이는 데 도움을 줍니다. 하지만 실무에서는 조금 더 복잡한 상황이 발생합니다. 예를 들어, 내비게이션 메뉴를 구현하는 경우를 생각해봅시다.
DRY가 잘못 적용된 예시: 유지보수성의 저하
내비게이션 메뉴를 작성할 때, 같은 구조의 항목이 반복되면 DRY 원칙에 따라 이들을 묶어주는 것이 일반적입니다. 하지만 이러한 추상화가 잘못되면 코드를 읽기 어렵고, 변경할 때마다 실수를 유발할 수 있습니다.
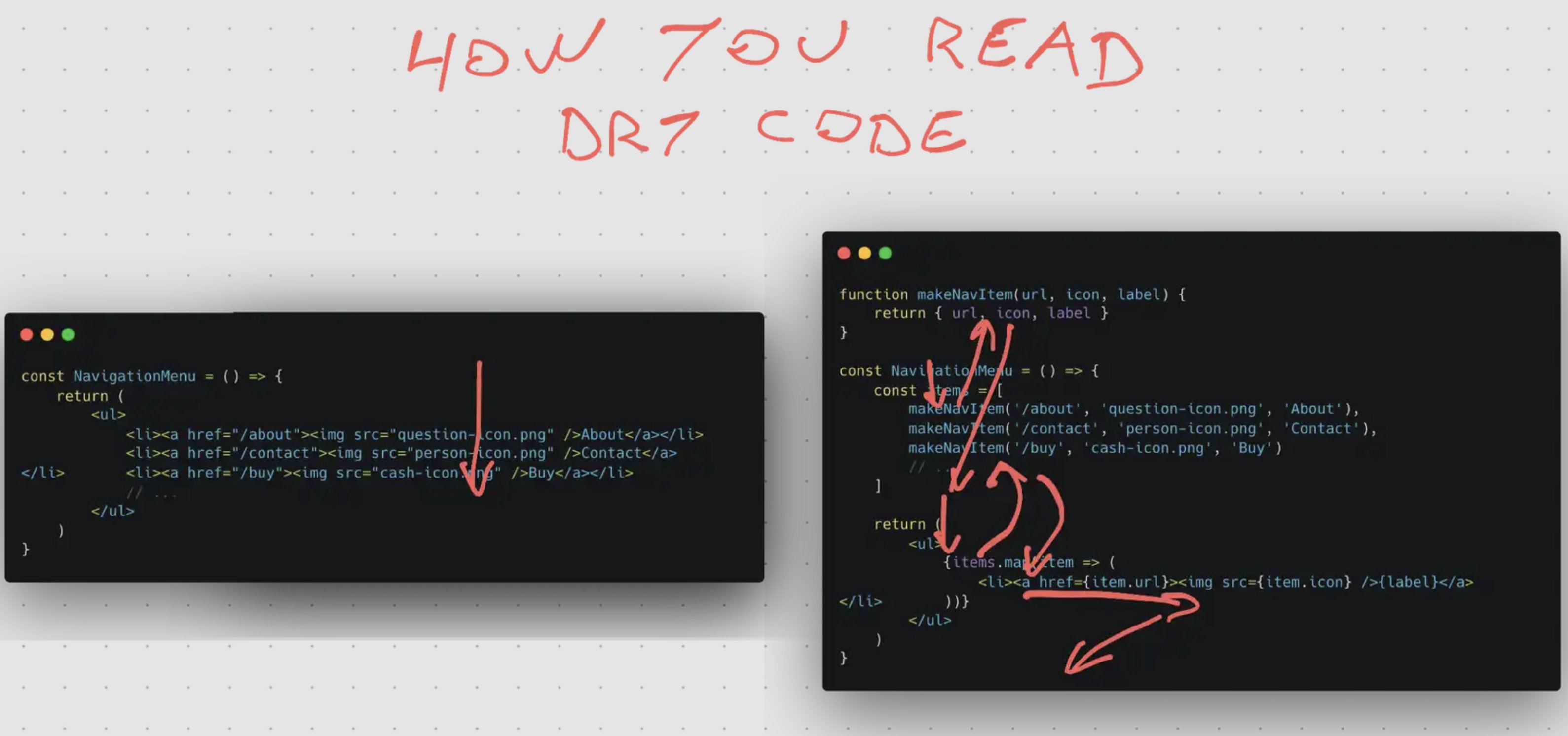
코드 예시: 잘못된 추상화
다음은 내비게이션 메뉴를 DRY하게 만든 코드입니다.
const NavigationMenu = () => {
const items = [
{ url: "/about", icon: "question-icon.png", label: "About" },
{ url: "/contact", icon: "person-icon.png", label: "Contact" },
{ url: "/buy", icon: "cash-icon.png", label: "Buy" },
];
return (
<ul>
{items.map((item) => (
<li key={item.url}>
<a href={item.url}>
<img src={item.icon} alt={item.label} />
{item.label}
</a>
</li>
))}
</ul>
);
};이 코드에서는 배열로 구성된 객체를 사용해 내비게이션 항목을 생성했습니다. 처음에는 간결해 보일 수 있지만, 시간이 지나면서 이 코드가 얼마나 유지보수하기 어려운지 깨닫게 됩니다. 각 버튼의 동작이 달라지거나, 스타일을 바꾸어야 할 때마다 코드를 수정하는 과정에서 혼란이 생깁니다.
단순한 코드의 장점
반면, 단순한 코드는 직관적이고 쉽게 이해할 수 있습니다. DRY 원칙을 적용하지 않고, 각 버튼을 개별적으로 정의하는 방식이 오히려 나을 때도 있습니다. 예를 들어, 특정 버튼의 스타일을 변경해야 할 때 단순한 코드가 더 효율적일 수 있습니다.
const NavigationMenu = () => {
return (
<ul>
<li><a href="/about"><img src="question-icon.png" alt="About"/>About</a></li>
<li><a href="/contact"><img src="person-icon.png" alt="Contact"/>Contact</a></li>
<li><a href="/buy" style={{ border: '1px solid red' }}><img src="cash-icon.png" alt="Buy"/>Buy</a></li>
</ul>
);
};이 코드에서는 각 버튼의 스타일을 개별적으로 정의할 수 있으며, 복잡한 추상화를 피할 수 있습니다. 유지보수성 측면에서 더 나은 선택이 될 수 있는 것입니다.
결론: 언제 DRY를 포기해야 하는가
DRY 원칙은 여전히 유용한 도구입니다. 하지만 모든 상황에서 적용할 필요는 없습니다. 오히려 때로는 코드를 단순하게 유지하는 것이 장기적으로 더 나은 결과를 가져올 수 있습니다. 상황에 따라 DRY를 포기하고 단순한 코드로 돌아가는 것도 좋은 선택입니다. 특히, 코드를 자주 변경하거나 유지보수해야 하는 경우, 코드의 직관성과 가독성이 더 중요할 수 있습니다. 결국, 중요한 것은 코드를 작성하는 목적과 이를 사용하는 사람들이 이해하기 쉬운 코드를 작성하는 것입니다.
참고 자료: swizec, “DRY – the common source of bad abstractions”
