Docker는 현대 소프트웨어 개발에서 매우 중요한 도구로, 애플리케이션을 컨테이너라는 가벼운 가상 환경에 패키징하여 일관된 실행 환경을 제공합니다. 이 가이드는 Docker를 처음 사용하는 사람들을 위해, 설치부터 React 프로젝트 설정까지 모든 단계를 자세히 살펴보겠습니다.

1. Docker란 무엇인가?
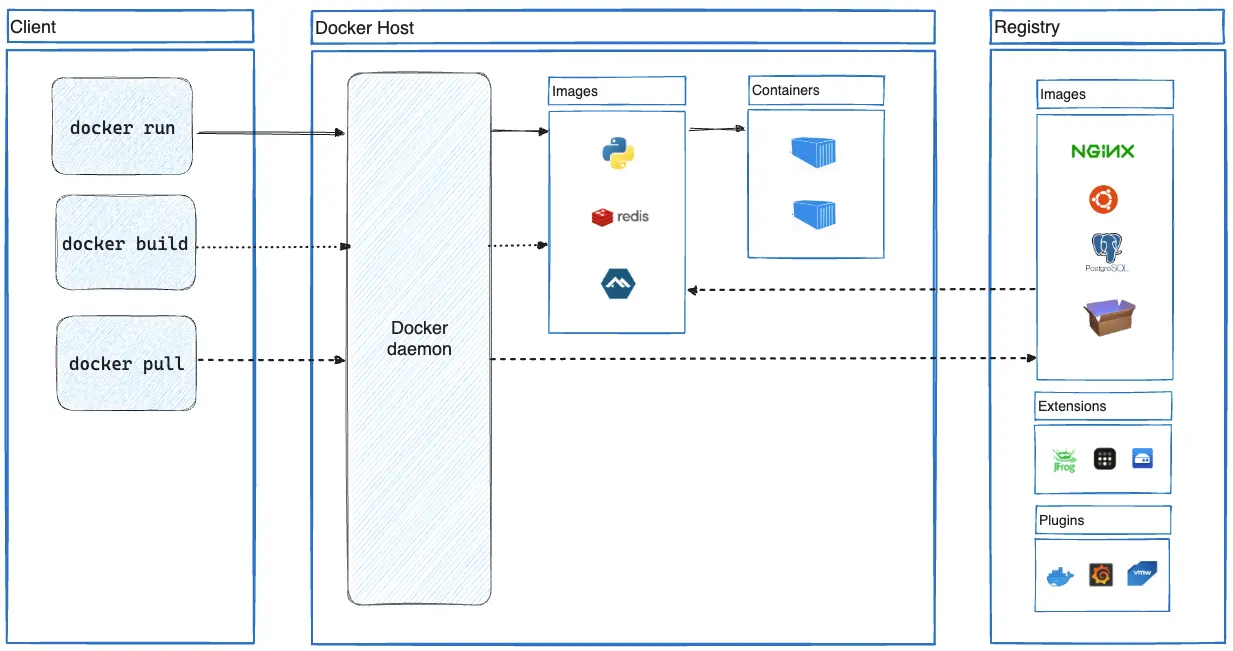
Docker는 소프트웨어 애플리케이션을 격리된 컨테이너 안에서 실행할 수 있도록 도와주는 플랫폼입니다. 컨테이너는 필요한 모든 라이브러리와 종속성을 포함하고 있어, 개발 환경과 배포 환경 간의 차이로 인한 문제를 줄여줍니다. 이는 개발자가 “내 컴퓨터에서는 잘 작동하는데”라는 문제를 해결해줍니다.
2. Docker 설치하기
Docker를 사용하려면 먼저 시스템에 Docker를 설치해야 합니다. 각 운영 체제에 맞는 설치 방법을 따라 진행하세요.
Windows에서 Docker 설치
- Docker 공식 웹사이트에서 Docker Desktop 설치 파일을 다운로드합니다.
- 설치 파일을 실행하고 설치 과정을 완료합니다.
- 설치가 완료되면 Docker Desktop을 실행하고, 필요시 Windows Subsystem for Linux 2 (WSL 2)를 설정합니다.
- 시스템 트레이에 Docker 아이콘이 나타나면 설치가 완료된 것입니다.
macOS에서 Docker 설치
- Docker 공식 웹사이트에서 Docker Desktop을 다운로드합니다.
- 설치 파일을 실행하여 Docker를 애플리케이션 폴더에 복사합니다.
- Docker를 실행하여 초기 설정을 완료합니다.
Linux에서 Docker 설치
우선, 터미널에서 아래 명령어를 순차적으로 실행하여 Docker를 설치합니다.
sudo apt-get update
sudo apt-get install ca-certificates curl gnupg lsb-release
curl -fsSL https://download.docker.com/linux/ubuntu/gpg | sudo gpg --dearmor -o /usr/share/keyrings/docker-archive-keyring.gpg
echo "deb [arch=$(dpkg --print-architecture) signed-by=/usr/share/keyrings/docker-archive-keyring.gpg] https://download.docker.com/linux/ubuntu $(lsb_release -cs) stable" | sudo tee /etc/apt/sources.list.d/docker.list > /dev/null
sudo apt-get update
sudo apt-get install docker-ce docker-ce-cli containerd.io설치가 완료되면, `sudo docker run hello-world` 명령어로 Docker가 정상적으로 설치되었는지 확인합니다.
3. Docker를 사용한 React 프로젝트 설정
Docker를 설치한 후, React 프로젝트를 Docker 컨테이너에서 실행하는 방법은 다음과 같습니다.
React 프로젝트 생성하기
터미널이나 명령 프롬프트에서 원하는 디렉토리로 이동하여 다음 명령어로 React 프로젝트를 생성합니다.
npx create-react-app my-react-app
cd my-react-appDockerfile 생성하기
프로젝트의 루트 디렉토리에 `Dockerfile`을 생성하고 다음 내용을 추가합니다.
FROM node:14
WORKDIR /usr/src/app
COPY package*.json ./
RUN npm install
COPY . .
RUN npm run build
CMD ["npm", "start"]
EXPOSE 3000위의 Dockerfile은 Node.js 기반의 React 애플리케이션을 컨테이너에서 빌드하고 실행할 수 있도록 설정합니다.
.dockerignore 파일 생성하기
Docker 빌드 과정에서 불필요한 파일을 제외하기 위해, `.dockerignore` 파일을 생성하고 다음 내용을 추가합니다.
node_modules
buildDocker 이미지 빌드
터미널에서 다음 명령어를 실행하여 Docker 이미지를 빌드합니다.
docker build -t my-react-app .위 명령어는 `Dockerfile`을 기반으로 Docker 이미지를 빌드하며, `my-react-app`이라는 이름으로 태그를 붙입니다.
Docker 컨테이너 실행
빌드한 이미지를 사용하여 Docker 컨테이너를 실행합니다.
docker run -p 3000:3000 my-react-app위 명령어는 컨테이너의 3000번 포트를 호스트의 3000번 포트에 매핑하여 React 애플리케이션을 실행합니다.
React 애플리케이션에 접근하기
브라우저를 열고 `http://localhost:3000`에 접속하여 React 애플리케이션이 정상적으로 실행되고 있는지 확인합니다.
WORKDIR의 역할과 가상 디렉토리
`WORKDIR /usr/src/app` 명령어는 Docker 컨테이너 내에서 작업 디렉토리를 설정하는 명령어입니다. 이후의 모든 명령어는 이 디렉토리에서 실행됩니다. 이 명령을 사용하면 디렉토리 이동을 따로 지정하지 않아도 되어, Dockerfile의 가독성과 유지보수성이 향상됩니다.
Docker 컨테이너의 가상 디렉토리
Docker 컨테이너 내의 디렉토리는 호스트 시스템과는 독립적이며, 컨테이너가 실행될 때만 존재하는 가상 환경입니다. 컨테이너 내부의 `/usr/src/app` 디렉토리는 실제로 호스트 시스템에 존재하지 않으며, 컨테이너 내부에서만 접근할 수 있습니다.
결론
Docker를 사용하면 개발 환경을 더 효율적으로 관리하고, 애플리케이션을 어디서나 일관되게 실행할 수 있습니다. Docker에 대한 이해를 높이고 실제로 활용해보세요.
