Chrome Extension이란?
Chrome Extension은 크롬 브라우저의 작은 소프트웨어 프로그램입니다. 이 확장 프로그램은 다양한 분야에서 활용되며, 생산성 도구, 웹 페이지 콘텐츠 보강, 정보 집계, 게임 등 다양한 용도로 사용됩니다.
Chrome Extension은 웹과 동일하게 HTML, JavaScript, 및 CSS와 같은 웹 기술을 기반으로 제공됩니다. 그 동작 방식은 다음과 같습니다.
동작 방식
Manifest
Chrome Extension은 중요한 정보를 제공하는 매니페스트(설정) 파일을 포함합니다. 이 파일은 확장 프로그램의 이름, 버전, 아이콘 등의 정보를 정의합니다.
백그라운드 스크립트(Background Script)
백그라운드 스크립트는 Chrome Extension의 이벤트 핸들러로 리스너가 포함되어 있는 스크립트입니다. 이벤트가 발생하고 지시된 논리를 수행할 때까지 휴면 상태에 있으며, 필요할 때만 로드되고 유휴 상태가 되면 언로드됩니다.
화면 UI(UI Elements)
이 부분은 사용자 인터페이스를 담당합니다. 컨텍스트 메뉴, 검색 주소창 사용, 단축키 등 여러 형태의 UI 요소가 포함될 수 있습니다.
콘텐트 스크립트(Content Script)
콘텐트 스크립트는 웹 페이지를 읽거나 수정하는 역할을 합니다. 이 스크립트는 로드된 웹 페이지의 컨텍스트에서 실행되며, 브라우저가 방문하는 DOM을 읽고 수정할 수 있습니다.
옵션 페이지(Options Page)
옵션 페이지는 사용자 지정 설정을 관리하고 사용자가 확장 프로그램을 사용자 지정할 수 있는 곳입니다.
Chrome Extension은 사용자의 브라우징 경험을 향상시키고 다양한 작업을 보다 효율적으로 수행할 수 있도록 도와줍니다. 개발자들은 웹 기술을 활용하여 이러한 확장 프로그램을 개발하고 크롬 브라우저 사용자들에게 제공할 수 있습니다.
Chrome Extensions의 동작방식과 구조
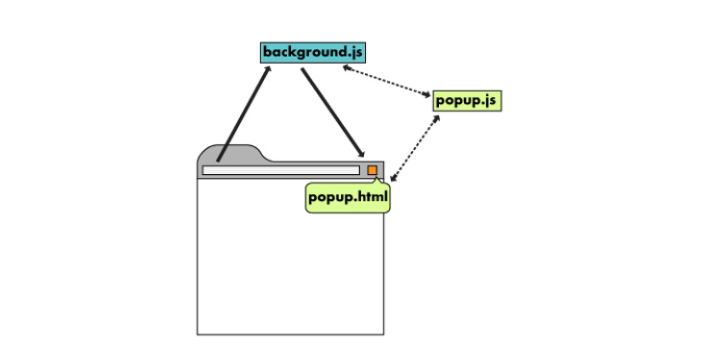
동작방식
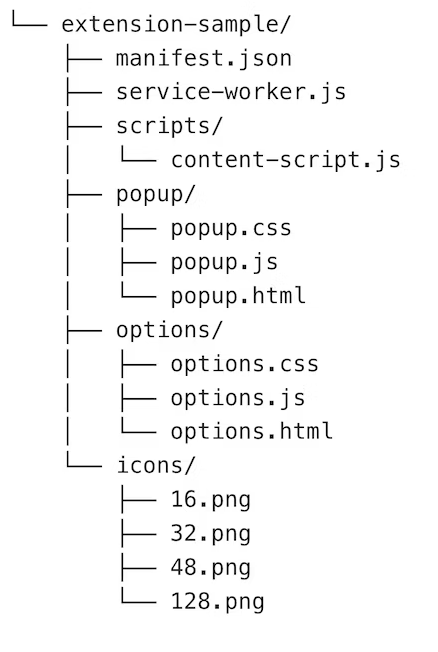
다음은 Chrome 확장 프로그램 파일 구조의 예입니다.

동작방식은 다음과 같습니다.

1. Manifest
매니페스트는 Chrome 확장 프로그램의 구성 파일로 프로젝트 루트 에 위치해야 하는 필수 JSON 파일입니다. 매니페스트는 다음과 같이 브라우저에게 중요한 정보가 포함된 확장 프로그램의 기본 구성 정보를 제공합니다.
- 확장 프로그램의 이름, 기능에 대한 설명, 현재 버전 번호, 사용할 아이콘.
- 확장 프로그램에 필요한 Chrome API 키 및 권한입니다 .
- 확장 서비스 워커로 할당된 파일, 팝업 HTML 파일, 옵션 페이지, 콘텐츠 스크립트 등
Chrome Extensions의 기본 매니페스트는 chrome developer 페이지를 참고하여 작성하면 됩니다.
2. 확장 서비스 워커
확장 서비스 워커는 브라우저가 백그라운드에서 실행하는 이벤트 기반 스크립트입니다. 데이터를 처리하고, 확장의 여러 부분에서 작업을 조정하고, 확장의 이벤트 관리자로 사용되는 경우가 많습니다. 예를 들어 서비스 워커는 확장 프로그램이 처음 설치될 때, 새 탭이 생성될 때, 새 북마크가 추가될 때, 확장 도구 모음 아이콘이 클릭될 때 이벤트를 수신하고 반응할 수 있습니다.
서비스 워커는 모든 확장 API에 액세스할 수 있지만, 워커 유형으로서 문서의 전역 Window 객체가 제공하는 DOM API를 사용할 수는 없습니다. 또한 자체 환경에서 실행되므로 웹 페이지의 콘텐츠를 직접 수정할 수는 없습니다.
3. 콘텐츠 스크립트
Extensions는 콘텐츠 스크립트를 사용하여 호스트 페이지에 코드를 삽입합니다. 이를 통해 Extensions는 브라우저의 페이지와 상호 작용하고 페이지를 수정할 수 있습니다. 예를 들어, 페이지에 새 요소를 삽입하고, 웹사이트 스타일을 변경하고, DOM 요소를 수정하는 등의 작업을 할 수 있습니다.
확장 프로그램 만들기
여기서 만들어 볼 확장 프로그램은 Chrome Extension 공식문서에서 제공하는 샘플링 소스를 응용한 예제입니다. 현재 보고 있는 웹 페이지의 배경색을 변경해 주는 간단한 프로그램으로, 자바스크립트에 익숙하다면, 소스를 차근차근 읽어보면 쉽게 응용할 수 있는 프로그램입니다.
1. Manifest 작성하기
{
"name": "웹 페이지 배경색상 변경 프로그램",
"description": "웹 페이지의 배경색을 변경해 주는 크롬 확장 프로그램입니다.",
"version": "1.0",
"manifest_version": 3,
"background": {
"service_worker": "background.js"
},
"permissions": [
"storage",
"activeTab",
"scripting"
],
"action": {
"default_popup": "popup.html",
"default_icon": {
"16": "/images/icon-16.png",
"32": "/images/icon-32.png",
"48": "/images/icon-48.png",
"128": "/images/icon-128.png"
}
},
"icons": {
"16": "/images/icon-16.png",
"32": "/images/icon-32.png",
"48": "/images/icon-48.png",
"128": "/images/icon-128.png"
},
"options_page": "options.html"
}
2. background.js 작성하기
/**
* background.js
* 디폴트 컬러 지정 및 스토리지 API를 호출하여 지정한 색을 저장
**/
let color = '#ff5200';
chrome.runtime.onInstalled.addListener(() => {
chrome.storage.sync.set({ color }); // 스토리지 API 호출
console.log(`default background color is ${color}`);
});
3. popup.html 작성하기
<!DOCTYPE html>
<html lang=en>
<meta charset=utf-8>
<head>
<link rel="stylesheet" href="popup.css">
</head>
<body>
<button id="colorChanger"></button>
<script src="popup.js"></script>
</body>
</html>
4. popup.js 작성하기
/**
* popup.js
**/
let colorChanger = document.getElementById("colorChanger");
// 스토리지에 저장되어 있는 컬러가 있을 경우 표시
chrome.storage.sync.get("color", ({ color }) => {
colorChanger.style.backgroundColor = color;
});
// 이벤트 등록
colorChanger.addEventListener("click", async () => {
let [tab] = await chrome.tabs.query({ active: true, currentWindow: true });
chrome.scripting.executeScript({
target: { tabId: tab.id },
function: setPageBackgroundColor,
});
});
/**
* 현재 웹 페이지의 Body 요소의 배경색을 변경하는 함수
**/
function setPageBackgroundColor() {
chrome.storage.sync.get("color", ({ color }) => {
document.body.style.backgroundColor = color;
});
}
5. option.html 작성하기
<!DOCTYPE html>
<html lang=en>
<meta charset=utf-8>
<head>
<link rel="stylesheet" href="option.css">
</head>
<body>
<div id="buttonContainer"></div>
<div>
<p>배경색 선택</p>
</div>
</body>
<script src="options.js"></script>
</html>
6. option.js 작성하기
/**
* option.js
**/
let page = document.getElementById("buttonContainer");
let selectedClassName = "current";
const presetButtonColors = ["#3aa757", "#e8453c", "#f9bb2d", "#4688f1"];
/**
* 스토리지 API 를 호출하여 배경색을 저장하고 현재 웹 페이지의 배경색 변경
**/
function handleButtonClick(event) {
let current = event.target.parentElement.querySelector(`.${selectedClassName}`);
if (current && current !== event.target) {
current.classList.remove(selectedClassName);
}
let color = event.target.dataset.color;
event.target.classList.add(selectedClassName);
chrome.storage.sync.set({ color });
}
/**
* 제공할 배경색을 웹 페이지에 표시
**/
function constructOptions(buttonColors) {
chrome.storage.sync.get("color", (data) => {
let currentColor = data.color;
for (let buttonColor of buttonColors) {
let button = document.createElement("button");
button.dataset.color = buttonColor;
button.style.backgroundColor = buttonColor;
if (buttonColor === currentColor) {
button.classList.add(selectedClassName);
}
button.addEventListener("click", handleButtonClick);
page.appendChild(button);
}
});
}
// 최초 버튼 컬러 표시 및 이벤트 등록 호출
constructOptions(presetButtonColors);
7. 아이콘 파일
아이콘은 16px, 32px, 48px, 64px, 128px 사이즈로 각각 만들어서 images 폴더에 넣어주면 됩니다. 각각의 아이콘은 다음과 같은 역할을 합니다.
| 아이콘 크기 | 아이콘 사용 |
|---|---|
|
16×16
|
확장 프로그램 페이지의 파비콘으로 사용됩니다.
|
|
32×32
|
Windows 컴퓨터에는 종종 이 크기가 필요합니다. 이 옵션을 제공하면 크기 왜곡이 48×48 옵션을 축소하는 것을 방지할 수 있습니다.
|
|
48×48
|
확장 관리 페이지에 표시합니다.
|
|
128×128
|
설치 및 Chrome 웹 스토어에 표시합니다.
|
확장 프로그램 실행하기
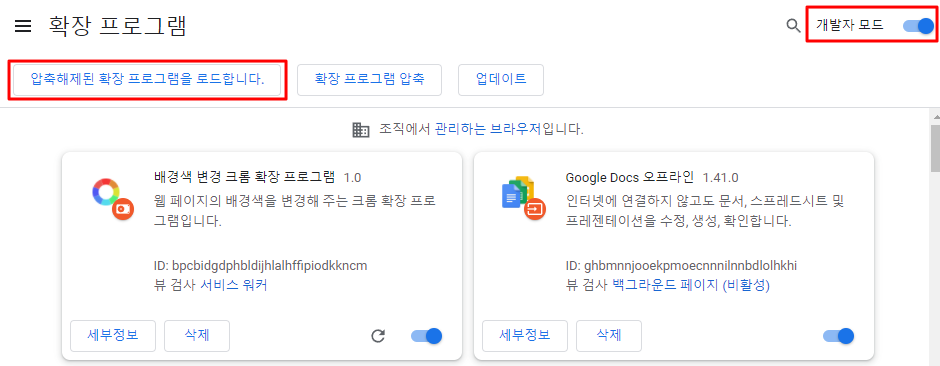
압축해제된 확장 프로그램 로드하기
- 브라우저에서 확장 관리 페이지 열기(크롬 브라우저에서
chrome://extensions를 입력하여 확장 관리 페이지를 열거나, 브라우저 옵션 → 도구 더보기 → 확장 프로그램을 선택) - 개발자 모드를 활성화 합니다 .
- 압축해제된 확장 프로그램을 로드합니다.
- 위에서 개발한 폴더를 선택합니다.

확장 프로그램 실행 방법
- 브라우저에서 확장 프로그램 아이콘 클릭
- 확장 프로그램 고정
- 확장 프로그램 실행
- 배경색 변경: 클릭하면 현재 보고있는 웹 페이지의 배경색상이 변경됨

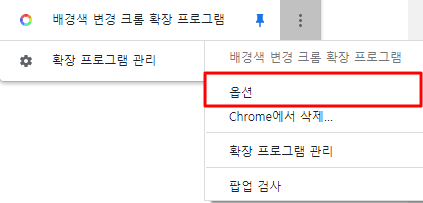
확장 프로그램 옵션 사용 방법
- 옵션 메뉴 클릭
- 배경색 변경

개발자를 위한 추천 익스텐션들
개발자를 위한 추천 Top 5
다음에 소개하는 개발자들을 위한 크롬 익스텐션은 웹 개발과 디자인 작업을 향상시키는 데 매우 유용합니다. 이 글에서는 개발자를 위한 추천 익스텐션 중에서 TOP 5를 소개해 드리겠습니다.
1. ColorZilla
ColorZilla는 어느 웹 페이지든 색상을 뽑아낼 수 있는 익스텐션입니다. 특히 디자인 작업이나 클론 코딩 작업을 할 때 유용하며, 가볍고 사용법도 간단합니다.
2. CSSViewer
CSSViewer는 어떤 웹 페이지의 CSS가 어떻게 빌드되었는지를 쉽게 확인할 수 있는 익스텐션입니다. 개발자 도구에 들어가지 않고도 CSS 요소들을 빠르게 확인할 수 있어 매우 편리합니다.
3. WhatFont
WhatFont는 웹 페이지에서 사용되는 폰트를 신속하게 확인해주는 익스텐션입니다. 캡처나 검색 없이 마우스를 올리면 사용된 폰트를 찾아서 알려줍니다.
4. Fake Filler
Fake Filler는 페이지의 모든 입력란을 가짜 또는 더미 데이터로 채워주는 익스텐션입니다. 주소, 이름, 이메일 등을 직접 입력할 필요 없이 개발 테스트를 효율적으로 할 수 있습니다.
5. Window Resizer
Window Resizer는 브라우저 창 크기를 조정하여 다양한 디바이스 화면 크기를 시뮬레이션할 수 있는 익스텐션입니다. 개발자 도구를 사용하지 않고 사용자 지정 크기를 정의할 수 있어 매우 편리합니다.

AI 크롬 익스텐션
1. DeepL
DeepL은 AI 슈퍼파워 번역기로, 번역 품질이 뛰어나고 성능이 우수합니다. 번역 작업을 보다 효율적으로 수행할 수 있습니다.
2. quickyai
quickyai는 어느 웹 사이트에서든 클릭 한 번으로 chatGPT를 손쉽게 활용할 수 있는 익스텐션입니다.
3. otter.ai
otter.ai는 회의 내용을 기록하고 핵심 내용을 요약해주는 똑똑한 익스텐션입니다.

특별한 크롬 익스텐션
1. OneTab
OneTab은 최대 95%의 메모리를 절약해주는 익스텐션입니다. 열려 있는 탭이 많을 때 모든 탭을 하나의 목록으로 만들어 정리할 수 있습니다.
2. PrintFriendly
PrintFriendly는 웹 페이지를 PDF 형식으로 변환하여 프린트하기 쉽게 만들어주는 확장 프로그램입니다. 이미지를 삭제하거나 텍스트 크기를 조절할 수도 있습니다.
3. FlowCrypt
FlowCrypt는 중요한 자료를 이메일로 보낼 때 이메일과 첨부 파일을 암호화하여 보호해주는 익스텐션입니다.
어떤가요? 이런 다양한 크롬 익스텐션들을 활용하면 웹 개발, 디자인, 번역, 회의 기록, 메모리 관리, 이메일 보안 등 다양한 작업을 효율적으로 수행할 수 있습니다. 이제 이런 다양한 익스텐션들을 활요앟여 여러분의 크롬 브라우저를 더욱 강력하게 활용해보시는 것은 어떨까요?