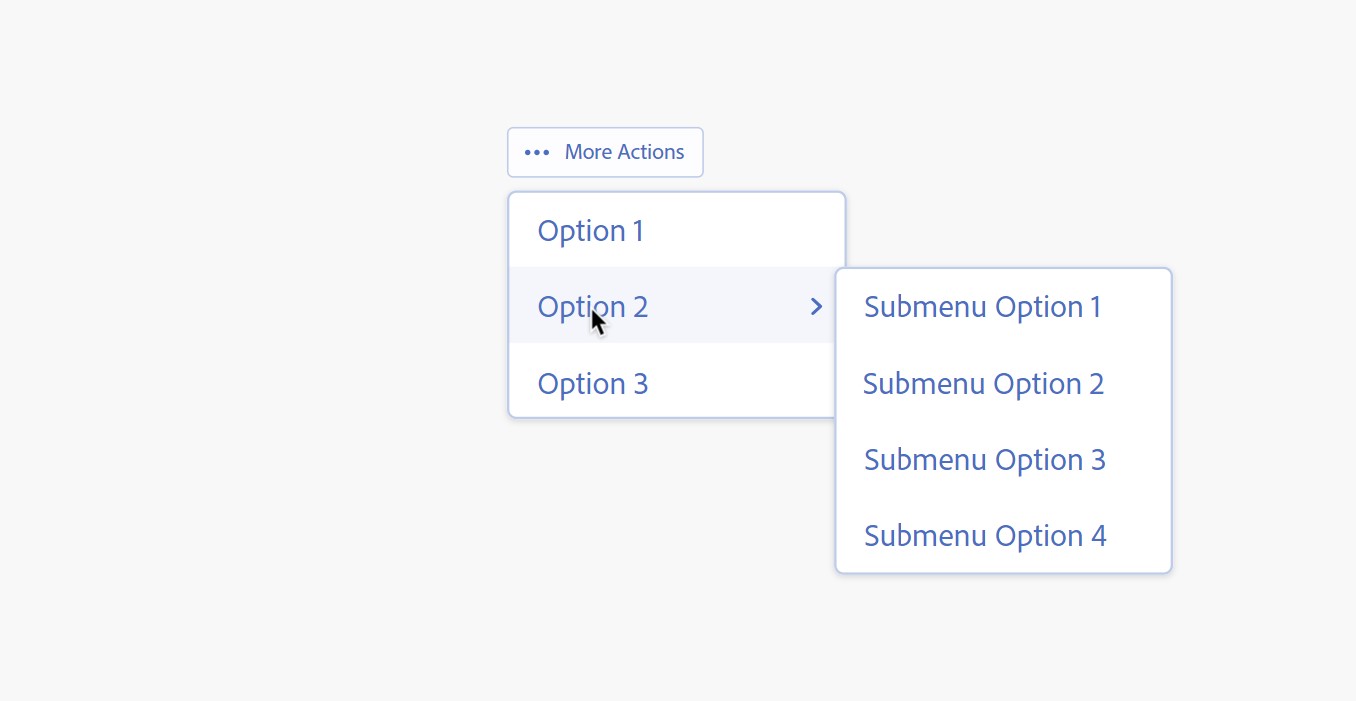
오늘날의 웹사이트와 애플리케이션은 사용자 경험을 최우선으로 고려합니다. 그 중에서도, 다중 레벨의 하위 메뉴는 다양한 콘텐츠를 쉽게 탐색할 수 있는 방법으로 매우 유용하게 사용됩니다. 그러나 이러한 하위 메뉴는 마우스 포인터 이동 방식에 따라 쉽게 닫히거나 사용자의 의도와 다르게 작동할 수 있어, 이를 개선하는 방법에 대한 논의가 필요합니다. 하위 메뉴를 효율적으로 구현하려면 사용자의 마우스 이동 패턴을 예측하고 그에 맞춰 하위 메뉴가 안정적으로 유지되도록 해야 합니다.
포인터 움직임을 통한 사용자의 의도 예측
마우스 포인터 이동 추적
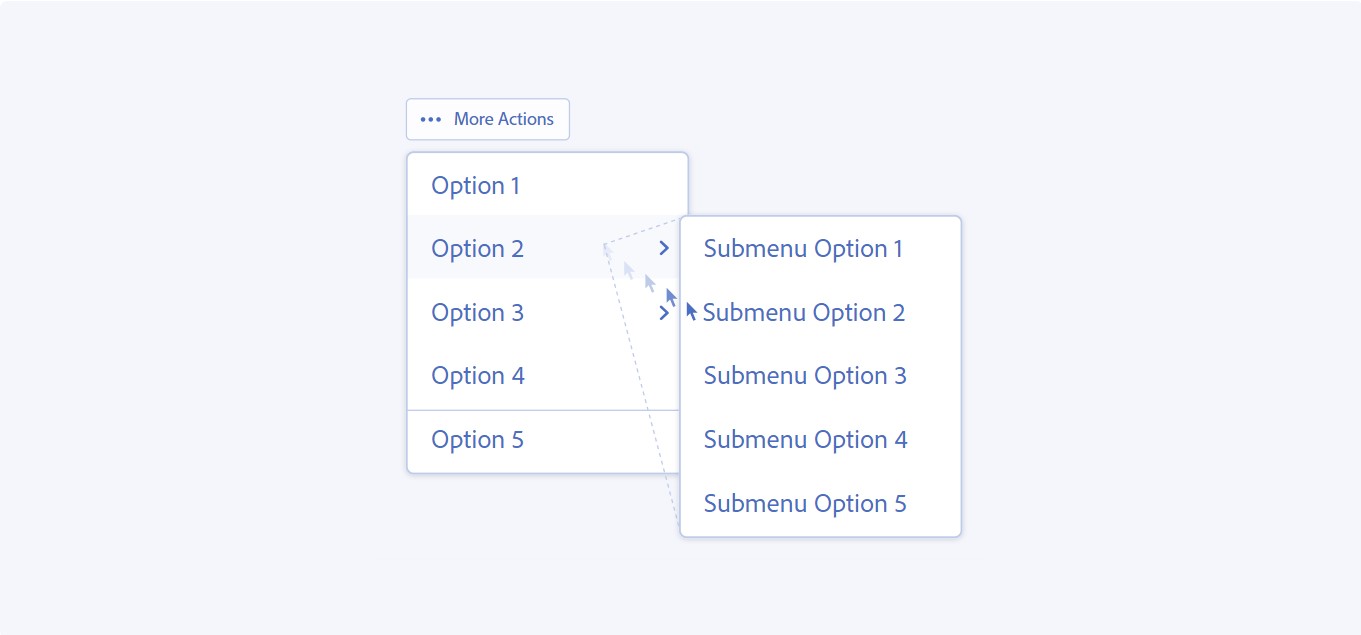
포인터가 메뉴를 벗어나면 하위 메뉴가 닫히는 현상은 많은 웹사이트에서 발생합니다. 이를 방지하기 위해서는 포인터의 이동 속도와 방향을 추적하여 사용자가 하위 메뉴로 이동하려는 의도를 파악해야 합니다. 이를 구현하는 방법 중 하나는 `pointermove` 이벤트를 감지하고 포인터의 위치 변화를 분석하는 것입니다.
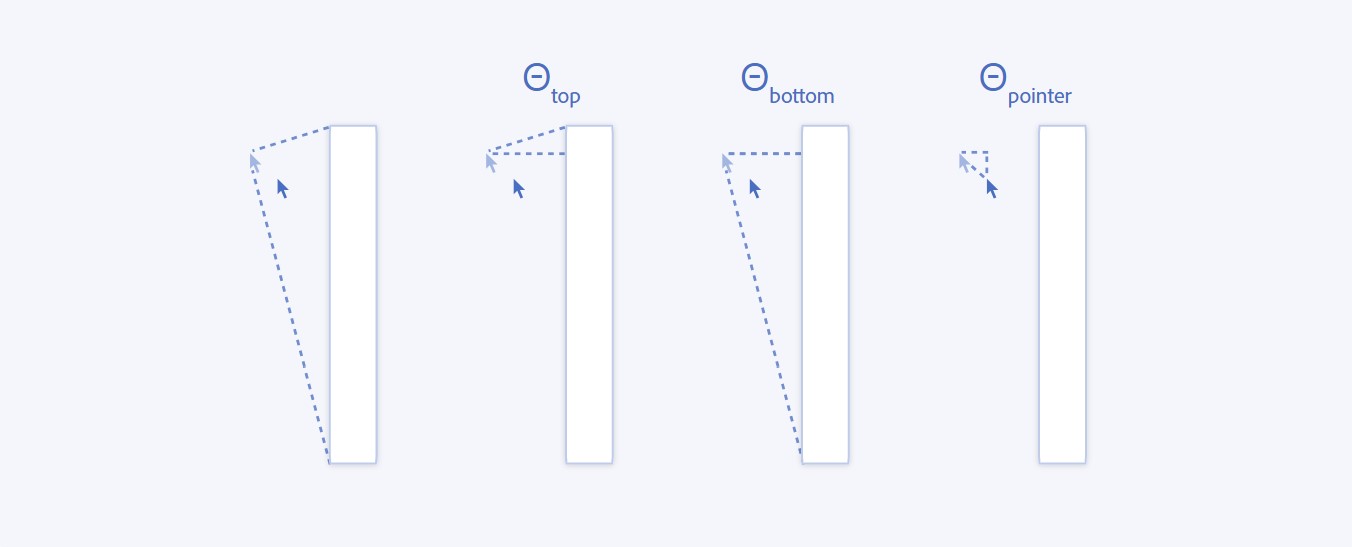
- 포인터가 상단 또는 하단 모서리로 이동하는 각도를 분석합니다.
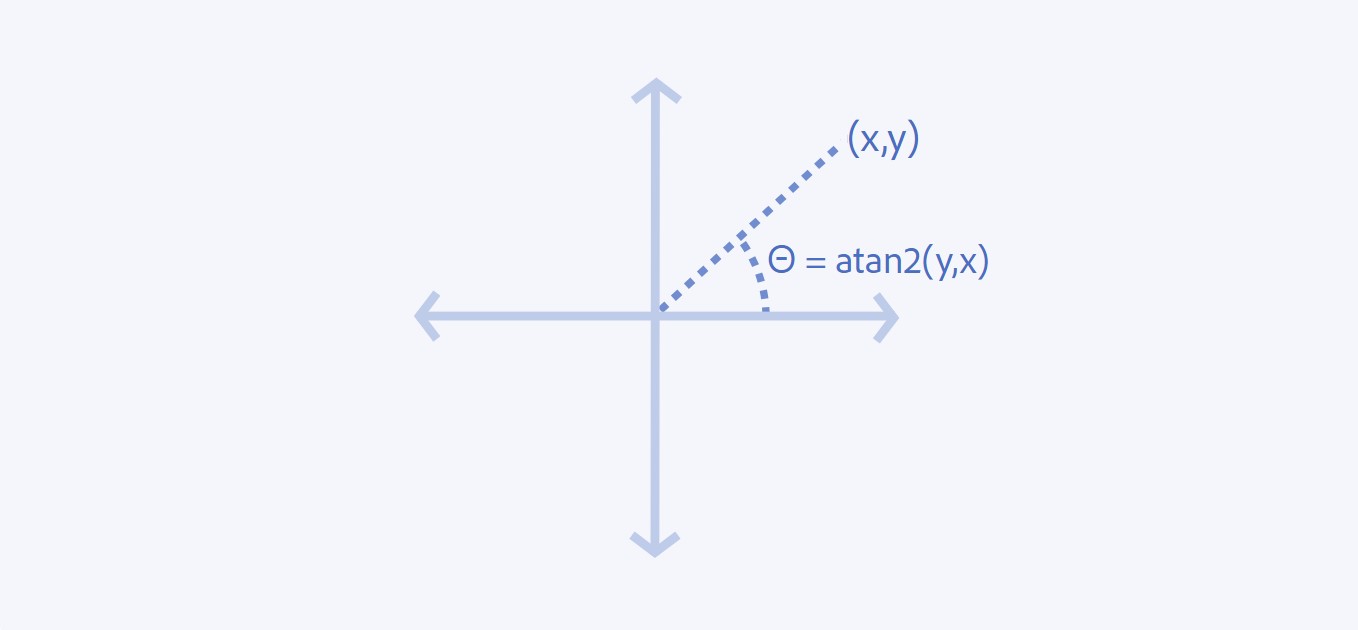
- 하위 메뉴로 이동 중인지 판단하려면 아크탄젠트(atan2) 함수를 사용하여 각도를 계산할 수 있습니다.
유효한 이동 영역 설정
하위 메뉴가 열려있는 동안 포인터가 이동할 수 있는 유효한 영역을 설정할 수 있습니다. 이 영역을 벗어난 이동은 무효화되고 하위 메뉴가 닫히게 됩니다. 유효 영역은 상단 및 하단 각도를 기준으로 삼각형 모양으로 정의됩니다. 포인터가 이 삼각형 안에 있는 동안 하위 메뉴는 계속 열려 있을 수 있습니다.
포인터의 이동을 추적하는 방식은 사용자가 메뉴를 빠르게 탐색하면서도 오류를 줄일 수 있는 효과적인 방법입니다.

사용자 친화적인 시간 제어
타임아웃을 통한 예측
포인터의 속도를 지속적으로 체크해 사용자가 하위 메뉴로 이동 중인지 확인할 수 있습니다. 하지만, 단순히 타임아웃을 설정하여 일정 시간 내에 포인터가 움직이지 않으면 하위 메뉴를 닫는 방법도 효과적일 수 있습니다. 이 방법은 특히 운동 장애가 있는 사용자들에게 유용하며, 타임아웃을 길게 설정함으로써 더 나은 접근성을 제공할 수 있습니다.
허용 오차 범위 확장
사용자의 다양한 행동을 고려해 일정한 오차 범위를 설정하는 것이 중요합니다. 예를 들어, 포인터가 상단 각도와 하단 각도 사이에서 약간의 움직임이 있어도 하위 메뉴가 닫히지 않도록 허용 범위를 넓힐 수 있습니다. 우리는 각도 허용 범위를 15도로 설정하여 사용자 경험을 최적화할 수 있었습니다.

성능 최적화 방법
불필요한 연산 줄이기
포인터 움직임을 추적하면서 불필요한 각도 계산을 피하는 것도 성능을 최적화하는 중요한 방법 중 하나입니다. 포인터가 하위 메뉴와 반대 방향으로 이동할 때는 각도 계산을 중지하고, 필요한 시점에서만 각도를 계산하도록 설정할 수 있습니다. 또한, 초당 60번 화면을 새로 고치는 대부분의 디바이스를 고려하여 샘플링 속도를 줄이면 더 나은 성능을 확보할 수 있습니다.
포인터 이벤트의 유형을 확인하고, 필요할 때만 포인터 움직임을 추적하는 것도 성능을 높일 수 있는 방법입니다.

마무리
이번 글에서는 마우스 포인터를 활용한 하위 메뉴 기능을 더 사용자 친화적으로 만들기 위한 다양한 방법을 알아보았습니다. 사용자의 의도를 예측하는 포인터 추적, 타임아웃을 통한 시간 제어, 그리고 성능 최적화까지 모든 요소가 함께 작동하여 더 나은 사용자 경험을 제공합니다. 이러한 접근 방식은 웹사이트의 탐색 효율성을 높이고 사용자의 만족도를 향상시키는 데 큰 도움이 될 것입니다. 지금 당장 여러분의 프로젝트에서 이러한 기술을 적용해 보세요!
참고 자료: React Spectrum, “Creating a Pointer-Friendly Submenu Experience”