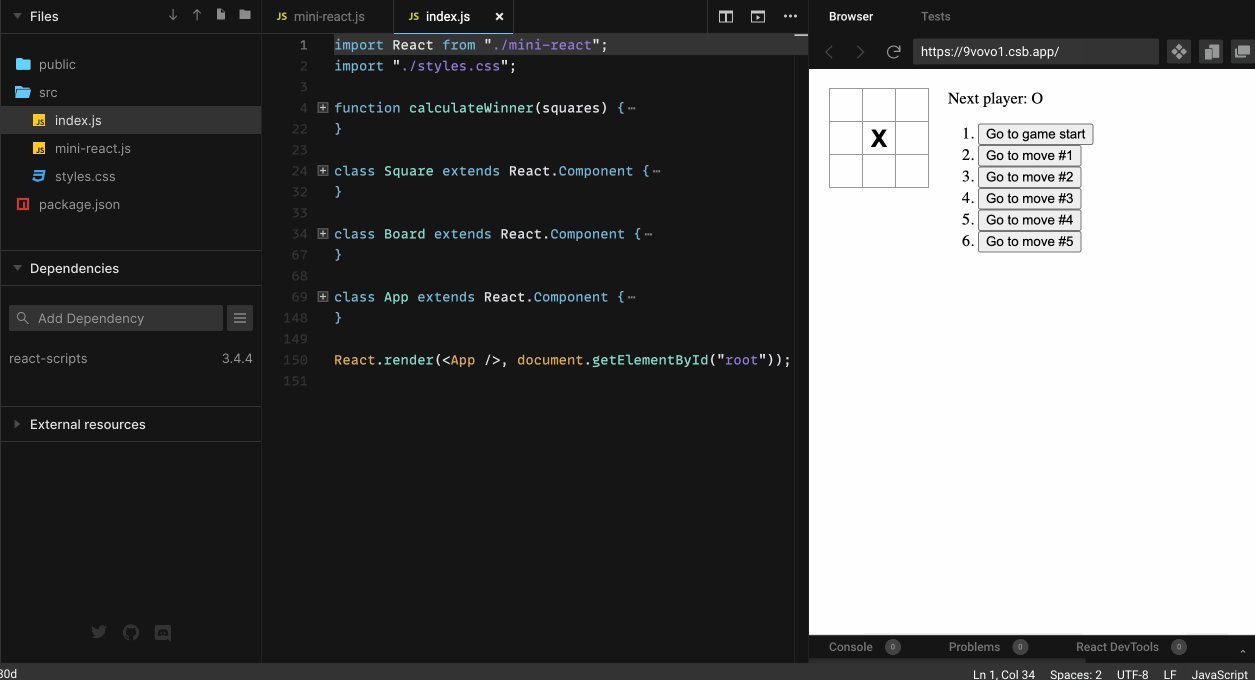
React, or React.js, is an indispensable framework in modern web development. While countless developers use React to build impressive web applications, have you ever wondered how this tool operates under the hood? Understanding React’s principles goes beyond merely using the library. By attempting to implement React yourself, you can gain insight into its complex mechanisms. This article introduces the process of creating a simplified version of React in approximately 400 lines of code.

Why Implement Your Own React
Many developers have used React for years, yet fully grasping its principles can be challenging. Writing the code yourself makes the complex mechanisms of React much clearer. By building your own version of React, you can understand the basic principles and patterns, which is invaluable when dealing with advanced features. Moreover, this foundational knowledge will be highly beneficial when learning other frameworks or libraries in the future.
Understanding JSX and createElement: The Core of React
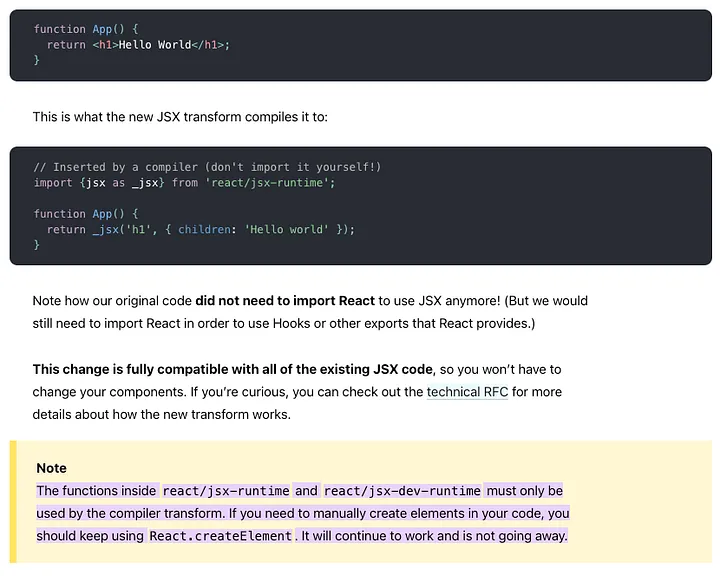
To understand the basic principles of React, it is essential to grasp JSX and the `createElement` function. Although JSX is familiar, it is actually transformed into JavaScript code and executed in the browser. During this process, `React.createElement` is called, which is crucial for generating React’s virtual DOM. By implementing this process yourself, you can learn how React manages the DOM and updates it efficiently.

Implementing a Simplified React Rendering Function
React’s rendering process is complex, but the core concepts can be distilled into a relatively simple function. Here, we introduce a simplified version of the rendering function. This function performs the task of rendering JSX to the DOM, allowing you to understand how React draws elements on a web page.
const render = (element, container) => {
const DOM = createDOM(element);
if (Array.isArray(element.props.children)) {
for (const child of element.props.children) {
render(child, DOM);
}
}
container.appendChild(DOM);
};This code creates DOM elements and recursively renders child elements. With such a simple structure, you can mimic the basic React rendering process.
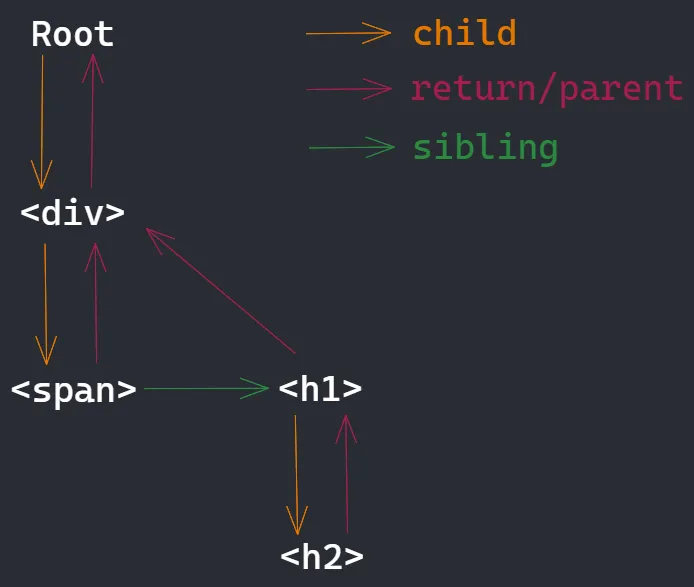
Understanding Fiber Architecture and Concurrent Mode
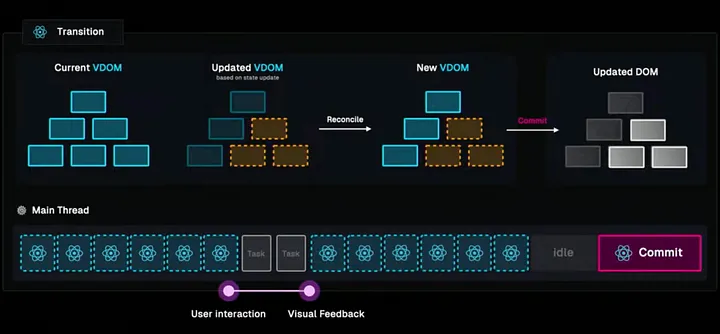
One of React’s key components is the Fiber architecture. Fiber helps React handle DOM updates more efficiently. It allows the browser to process tasks in smaller chunks during idle periods, frequently returning control to the main thread, which greatly enhances user experience. Through this, you can gain a deep understanding of React’s performance optimization principles.


Conclusion
The React version implemented in approximately 400 lines of code supports asynchronous updates and interruptible tasks, effectively reflecting React’s core functionalities. Through this process, you will internalize the fundamental principles and operations of React, which will be a significant asset when developing real React applications.
This article aims to help you take your first step toward understanding React’s principles, rather than just using it. Understanding React’s depth will be a crucial step in elevating your development skills.
References
- Web Developer, “Build Your Own React.js in 400 Lines of Code”
- github, “Mini-React”