시작하기
프로그래밍을 가장 빨리 배울 수 있는 방법은 그냥 해보는 겁니다. 하지만 반드시 모든 것을 완벽하게 다 이해해야 할 필요는 없습니다. 프로그래밍에서 이런 관점은 특히 중요한데, 유명한 프로그래머들 중에는 단순한 흥미나 취미로 시작해서 코딩을 꾸준히 즐기다 보니 뛰어난 프로그래머가 된 경우가 많았다고 하네요.
특히 강좌같은 것을 보다보면 잘 이해가 되지 않거나 모르는 것을 완전히 이해하기 위해 계속해서 분석하고 이론을 찾아서 공부하는 경우가 많죠? 하지만 이런 방식의 공부는 오래가지 못하고 재미도 없습니다. 그냥 간단한 걸 하나씩 만들어보면서 꾸준히 프로그래밍을 접해보는 것이 중요하다고 합니다. 완전히 이해하는 것보다 꾸준한 연습으로 감각을 키우는 것이 더 중요하단 뜻입니다.
일단 무작정 시작해보세요. 생각보다 별거 아니라는 것을 느낄 수 있을 겁니다. 우선 모든 프로그래밍 언어를 공부할 때 반드시 해봐야 할 코드가 하나 있죠? 바로 Hello, World를 출력하는 코드입니다.
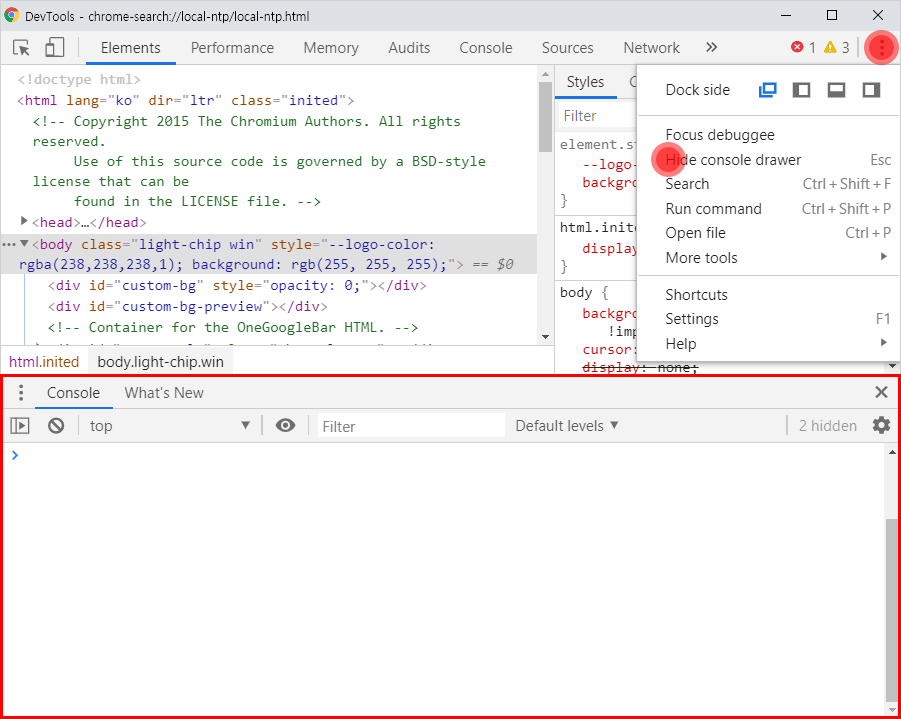
자바스크립트에서는 “Hello, World”를 어떻게 출력할까요? 우선 크롬 브라우저를 띄우고, 키보드의 F12 키를 누르면 개발자 도구가 열립니다. 개발자 도구가 열리면 하단에 콘솔창이라는 것이 보이는데, 이 창은 앞으로 자바스크립트를 공부하면서 자주 사용하게 될 창입니다. 익숙해지세요.

만약 콘솔 창이 보이지 않는다면 우측 상단의 더보기 아이콘을 눌러 Show console drawer를 선택하거나 ESC를 눌러주면 됩니다. 그러면 화면의 하단에 콘솔창이 열리는데, 콘솔에 커서를 이동시키면 간단한 코드를 입력하고 실행해볼 수 있습니다.
console.log("Hello, World");
Hello, World
코드를 입력하고 Enter 키를 치면 실행 결과가 아래처럼 콘솔창에 출력됩니다.

참고로 이 “Hello, World”를 출력하는 기본 예제는 대부분의 프로그래밍 언어 학습에서 가장 처음 배우게 되는 예제로, 이 유명한 예제는 벨 연구소의 컴퓨터 과학자인 브라이언 커니핸이라는 사람이 1972년에 처음으로 사용했다고 하네요.
자바스크립트의 개발환경
자바스크립트는 현재 서버, 스크립트, 데스크톱, 브라우저 등 다양한 분야에서 활용되고 있지만, 사실 예전에는 웹에서만 사용되던 언어였습니다.
그런데 기본적인 자바스크립트 프로그래밍을 위해서는 몇몇 도구가 필요합니다. 우선 웹 브라우저가 필요하고, 그 다음에는 코딩 작업을 효율적으로 할 수 있는 텍스트 에디터가 필요합니다.
현재의 크롬, 엣지, 파이어폭스, 오페라와 같은 최신 웹 브라우저들은 모두 ES6라는 자바스크립트 버전을 훌륭하게 지원해주고 있는데, 이는 어떤 브라우저를 사용하더라도 자바스크립트 코드를 테스트하고 확인 할 수 있다는 뜻입니다.
텍스트 에디터는 매우 다양한 종류가 있고, 성능이나 기능이 뛰어난 제품들이 있습니다. 물론 자바스크립트는 어떤 텍스트 에디터를 사용해도 상관이 없는데, 심지어 메모장으로 코딩을 해도 잘 작동할 수 있습니다. 그렇다면 왜 굳이 텍스트 에디터를 사용해야 할까요?
전문적인 텍스트 에디터는 코드 하이라이트나 코드 자동 완성과 같은 다양하고 편리한 기능을 제공해주기 때문이야. 이런 편리한 기능들이 있다면 보다 빠르고 효율적인 코딩을 할 수 있겠죠? 그래서 가능하면 나와 잘 맞는 텍스트 에디터를 선택하여 사용하는 것이 좋습니다.
대표적인 텍스트 에디터로는 아톰, 서브라임 텍스트, 비주얼 스튜디오 코드, 노트패드++등이 있고, 최근에는 비주얼 스튜디오 코드를 많이 사용합니다.
자바스크립트 주석달기
주석은 코드를 작성하는 사람이나 함께 작업하는 다른 사람들을 위해 달아 놓는 일종의 설명 글입니다.
주석은 코드를 실행할 때는 실행되지 않는 단순한 텍스트일 뿐이지만, 프로젝트의 규모가 커질 수록 해당 코드가 어떤 동작을 하는 것인지 파악하는 것이 어려울 수 있기 때문에, 주석을 참고하여 작업 할 수 있도록 최대한 자세하게 주석을 달아 놓는 것이 좋습니다.
또 내가 직접 작성한 코드라도 시간이 지난 후에는 쉽게 이해가 되지 않는 경우도 많기 때문에 자세한 주석을 달아놓는 행동을 습관화하는 것이 도움이 됩니다.
자바스크립트에서는 두 가지 방법으로 주석을 달아 놓을 수 있는데, 하나는 두 개의 연속된 슬래시(//)를 사용하여 표시하는 인라인 주석이고 다른 하나는 /*로 시작해서 */로 끝나는 블록 주석입니다.
/**
* 이것은 블록 주석입니다.
* 이렇게 여러 줄로도 작성할 수 있죠.
* 자바스크립트는 인라인 주석과 블록 주석의 내용을 무시합니다.
* 주석을 다는 것은 좋은 습관이예요.
*/
console.log("Hello, World"); // 이것은 인라인 주석입니다.
Hello, World
변수와 상수
컴퓨터는 모든 데이터를 0과 1로 처리해. 하지만 컴퓨터가 아닌 인간이 직접 모든 데이터를 0과 1로 처리하는 것은 불가능한 일이겠죠? 그래서 우리는 데이터를 0과 1이 아닌, 우리에게 익숙한 숫자, 날짜, 텍스트 등의 형태로 다루게 됩니다.
자바스크립트에서 숫자와 날짜, 텍스트 처럼 우리가 실제로 다루는 데이터의 형태를 데이터 타입이라고 하는데, 이런 데이터 타입을 처리하기 위해 변수와 상수 그리고 리터럴이라고 하는 데이터 메커니즘을 사용합니다.
변수와 상수는 데이터를 담는 일종의 그릇으로, 변수는 언제든 값을 바꿀 수 있는 그릇이지만, 상수는 한번 담아놓으면 그 값을 바꿀 수 없는 그릇이라고 할 수 있어. 그래서 ES6에서는 변수와 상수를 각각 다른 키워드를 사용하여 선언을 하도록 되어 있습니다.
변수
ES6에서 변수는 let이라는 키워드를 사용하여 선언할 수 있는데, 변수의 선언과 동시에 초기값을 할당하거나, 변수만 선언해놓고 나중에 변수에 값을 담을 수 있습니다. 만약 초기값을 할당하지 않고 선언만 해놓은 상태라면 선언된 변수에는 undefined라는 특별한 데이터가 할당됩니다.
let berkshire; // undefined console.log(berkshire); berkshire = "버크셔 헤서웨이"; console.log(berkshire);
undefined 버크셔 헤서웨이
상수
상수는 const라는 키워드를 사용합니다. 상수를 정의할 때는 소문자를 사용해도 되지만, 한번 할당한 값을 다시 바꿀 수 없기 때문에 보통은 변수와 구분하기 위해 대문자를 사용하여 선언하는 경우가 많습니다.
const BERKSHIRE = "버크셔 헤서웨이";
사실 ES6 이전의 버전에서는 변수와 상수의 구분없이 var라는 키워드를 공통으로 사용했기 때문에 변수와 상수를 구분할 필요가 없었는데, ES6에서는 let과 const라는 키워드가 생긴 만큼 데이터의 사용 목적에 따라 적합한 키워드를 사용하는 것이 좋습니다.
또 var라는 키워드는 글로벌 변수로만 지정이 되는 문제가 있었기 때문에 관리가 쉽지 않았지만, let과 const는 사용 위치에 따라 지역 변수로 작동하기 때문에 변수와 메모리를 보다 효율적으로 관리할 수 있습니다.
식별자
변수와 상수처럼 절대적인 것은 아니지만 프로그래머들은 코드를 작성할 때 고려해야 할 몇 가지 규칙들이 있습니다. 특히 규칙에 따라 작성된 코드는 더 쉽게 이해할 수 있기 때문에 향후에 유지보수가 쉽고 다른 사람들과 협업을 해야하는 경우에도 큰 도움이 되는데, 어느 정도 규모가 있는 프로젝트라면 미리 코드의 작성 규칙을 정하고 문서화하는 것이 중요한 과정이 되기도 합니다.
변수나 상수 또는 함수를 정의하는 키워드와 함께 조합하는 문자, 즉 변수, 상수, 함수의 이름을 ‘식별자’라고 하는데, ‘식별자’를 작성하는 경우에도 몇 가지 지켜야 할 간단한 규칙들이 있습니다.
앞에서 상수와 함수의 이름으로 사용했던 berkshire와 BERKSHIRE가 바로 식별자인데, 일반적으로 자바스크립트의 식별자에는 다음과 같은 규칙이 적용됩니다.
- 식별자는 반드시 글자나 달러 기호$ 또는 밑줄_로 시작해야 한다.
- 식별자에는 글자와 숫자, 달러 기호$, 밑줄_만 사용할 수 있다.
- 키워드와 예약어는 식별자로 사용할 수 없다.
참고로 키워드와 예약어는 자바스크립트의 내장 함수 등에서 이미 사용하고 있거나 사용할 예정인 단어를 말합니다.
식별자 표기법
대부분의 프로그래밍 언어에서 식별자는 카멜 케이스나 스네이크 케이스라는 방식 중 하나로 작성하는데, 두 가지 방식 모두 많이 사용되는 방식이기 때문에 어떤 표기법을 사용해도 상관은 없습니다.
하지만 한 프로젝트에서 하나의 방식을 사용하고 있다면, 해당 방식의 표기법을 계속 사용하는 것이 좋습니다. 특히 팀이나 프로젝트에 속해서 작업을 하는 경우라면 팀이나 프로젝트에서 사용하는 방식을 따르는 것이 좋겠죠?
- 카멜 케이스
- 카멜 케이스는
camelCase,berkshireHathaway처럼 각 단어와 단어 사이의 첫 번째 글자를 대문자로 작성하는 방식이다. - 스네이크 케이스
- 스네이크 케이스는
snake_case,berkshire_hathaway처럼 각 단어를 언더바_로 연결해주는 방식이다.
식별자의 이름을 정할 때는 일반적으로 따라야 하는 규칙이 있는데, 혼자서 코딩을 하는 경우라면 상관없겠지만 팀이나 프로젝트에 속해서 협업을 하는 경우라면 반드시 지켜주는 것이 좋습니다.
- 식별자는 클래스를 제외하고 대문자로 시작하지 않는다.
_identifier,__identifier처럼 언더바_로 시작하는 식별자는 내부 변수와 같은 아주 특별한 경우에만 사용한다.- 자바스크립트의 라이브러리는
$와 같은 특수 기호를 사용하는 경우가 많기 때문에, 가급적 특수 기호로 시작되는 식별자는 사용하지 않는다.
리터럴
리터럴은 값을 프로그램 안에서 직접 지정한다는 의미로 변수 또는 상수에 할당하는 값을 말합니다.
let berkshire = "버크셔 헤서웨이";
위의 코드에서 berkshire는 변수를 가리키는 식별자이고 "버크셔 헤서웨이"는 문자열 리터럴이면서 동시에 berkshire의 값입니다.
리터럴은 반드시 데이터 타입이나 변수의 형태로 할당되어야 하는데, 만약 지정되지 않은 타입의 데이터가 할당되면 오류가 발생하기 때문이죠.
let time = "12시 55분"; // 문자열 리터럴 할당 let currentTime = time; // currentTime에 변수 time을 할당 currentTime = 12시 55분; // ""이 없어서 오류 발생
