웹사이트의 페이지 로드 속도는 사용자 경험과 SEO 성과에 직접적인 영향을 미칩니다. 특히 중요 요청(critical request) 체이닝은 페이지 로드 지표인 First Contentful Paint(FCP)와 Largest Contentful Paint(LCP)에 부정적인 영향을 줄 수 있습니다. 이 글에서는 중요 요청 체이닝을 방지하고 페이지 로드 속도를 최적화하는 다양한 전략을 자세히 살펴봅니다.
중요 요청 체이닝이란?
중요 요청 체이닝은 웹 페이지의 콘텐츠를 렌더링하는 데 필수적인 여러 리소스가 순차적으로 로드되는 과정을 의미합니다. 이러한 체이닝은 브라우저가 다음 요청을 처리하기 전에 현재 요청이 완료되기를 기다려야 하므로 전체 페이지 렌더링 속도가 느려집니다.
중요 요청의 정의
중요 요청은 페이지 콘텐츠를 렌더링하는 데 필수적인 CSS 및 자바스크립트 파일과 같은 리소스를 포함합니다. 이러한 리소스가 지연되면 전체 페이지 렌더링 프로세스가 중단되어 사용자 경험이 저하되고 SEO 순위에 부정적인 영향을 미칠 수 있습니다.
중요 요청 체이닝이 웹사이트 성능에 미치는 영향
중요 요청 체이닝은 FCP와 LCP와 같은 페이지 로드 지표에 직접적인 영향을 미칩니다. 브라우저가 중요한 리소스의 로드를 완료하기 전까지는 페이지 콘텐츠를 표시할 수 없기 때문에, 체이닝이 길어질수록 페이지 로드 속도가 저하됩니다. 이는 사용자에게 불쾌한 경험을 제공할 뿐만 아니라 검색 엔진 최적화(SEO) 순위에도 부정적인 영향을 미칩니다.

요청 체이닝 최적화 전략
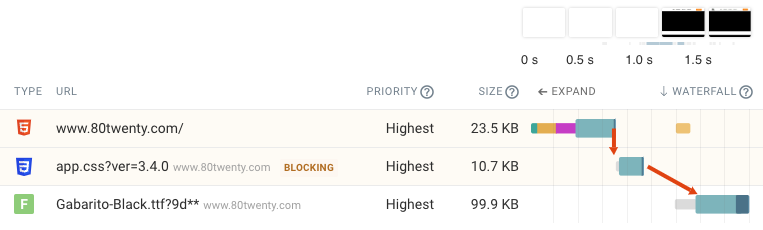
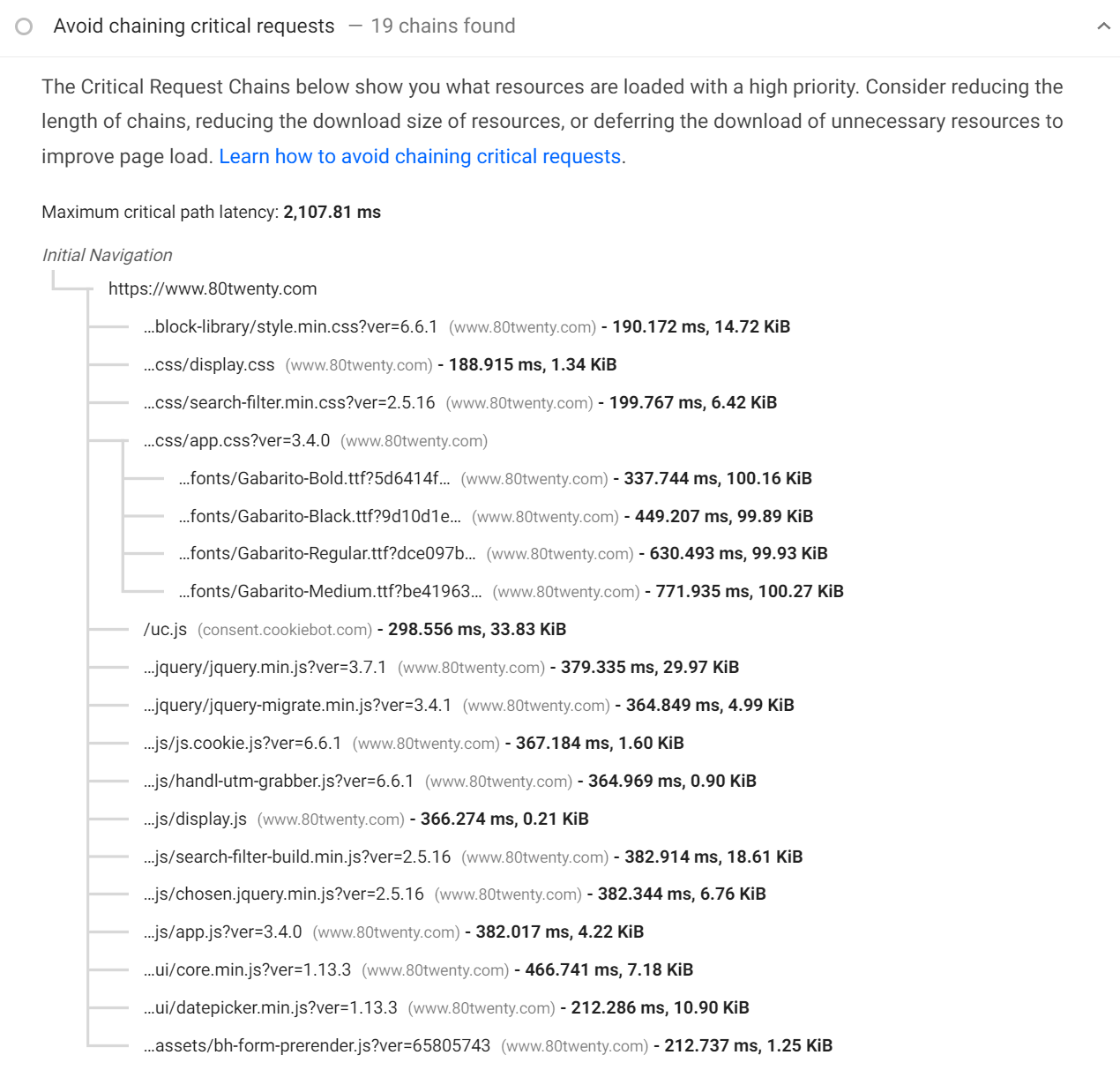
페이지 로드 시간을 개선하기 위한 핵심 단계 중 하나는 요청 체인을 파악하고 최적화하는 것입니다. 이를 위해 라이트하우스(Lighthouse) 도구를 활용할 수 있습니다. 라이트하우스는 성능 권장 사항에서 체이닝된 요청의 수를 제공하는 “중요한 요청 체인 피하기”라는 감사를 포함하고 있어, 병목 현상을 파악하고 로딩 순서를 최적화하는 데 도움을 줍니다.

중요 요청 체인 최적화 방법
1. 글꼴 프리로드
글꼴을 프리로드하면 라이트하우스는 해당 요청을 중요 요청 체인의 일부로 간주하지 않습니다. 이를 통해 글꼴 로드가 페이지 렌더링을 지연시키지 않도록 할 수 있습니다.
2. 자바스크립트 지연(defer/async)
자바스크립트 파일을 defer 또는 async 속성을 사용하여 지연시키면, 브라우저는 HTML 렌더링을 차단하지 않고 백그라운드에서 자바스크립트 파일을 다운로드할 수 있습니다. 이는 중요 요청 체인을 단축시키고 페이지 로드 속도를 향상시킵니다.
3. LCP 이미지 직접 요청
LCP 이미지는 HTML 문서에서 직접 요청하여 가능한 한 빨리 로드되도록 합니다. 이 요청은 라이트하우스에서 중요 요청이 아닌 것으로 간주되지만, 사용자 경험에는 여전히 중요합니다.
추가 최적화 기법
CSS 및 자바스크립트 압축(Minifying)
CSS 및 자바스크립트 파일을 압축하면 파일 크기를 줄여 중요 리소스를 더 빠르게 로드할 수 있습니다. 이는 중요 바이트 수를 절감하여 전체 페이지 로드 시간을 단축합니다.
HTTP/2 멀티플렉싱
HTTP/2 멀티플렉싱을 사용하면 단일 연결을 통해 여러 요청을 병렬로 전송할 수 있어 리소스 대기 시간을 줄일 수 있습니다.
지연 로딩
이미지나 동영상과 같이 필수적이지 않은 요소는 지연 로딩을 통해 필요할 때만 로드함으로써 중요 요청 체인을 짧게 유지할 수 있습니다.
프리페치(Prefetch) 및 프리커넥트(Preconnect)
리소스를 프리페칭하거나 외부 도메인에 프리커넥트하여 향후 요청 시 리소스를 더 빠르게 로드할 수 있습니다.
결론
DebugBear 속도 테스트를 통해 중요 요청 체인을 최적화한 사례에서 자바스크립트 요청을 지연시킨 결과, FCP 점수는 750밀리초, LCP 점수는 1초 가까이 개선되었습니다. 또한, 스타일시트를 프리로드함으로써 FCP가 500밀리초 이상 개선되는 효과를 확인할 수 있었습니다. 이러한 최적화를 통해 페이지 로드 속도가 크게 향상되어 사용자에게 더 나은 경험을 제공할 수 있었다고 합니다.
중요 요청 체이닝을 방지하는 것은 웹 성능 개선의 핵심입니다. 자바스크립트 로드 지연, 리소스 프리로드, HTML에서 직접 LCP 이미지 로드와 같은 다양한 전략을 통해 페이지 로드 시간을 효과적으로 단축할 수 있습니다. DebugBear와 같은 도구를 활용하여 웹사이트의 최적화 가능 부분을 자동으로 찾아내고, 실험을 통해 최적화 전략을 테스트하는 것이 중요합니다.
참고 자료: debugbear.com, “Avoid Chaining Critical Requests To Improve Page Load Speed”