타입스크립트를 사용하는 많은 개발자들은 이 언어의 타입 시스템을 복잡하고 난해하게 느낄 수 있습니다. 하지만 이 글을 통해 타입스크립트의 타입 시스템을 새로운 시각으로 이해할 수 있는 방법을 제시하고자 합니다. [타입스크립트의 타입 시스템을 함수형 프로그래밍의 순수 함수 언어로 바라보는 접근법]이 바로 그것입니다.

타입스크립트 타입 시스템의 기본 이해
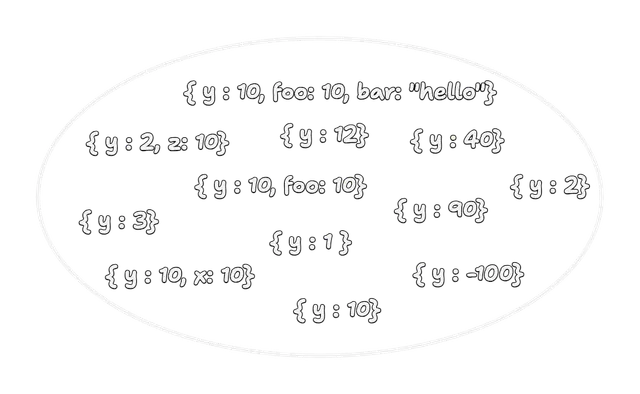
타입스크립트에서의 ‘타입’을 한 번 더 생각해 봅시다. ‘타입’을 단순히 변수나 함수의 데이터 형식을 지정하는 것으로 생각하는 대신, 해당 타입에 할당할 수 있는 모든 값의 집합으로 간주해 보세요. 예를 들어, `string` 타입은 모든 가능한 문자열의 집합, `number` 타입은 모든 가능한 숫자의 집합을 의미합니다. 이렇게 바라보면 타입스크립트의 여러 기능들이 조금 더 명확하게 이해될 것입니다.
인터섹션과 유니온: 집합으로 바라보기
타입스크립트에서 인터섹션(`&`)과 유니온(`|`)은 집합론적 관점에서 보면 더욱 쉽게 이해할 수 있습니다. 인터섹션 타입은 두 집합의 교집합을 의미하고, 유니온 타입은 두 집합의 합집합을 의미합니다.
예를 들어, `type Foo = { x: number } & { y: number }`이라는 인터섹션 타입은 두 타입 `{ x: number }`와 `{ y: number }`의 교집합, 즉 [x와 y 모두 숫자 타입인 객체]를 생성합니다. 반대로, `type Bar = { x: number } | { y: number }`라는 유니온 타입은 [x 또는 y가 숫자 타입인 객체]를 생성합니다.
이러한 접근법은 인터섹션과 유니온 타입이 어떤 상황에서 어떻게 동작하는지를 더 잘 이해하는 데 도움이 됩니다.
타입 인트로스펙션: 집합의 부분 집합 확인하기
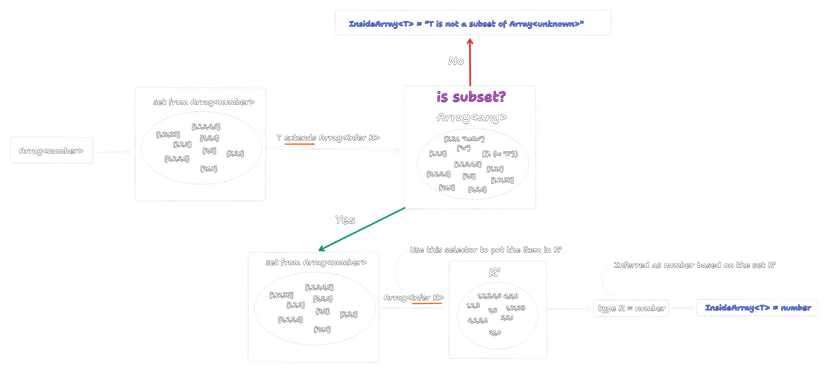
타입스크립트에서 `extends` 키워드를 사용하면 한 타입이 다른 타입의 부분 집합인지 확인할 수 있습니다. 이것은 마치 집합론에서 한 집합이 다른 집합에 포함되는지 확인하는 것과 비슷합니다.
예를 들어, `type IntrospectFoo = number | null | string extends number ? true : false`와 같은 구문은 `number | null | string`이 `number`의 부분 집합인지 확인하고, 그 결과에 따라 참이나 거짓을 반환합니다. 이러한 방식으로 타입스크립트는 매우 강력한 타입 검사를 수행할 수 있습니다.
타입 매핑과 변형: 새로운 집합 생성하기
타입스크립트는 집합을 순회하거나 변형하는 기능을 제공합니다. 이를 통해 [기존의 타입을 기반으로 새로운 타입을 생성]할 수 있습니다. 예를 들어, 매핑된 타입을 사용하면 객체 타입의 키와 값을 기반으로 새로운 타입을 생성할 수 있습니다.
type OnlyBoolsAndNumbers = {
[key: string]: boolean | number;
};위 예제는 모든 키에 대해 boolean 또는 number 타입의 값을 갖는 객체 타입을 생성합니다. 이를 통해 더 복잡한 타입 변형 작업도 가능하게 됩니다.
결론: 타입스크립트를 이해하는 새로운 방식
타입스크립트를 이해하는 데 있어서 이 새로운 접근법은 매우 유용할 수 있습니다. 타입을 집합의 연산으로 바라봄으로써, 우리는 타입스크립트의 고급 기능을 더 쉽게 이해하고 사용할 수 있습니다. 이러한 시각은 단순히 타입스크립트의 문법을 외우는 것보다 더 깊은 이해를 가능하게 합니다.
타입스크립트를 사용하는 개발자라면, 이 글을 통해 타입스크립트의 타입 시스템을 새로운 관점에서 바라보기를 강력히 추천드립니다. 이 새로운 접근법을 통해, 여러분은 더 많은 버그를 사전에 방지하고, 코드의 안정성을 높일 수 있을 것입니다.
참고 자료: : Rob Directory, “A Different Way to Think About TypeScript”