User authentication is one of the core elements of web applications. However, many developers struggle with complexity and cost when building authentication systems. This is where Stack Auth comes in. Stack Auth is a developer-friendly open-source user authentication solution that offers a quick start and a variety of features, creating a favorable environment for project growth. In this article, we will explore the key features, benefits, and usage of Stack Auth.

Fully Open-Source User Authentication Solution
Stack Auth is a highly attractive open-source authentication solution for developers. It is distributed under MIT and AGPL licenses, offering an intuitive interface and powerful features to help developers get started quickly. Most importantly, Stack Auth provides the option to export user data and host it independently for free, which is a significant advantage for companies that prioritize data security and independence.
Key Features of Stack Auth
Stack Auth is compatible with various backends supporting Next.js frontend and REST APIs. This allows developers to seamlessly integrate authentication functionality from the early stages of a project to its growth phase.
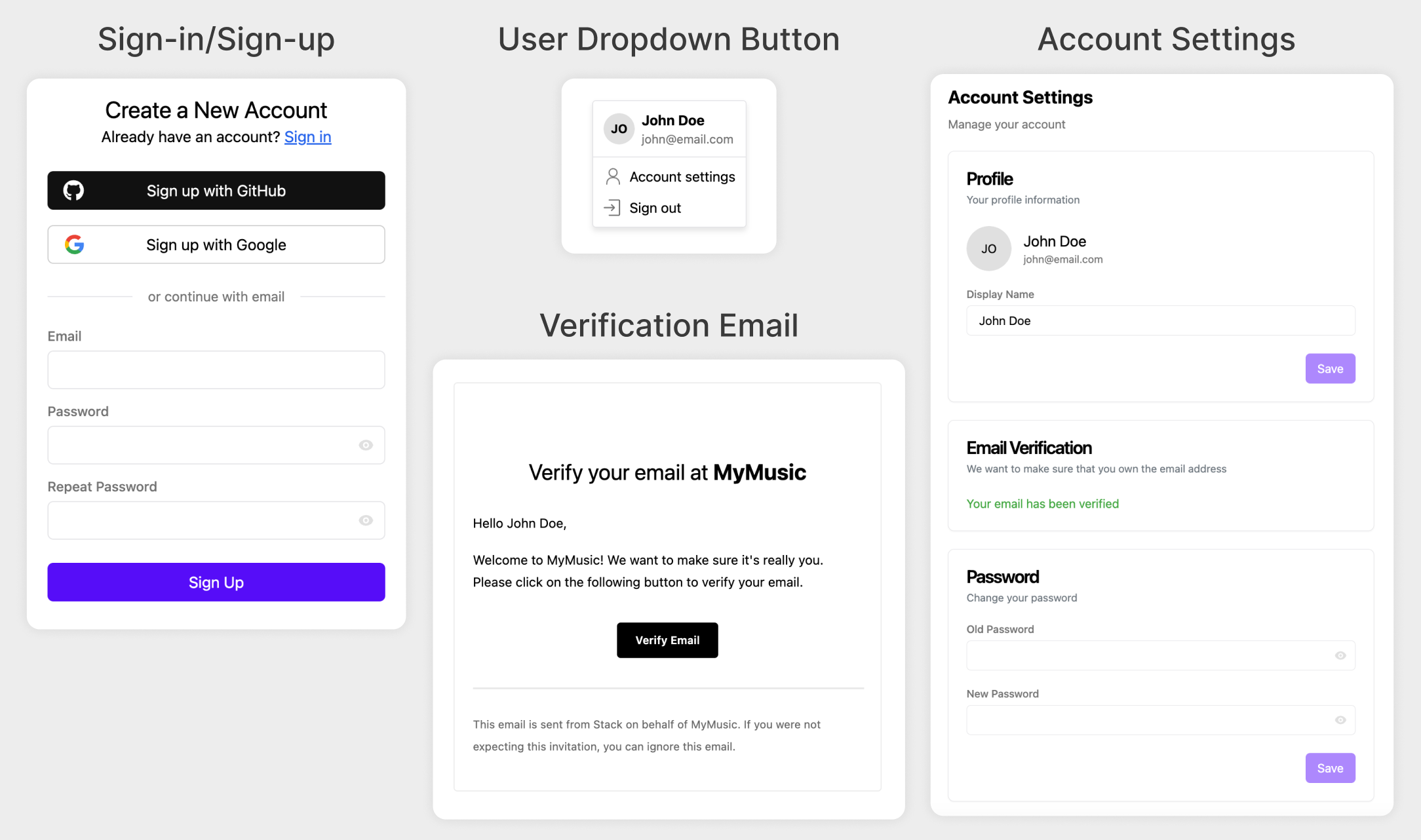
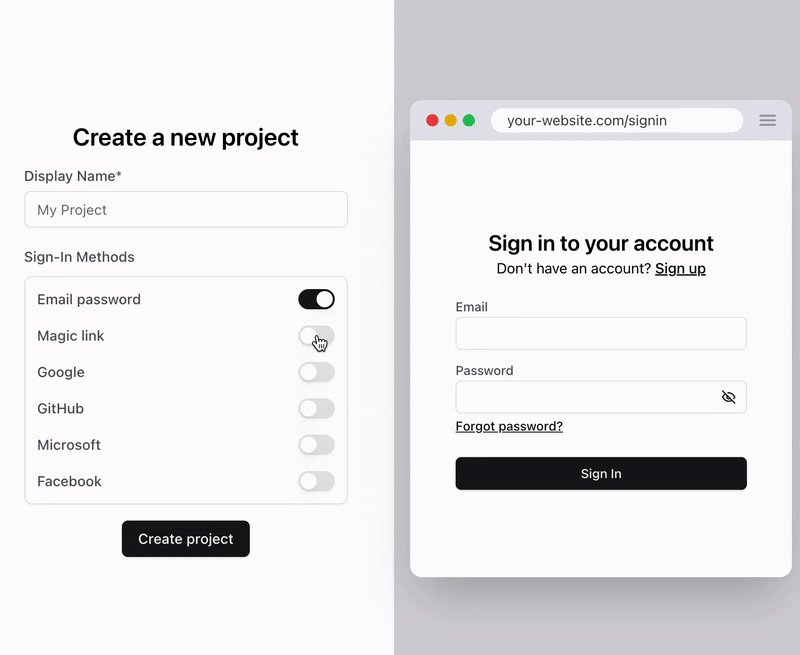
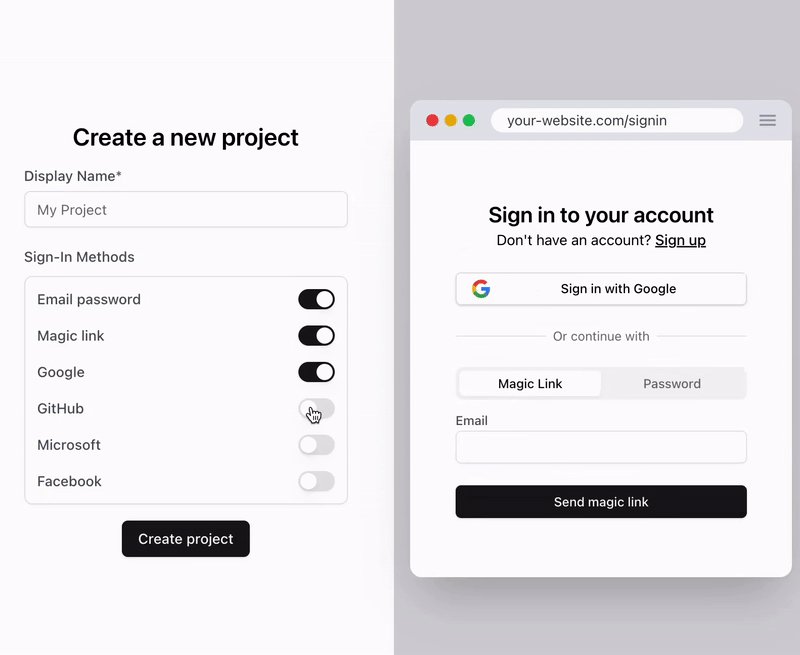
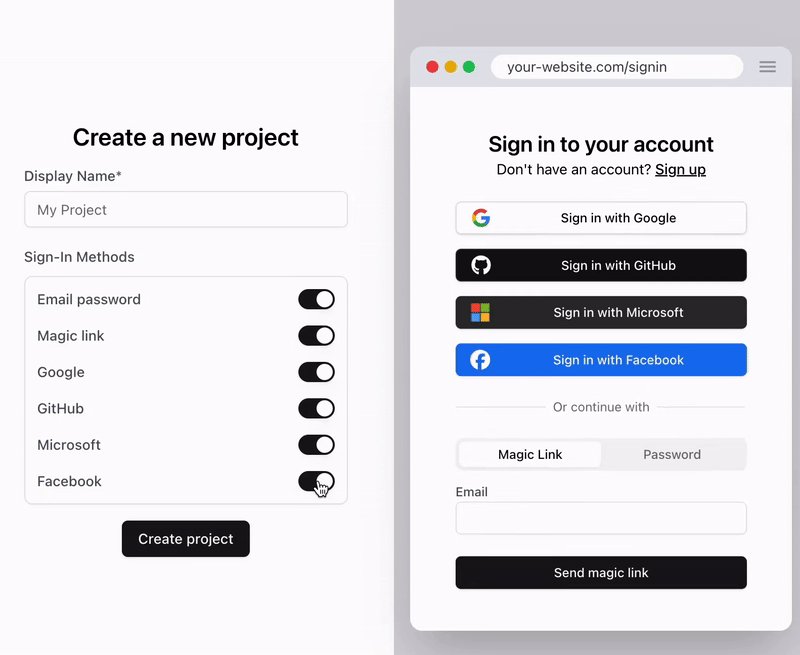
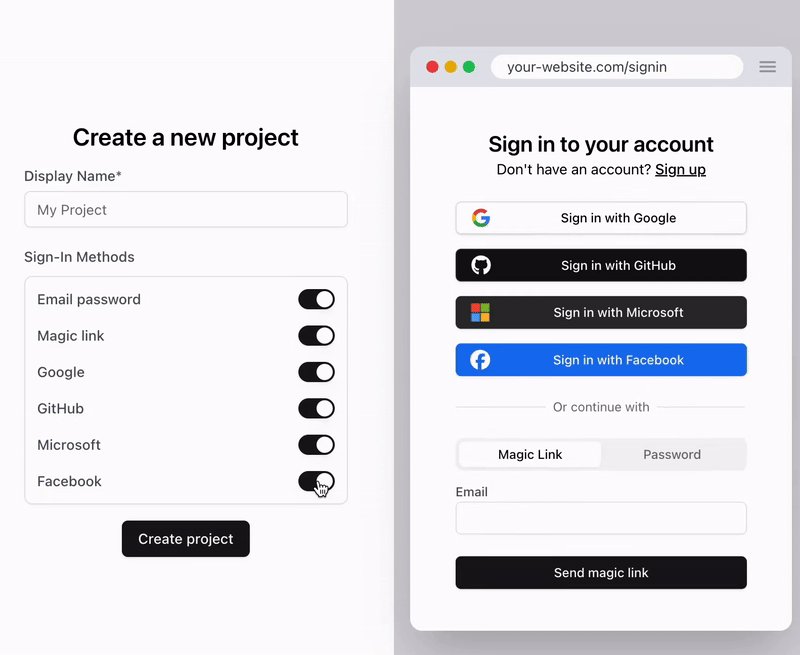
- Authentication Components: Supports OAuth, password credentials, magic links, and offers dark/light modes.
- User Dashboard: Enables user filtering, analytics, and editing, making user management easy.
- Role-Based Access Control: Allows you to define a permission graph and assign it to users, enabling granular access control tailored to organizational needs.
- OAuth Connections: Manages access tokens for third-party APIs like Outlook and Google Calendar.
- User Impersonation: Enables logging in as a user account for debugging and support purposes.
In addition, Stack Auth includes essential features for project growth, such as automatic email dispatch, user session management, and M2M authentication. With all these features, Stack Auth goes beyond simple user authentication to establish itself as a comprehensive user management solution.
Installation and Setup of Stack Auth
Getting started with Stack Auth is straightforward. To set up Stack Auth in a Next.js project, you can follow these simple installation and setup steps:
- Clone the Stack Auth repository from GitHub.
- Install the required dependencies and run Postgres and Inbucket using Docker.
- Perform database migration and start the server to set up the development environment.
- Use Prisma Studio to directly inspect and edit the database interface.
With these easy steps, you can leverage all the features of Stack Auth and quickly build and maintain authentication functionality from the start of your development.
Conclusion: Why You Need Stack Auth
In today’s rapidly changing tech environment, developers need efficient and reliable authentication solutions. Stack Auth meets that need, continuously evolving with contributions from a strong open-source community. No longer rely on expensive commercial solutions; lead your project to success with Stack Auth.
Try Stack Auth. It could be the first step in maximizing your project’s potential.
References: GitHub, “Stack Auth: Open-source Clerk/Auth0 alternative”