오늘은 자바스크립트의 세계에서 코드 품질을 높여주는 몇 가지 고급 함수에 대해 이야기해볼까 합니다. 자바스크립트는 그 자체로 강력하고 다재다능한 프로그래밍 언어입니다. 이 언어는 개발자들이 보다 효율적이고, 유지보수가 용이하며, 가독성이 높은 코드를 작성할 수 있도록 다양한 기능을 제공합니다.
이 글에서는 Debounce, Throttle, Once, Memoize, Curry, Partial, Pipe, Compose, Pick, Omit, Zip과 같이 성능을 향상시키고 코드를 더 멋지게 만들어주는 강력한 자바스크립트 함수들을 살펴볼 예정입니다. 이 함수들은 자바스크립트로 구현하지만, 개념을 이해하시면 다른 프로그래밍 언어에도 적용할 수 있습니다.
특히 이러한 함수들은 기술 면접에서도 자주 등장하는 질문들이니, 초보 개발자든 숙련된 개발자든 간에 꼭 알아두면 좋습니다. 이 함수들을 이해하고 활용한다면, 여러분의 코딩 경험은 물론 자바스크립트 작업도 훨씬 즐겁고 효율적인 작업이 될 것입니다.
1. Debounce 함수: 성능을 위한 지연 전략
우리가 자바스크립트에서 흔히 마주치는 문제 중 하나는, 버튼 클릭이나 윈도우 리사이징 같은 이벤트들이 너무 빈번하게 발생해 성능 저하를 일으키는 경우입니다. 이때 Debounce 함수가 해결책이 될 수 있습니다. Debounce 함수는 빠른 이벤트의 반복적인 활성화를 방지하고, 이벤트가 일정 시간 동안 실행되지 않을 때까지 함수의 실행을 연기하는 역할을 합니다.
디바운싱: 성능을 위한 지연 전략
Debounce 함수는 사용자 인터랙션에 의한 함수 호출을 조절하여 성능을 향상시킵니다. 예를 들어, 사용자가 버튼을 빠르게 여러 번 클릭하면, 각 클릭에 따라 함수가 실행되는 것을 방지합니다. 이는 특히 대용량의 데이터를 처리하거나 복잡한 계산을 하는 웹 애플리케이션에서 중요합니다.
다음은 자바스크립트에서 debounce 함수를 구현하는 방법입니다:
function debounce(func, delay) {
let timeout;
return function() {
const context = this;
const args = arguments;
clearTimeout(timeout);
timeout = setTimeout(() => func.apply(context, args), delay);
};
}
이 코드에서, debounce 함수는 원래의 함수 호출을 지연시키는 새로운 함수를 반환합니다. 만약 함수가 다시 호출되면, timeout은 초기화되고 함수의 호출이 연기됩니다. 이러한 지연 전략은 웹페이지의 효율성을 높이는 데 크게 기여합니다.
실제 사례: 윈도우 리사이징 최적화
윈도우 창의 크기가 조정될 때, 레이아웃을 업데이트하는 함수가 있을 때 debounce 함수가 얼마나 유용한지 생각해보세요. Debounce 없이는, 창의 크기가 변경될 때마다 함수가 연속적으로 호출되어 성능 문제를 야기할 수 있습니다.
다음은 윈도우 리사이징에 debounce를 적용하는 예시입니다:
function updateLayout() {
// 레이아웃 업데이트 로직...
}
// 디바운스된 함수를 생성
const debouncedUpdateLayout = debounce(updateLayout, 250);
// 윈도우의 리사이즈 이벤트를 받아 디바운스된 함수를 호출
window.addEventListener("resize", debouncedUpdateLayout);
이 예제에서는 윈도우 창 크기가 변경될 때마다 updateLayout 함수가 250밀리초마다 한 번씩만 호출됩니다. 이러한 접근 방식은 웹페이지의 효율성과 반응성을 대폭 향상시킵니다. Debounce 함수를 통해 여러분의 코드 성능을 한 단계 업그레이드해 보시기 바랍니다.

2. Throttle 함수: 연속적인 이벤트에 대한 효율적인 대응
Throttle 함수는 Debounce 함수와 유사한 기능을 제공하지만, 약간의 차이가 있습니다. Throttle은 특정 기간 동안 함수의 실행 횟수를 제한하여, 연속적인 이벤트에서도 성능을 유지할 수 있도록 도와줍니다. 이는 특히 스크롤 이벤트나 끊임없는 사용자 인터랙션을 처리할 때 매우 유용합니다.
스크롤 이벤트 최적화를 위한 Throttle
Throttle 함수는 이벤트가 너무 빈번하게 발생하는 것을 방지하고, 함수가 일정한 속도로 실행되도록 합니다. 이렇게 하면 웹페이지가 사용자의 스크롤과 같은 연속적인 이벤트에 대해 더 반응적이고 효율적으로 동작하게 됩니다.
다음은 자바스크립트에서 Throttle 함수를 구현하는 방법입니다:
function throttle(func, delay) {
let wait = false;
return (...args) => {
if (wait) {
return;
}
func(...args);
wait = true;
setTimeout(() => {
wait = false;
}, delay);
}
}
이 코드에서, throttle 함수는 주어진 delay만큼의 시간 동안 주어진 함수의 중복 실행을 방지합니다. 함수가 다시 호출되면, wait 변수가 true 상태인 경우 함수는 실행되지 않습니다.
실제 사용 예: 스크롤에 대한 반응성 향상
웹페이지에서 스크롤 이벤트를 처리할 때 Throttle 함수를 사용하는 것은 성능을 크게 향상시킬 수 있습니다. 사용자가 페이지를 스크롤 할 때마다 함수가 너무 자주 호출되는 것을 방지함으로써, 더 효율적인 웹페이지 경험을 제공할 수 있습니다.
다음은 스크롤 이벤트를 처리하는 데 Throttle 함수를 적용하는 예시입니다:
function updateLayout() {
// 레이아웃 업데이트 로직...
}
// 함수의 스로틀된 버전 생성
const throttledUpdateLayout = throttle(updateLayout, 250);
// 윈도우 창의 스크롤 이벤트가 발생하면 스로틀된 함수를 실행
window.addEventListener("scroll", throttledUpdateLayout);
이 예제에서는, 스크롤 이벤트가 발생할 때마다 updateLayout 함수가 최대 250밀리초마다 한 번씩만 실행되도록 설정되어 있습니다. 이 방식은 페이지의 사용성을 향상시키는 데 큰 도움이 됩니다. Throttle 함수를 통해 여러분의 웹페이지가 더 반응적이고 효율적으로 동작하도록 만들어 보는 것은 어떨까요?
3. Once 함수: 한 번의 실행으로 최적화
Once 함수는 특정 함수를 오직 한 번만 실행하도록 보장하는 매우 중요한 역할을 합니다. 특히, 이벤트 리스너와 같은 작업을 할 때, 함수가 불필요하게 여러 번 호출되는 것을 방지하며, 이는 성능 최적화에 큰 도움이 됩니다.
중복 실행 방지를 위한 Once 함수
Once 함수는 이미 실행된 함수가 다시 실행되지 않도록 하는 간단하지만 강력한 방법입니다. 이 방법은 서버 요청과 같이 한 번만 실행되어야 하는 작업에 매우 유용합니다.
다음은 자바스크립트에서 Once 함수를 구현하는 방법입니다:
function once(func) {
let ran = false;
let result;
return function() {
if (ran) return result;
result = func.apply(this, arguments);
ran = true;
return result;
};
}
이 코드에서, once 함수는 주어진 함수가 한 번 실행되면, 다음 호출에서는 이전에 반환된 결과를 반환합니다. 이는 함수가 중복 실행되는 것을 방지합니다.
실제 사용 예: 서버 요청 최적화
예를 들어, 서버에 데이터를 요청하는 함수가 있다고 가정해봅시다. 사용자가 버튼을 여러 번 클릭하여도, 데이터 요청은 한 번만 수행되도록 하고 싶습니다. Once 함수는 이러한 상황에서 매우 유용합니다.
다음은 Once 함수를 사용하여 서버 요청을 최적화하는 예시입니다:
function requestSomeData() {
// 서버에 데이터 요청
}
// 한 번만 호출될 수 있는 requestSomeData 생성
const sendRequestOnce = once(requestSomeData);
// 버튼의 클릭 이벤트가 발생하면 "once" 함수를 호출
const button = document.querySelector("button");
button.addEventListener("click", sendRequestOnce);
이 예제에서, requestSomeData 함수는 사용자가 버튼을 여러 번 클릭하더라도 단 한 번만 실행됩니다.

4. Memoize 함수: 효율적인 캐싱으로 성능 향상
Memoize 함수는 계산 비용이 많이 드는 함수의 결과를 캐싱하여, 동일한 인수로 여러 번 호출되는 경우 성능을 크게 향상시킵니다. 특히 복잡한 계산을 수행하는 함수에 대해 이 방법이 매우 효과적입니다.
성능 최적화를 위한 Memoize
Memoize는 주어진 함수의 결과를 캐시에 저장하고, 동일한 인수로 함수가 호출될 때 캐시된 결과를 반환합니다. 이로써 반복적인 계산을 방지하고 프로그램의 성능을 향상시킵니다.
다음은 자바스크립트에서 Memoize 함수를 구현하는 방법입니다:
function memoize(func) {
const cache = new Map();
return function() {
const key = JSON.stringify(arguments);
if (cache.has(key)) {
return cache.get(key);
}
const result = func.apply(this, arguments);
cache.set(key, result);
return result;
};
}
이 코드에서, memoize 함수는 주어진 함수의 결과를 캐시에 저장합니다. 만약 동일한 인수로 함수가 다시 호출되면, 캐시에서 결과를 가져와서 중복 계산을 방지합니다.
실제 사용 예: 피보나치 수열 계산 최적화
피보나치 수열 계산과 같이 반복적인 계산이 필요한 경우, Memoize 함수를 사용하면 계산 시간을 크게 줄일 수 있습니다.
다음은 피보나치 수열을 계산하는 함수에 Memoize를 적용한 예시입니다:
// 계산을 수행하는 함수
function fibonacci(n) {
if (n < 2)
return n;
return fibonacci(n - 1) + fibonacci(n - 2);
}
// 메모화된 함수 생성
const memoizedFibonacci = memoize(fibonacci);
// 여러 입력 값으로 메모화된 함수 호출
console.time('total')
console.time('sub1')
const result1 = memoizedFibonacci(30);
console.timeEnd('sub1')
console.time('sub2')
const result2 = memoizedFibonacci(29);
console.timeEnd('sub2')
console.time('sub3')
const result3 = memoizedFibonacci(30);
console.timeEnd('sub3')
console.timeEnd('total')

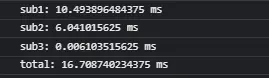
이 예제에서, fibonacci 함수는 memoizedFibonacci 함수를 통해 메모화됩니다. 그 결과, 동일한 값에 대한 반복적인 계산이 필요 없게 되며 성능이 크게 향상됩니다. Memoize 함수를 사용하여 복잡한 계산의 반복을 줄이고, 프로그램의 성능을 최적화해보시기 바랍니다.
5. Curry 함수: 코드 최적화의 핵심
Curry 함수는 함수형 프로그래밍에서 중요한 개념으로, 기존 함수에서 일부 인수를 “미리 채우고” 새로운 함수를 생성하는 방법입니다. 이 방식은 특히 여러 인수를 받는 함수를 다룰 때 유용합니다, 커리된 함수는 반복적인 인수를 생략하고 나머지 인수만을 받아 처리합니다.
함수 재사용성을 위한 Curry
Curry 함수는 코드의 재사용성을 높이고, 가독성을 개선하는 데 큰 도움이 됩니다. 또한, 함수를 더 작은 단위로 분리하여 각 함수가 하나의 책임만을 가지도록 만듭니다.
다음은 자바스크립트에서 Curry 함수를 구현하는 방법입니다:
function curry(func, arity = func.length) {
return function curried(...args) {
if (args.length >= arity) return func(...args);
return function(...moreArgs) {
return curried(...args, ...moreArgs);
};
};
}
이 코드에서, curry 함수는 다른 함수(func)를 인수로 받고, 해당 함수의 인수 개수(arity)를 기준으로 새로운 함수(curried)를 반환합니다. 필요한 인수가 모두 주어지면, 원래의 함수(func)가 호출되고 그 결과가 반환됩니다.
실제 사용 예: 거리 계산 최적화
Curry 함수를 활용하여, 두 점 사이의 거리를 계산하는 함수를 최적화해봅시다. 이 방식은 특정 점에 대한 거리 계산을 더 간단하게 만들어줍니다.
다음은 거리 계산 함수에 Curry를 적용한 예시입니다:
// 두 점 간의 거리를 계산하는 함수
function distance(x1, y1, x2, y2) {
return Math.sqrt((x2 - x1) ** 2 + (y2 - y1) ** 2);
}
// 한 점만 필요로 하게끔 함수를 curry된 버전으로 생성
const distanceFromOrigin = curry(distance, 3)(0, 0);
// 다른 점을 인수로 하여 curry된 함수를 호출
const d1 = distanceFromOrigin(1, 1);
const d2 = distanceFromOrigin(2, 2);
이 예제에서, distance 함수는 curry 함수에 첫 번째 인수로 넘겨지고, 원점(0,0)에서 다른 점까지의 거리를 계산하는 새로운 함수(distanceFromOrigin)로 변환됩니다. Curry 함수를 사용하여 복잡한 함수를 더 간단하고 가독성 높은 작은 함수들로 나누어 보시기 바랍니다.

6. Partial 함수: 더 간단하고 효율적인 코드 작성
Partial 함수는 Curry 함수와 비슷하게 작동하지만, 몇 가지 중요한 차이점이 있습니다. 가장 큰 차이점은 Partial 함수가 결과를 즉시 반환한다는 점입니다.
간소화된 함수 구현을 위한 Partial
Partial 함수는 기존 함수에 일부 인수를 미리 적용하고, 나머지 인수만을 받는 새로운 함수를 생성합니다. 이 방법은 함수의 인수 일부를 고정시키고, 나머지 인수에 대해서만 유연성을 주어 코드의 간결성과 가독성을 높입니다.
다음은 자바스크립트에서 Partial 함수를 구현하는 방법입니다:
function partial(func, ...args) {
return function partiallyApplied(...moreArgs) {
return func(...args, ...moreArgs);
};
}
이 코드에서, partial 함수는 주어진 함수에 일부 인수를 미리 적용하고, 남은 인수를 받는 새로운 함수를 반환합니다.
실제 사용 예: 복잡한 계산의 단순화
Partial 함수를 사용하여 복잡한 계산을 더 간단하게 만들어보겠습니다. 예를 들어, 다음과 같은 계산 함수가 있다고 가정해봅시다:
// 계산하는 함수
function calculate(x, y, z) {
return (x + y) * z;
}
// 마지막 인수(z)만 필요로 하도록 parital이 적용된 함수 버전으로 생성
const multiply10By = partial(calculate, 8, 2);
// 반복 횟수 값을 전달하여 partial이 적용된 함수를 호출
const result = multiply10By(5);
이 예제에서, 일반 calculate 함수에 8과 2라는 인수를 미리 적용하여 새로운 함수 multiply10By를 생성합니다. 이렇게 생성된 함수는 하나의 인수만을 받아 계산을 수행합니다. Partial 함수를 사용하여 코드의 가독성을 높이고, 복잡한 함수를 더 간단하게 만들어보시기 바랍니다.
7. Pipe 함수: 연속적인 함수 처리 간소화
자바스크립트에서 Pipe 함수의 사용은 다양한 함수들을 효율적으로 연결하여 순차적으로 데이터를 처리하는 데 중요한 역할을 합니다. 이는 Unix의 pipe 연산자와 유사하며, 자바스크립트의 reduce 함수를 사용하여 여러 함수를 왼쪽에서 오른쪽으로 적용합니다.
효율적인 함수 체이닝을 위한 Pipe
Pipe 함수는 여러 개의 함수를 연결하여, 하나의 함수의 결과를 다음 함수의 입력으로 전달합니다. 이를 통해 코드의 가독성을 높이고, 함수 간의 연결을 더 명확하게 만들 수 있습니다.
다음은 자바스크립트에서 Pipe 함수를 구현하는 방법입니다:
function pipe(...funcs) {
return function piped(...args) {
return funcs.reduce((result, func) => [func.call(this, ...result)], args)[0];
};
}
이 코드에서, pipe 함수는 여러 함수를 인수로 받고, 이 함수들을 순차적으로 적용하는 새로운 함수를 반환합니다.
실제 사용 예: 문자열 변환의 단순화
Pipe 함수의 사용 예를 들어보겠습니다. 여러 문자열 처리 함수를 연결하여 하나의 처리 과정을 간소화하는 것입니다.
// 문자열에 추가하는 함수들
function addPrefix(str) {
return "prefix-" + str;
}
function addSuffix(str) {
return str + "-suffix";
}
function toUppercase(str) {
return str.toUpperCase();
}
// 세 가지 함수를 올바른 순서로 적용한 파이프된 함수를 생성
const decorated1 = pipe(addPrefix, addSuffix, toUppercase);
const decorated2 = pipe(toUppercase, addPrefix, addSuffix);
// 입력 문자열로 파이프된 함수 호출
const result1 = decorated1("hello"); // PREFIX-HELLO-SUFFIX
const result2 = decorated2("hello"); // prefix-HELLO-suffix
이 예제에서, decorated1과 decorated2 함수는 각각 다른 순서로 addPrefix, addSuffix, toUppercase 함수를 적용합니다. 이로 인해 입력 문자열에 대한 최종 변환 결과가 다릅니다. Pipe 함수를 사용하여 여러 함수를 간결하고 효율적으로 연결하고, 복잡한 데이터 처리 과정을 단순화해보시기 바랍니다.
8. Compose 함수: 오른쪽에서 왼쪽으로의 함수 결합
자바스크립트에서 Compose 함수는 함수들을 오른쪽에서 왼쪽으로 결합하여 순차적으로 데이터를 처리하는 데 사용됩니다. 이는 Pipe 함수와 유사하지만, 함수들을 적용하는 순서가 반대라는 점에서 차이가 있습니다.
역방향 함수 연결을 위한 Compose
Compose 함수는 여러 함수를 결합하여, 이전 함수의 결과를 다음 함수의 입력으로 전달합니다. 그러나 Pipe 함수와 달리, Compose 함수는 함수들을 오른쪽에서 왼쪽으로 적용합니다. 이 방식은 특히 함수의 실행 순서가 중요한 경우 유용합니다.
다음은 자바스크립트에서 Compose 함수를 구현하는 방법입니다:
function compose(...funcs) {
return function composed(...args) {
return funcs.reduceRight((result, func) => [func.call(this, ...result)], args)[0];
};
}
이 코드에서, compose 함수는 여러 함수를 인수로 받고, 이 함수들을 역순으로 적용하는 새로운 함수를 반환합니다.
실제 사용 예: 데이터 변환 과정의 역순 처리
Compose 함수의 사용 예를 들어보겠습니다. 여러 데이터 변환 함수를 역순으로 적용하여 복잡한 처리 과정을 간소화하는 것입니다.
// 데이터 변환 함수들 정의
function addPrefix(str) {
return "prefix-" + str;
}
function addSuffix(str) {
return str + "-suffix";
}
function toUppercase(str) {
return str.toUpperCase();
}
// 역순으로 함수를 적용한 컴포즈된 함수 생성
const composed = compose(toUppercase, addSuffix, addPrefix);
// 입력 문자열로 컴포즈된 함수 호출
const result = composed("hello"); // PREFIX-HELLO-SUFFIX
이 예제에서, composed 함수는 addPrefix, addSuffix, toUppercase 함수를 역순으로 적용하여 생성됩니다. 이 함수는 전달받은 입력 문자열에 대해 세 함수를 주어진 역순으로 적용합니다. Compose 함수를 사용하여 데이터 처리 파이프라인을 더 효율적으로 관리하고, 복잡한 처리 과정을 간소화해보시기 바랍니다.

9. Pick 함수: 필요한 데이터만 선택하기
자바스크립트에서 Pick 함수는 객체에서 특정한 프로퍼티들만을 선택하여 새로운 객체를 생성하는 데 사용됩니다. 이 함수는 필요한 데이터만을 추출하고자 할 때 매우 유용하며, 객체에서 불필요한 정보를 숨기는 데에도 도움을 줍니다.
데이터 추출을 위한 Pick
Pick 함수는 주어진 객체에서 선택된 키에 해당하는 프로퍼티만을 포함하는 새로운 객체를 생성합니다. 이는 함수형 프로그래밍 기법 중 하나로, 객체의 하위 집합을 효율적으로 추출할 수 있게 해줍니다.
다음은 자바스크립트에서 Pick 함수를 구현하는 방법입니다:
function pick(obj, keys) {
return keys.reduce((acc, key) => {
if (obj.hasOwnProperty(key)) {
acc[key] = obj[key];
}
return acc;
}, {});
}
이 코드에서, pick 함수는 원본 객체(obj)와 선택할 키의 배열(keys)를 매개변수로 받습니다. 함수는 reduce() 메서드를 사용하여 원본 객체의 프로퍼티를 순회하며, 선택된 키에 해당하는 프로퍼티만을 새 객체에 추가합니다.
실제 사용 예: 필요한 정보만 선택
Pick 함수의 사용 예를 들어보겠습니다. 예를 들어, 데이터베이스에서 가져온 객체에서 특정 프로퍼티만을 골라내고 싶은 경우입니다.
const obj = {
id: 1,
name: 'Paul',
password: '82ada72easd7',
role: 'admin',
website: 'https://www.paulsblog.dev',
};
const selected = pick(obj, ['name', 'website']);
console.log(selected); // { name: 'Paul', website: 'https://www.paulsblog.dev' }
이 예제에서, pick 함수는 name과 website 프로퍼티만을 가지는 새로운 객체를 생성합니다. 이 방법은 특히 개인정보 보호나 데이터의 최소화가 필요할 때 유용합니다. Pick 함수를 사용하여 필요한 데이터만을 선택하고, 객체의 나머지 부분을 효율적으로 숨겨보시기 바랍니다.
10. Omit 함수: 선택된 프로퍼티 제거로 데이터 최적화
Omit 함수는 자바스크립트에서 객체의 특정 프로퍼티를 제거할 때 사용됩니다. 이는 Pick 함수의 반대로, 객체에서 원치 않는 프로퍼티를 제거하고 나머지 부분만을 반환합니다. 특히, 필요 없는 데이터를 숨기고자 할 때 매우 유용합니다.
필요 없는 데이터 제거를 위한 Omit
Omit 함수는 객체에서 특정한 프로퍼티들을 제외하고 나머지를 반환합니다. 이 방법은 객체에서 민감한 데이터를 숨기거나, 불필요한 정보를 제거하고자 할 때 사용됩니다.
다음은 자바스크립트에서 Omit 함수를 구현하는 방법입니다:
function omit(obj, keys) {
return Object.keys(obj)
.filter(key => !keys.includes(key))
.reduce((acc, key) => {
acc[key] = obj[key];
return acc;
}, {});
}
이 코드에서, omit 함수는 원본 객체(obj)와 제외할 키의 배열(keys)을 매개변수로 받습니다. 함수는 Object.keys()와 filter() 메서드를 사용하여 선택된 키를 제외한 나머지 키들을 가지고 새 객체를 생성합니다.
실제 사용 예: 불필요한 정보 제거
Omit 함수의 사용 예를 살펴보겠습니다. 데이터베이스에서 가져온 사용자 정보 객체에서 민감한 정보를 제거하는 경우입니다.
const obj = {
id: 1,
name: 'YouDad',
job: 'Web Publisher',
website: 'https://www.youdad.kr',
};
const selected = omit(obj, ['id']);
console.log(selected); // {name: 'YouDad', job: 'Web Publisher', website: 'https://www.youdad.kr'}
이 예제에서, omit 함수는 id 프로퍼티를 제외한 나머지를 가지는 새로운 객체를 반환합니다. 이 방법은 for 루프나 다른 조작 없이도 객체에서 특정 프로퍼티를 간단하게 제거할 수 있도록 해줍니다. Omit 함수를 사용하여 객체에서 불필요하거나 민감한 정보를 효율적으로 제거해보시기 바랍니다.
11. Zip 함수: 다양한 배열의 결합
자바스크립트에서 Zip 함수는 다양한 배열의 요소를 결합하여 새로운 배열을 생성하는 데 사용됩니다. 이 함수는 여러 데이터 소스를 병합하거나 연관시켜야 할 때 특히 유용합니다. 파이썬과 달리 자바스크립트는 기본적으로 Zip 함수를 내장하고 있지 않지만, 직접 구현하는 것은 간단합니다.
다양한 배열의 요소 결합을 위한 Zip
Zip 함수는 여러 배열의 동일한 위치에 있는 요소들을 하나의 배열로 결합하여, 새로운 배열을 생성합니다. 이 방식은 다차원 데이터를 다룰 때 특히 유용하며, 코드의 가독성을 높이는 데에도 도움이 됩니다.
다음은 자바스크립트에서 Zip 함수를 구현하는 방법입니다:
function zip(...arrays) {
const maxLength = Math.max(...arrays.map(array => array.length));
return Array.from({ length: maxLength }).map((_, i) => {
return Array.from({ length: arrays.length }, (_, j) => arrays[j][i]);
});
}
이 코드에서, zip 함수는 여러 배열을 인수로 받아, 각 배열의 상응하는 요소들을 결합하여 새로운 배열을 만듭니다.
실제 사용 예: 다차원 좌표의 결합
Zip 함수의 사용 예를 살펴보겠습니다. 여러 배열의 좌표를 결합하여 다차원 좌표를 생성하는 경우입니다.
// 좌표를 포함하는 세 배열 정의 const xCoordinates = [1, 2, 3, 4]; const yCoordinates = [5, 6, 7, 8]; const zCoordinates = [3, 6, 1, 7]; // 각 좌표의 배열을 zip된 배열로 만들기 const points = zip(xCoordinates, yCoordinates, zCoordinates); // 좌표들의 zip된 배열 사용 console.log(points); // [[1, 5, 3], [2, 6, 6], [3, 7, 1], [4, 8, 7]]
이 예제에서, zip 함수는 xCoordinates, yCoordinates, zCoordinates 세 배열을 결합하여 각 좌표의 튜플 배열을 생성합니다. Zip 함수를 사용하여 다양한 데이터 소스를 효율적으로 결합하고, 복잡한 데이터 구조를 간결하게 만들어보시기 바랍니다.

마치며
오늘은 자바스크립트 코드의 품질을 향상시키기 위한 다양한 고급 함수들에 대해 알아보았습니다. Debounce, Throttle, Once, Memoize, Curry, Partial, Pipe, Compose, Pick, Omit, Zip과 같은 함수들은 코드를 더 효율적이고 가독성 있게 만들며, 유지보수를 용이하게 해줍니다. 이러한 함수들을 적절히 활용하면 프로그래밍 작업의 효율성을 크게 높일 수 있습니다.
중요한 것은 이러한 고급 기능들이 핵심 자바스크립트 언어에 내장된 것은 아니지만, underscore.js나 lodash와 같은 널리 사용되는 자바스크립트 프레임워크에서 쉽게 찾아볼 수 있다는 점입니다. 이러한 라이브러리들은 이미 많은 프로젝트에서 검증된 방법론을 제공하며, 개발자로 하여금 더 효과적이고 생산적인 코드 작성을 가능하게 합니다.
하지만 이러한 함수들을 실제 소프트웨어 프로젝트에서 효과적으로 사용하려면 지속적인 연습과 경험이 필요합니다. 처음에는 다소 복잡하게 느껴질 수 있지만, 시간이 지나며 이 함수들을 자연스럽게 활용하여 가독성이 높고 유지보수가 용이한 코드를 작성하게 될 것입니다. 결과적으로, 이러한 노력은 전반적인 코드의 품질을 최적화하는 데 큰 기여를 할 것입니다.
따라서, 이 글을 통해 소개된 고급 자바스크립트 함수들을 적극적으로 활용하여 여러분의 프로그래밍 능력을 한 단계 업그레이드시키고, 더 나은 소프트웨어 개발자로 성장해보시길 바랍니다.
참고 자료: paulsblog.dev, “Advanced JavaScript Functions to Improve Code Quality”