이 글은 Ishrat의
“15 Must-Have Cheatsheets for Developers”
라는 글을 참고했습니다.
개발자를 위한 치트 시트 사이트들
웹 프로그래밍 기술이 빠르게 발전함에 따라 우리는 많은 새로운 기술을 배우고 활용해야 하는데, 일부 언어와 프레임워크는 너무 복잡하기 때문에 모든 구문이나 메서드를 기억하지 못하는 경우가 많습니다. 이 때 원하는 구문이나 메서드를 쉽게 찾아볼 수 있는 것이 바로 관련 구문과 메서드를 정리해 놓은 치트 시트 입니다. 물론 지금은 이젠 ChatGPT에게 물어보는 방법도 있습니다. ^^;
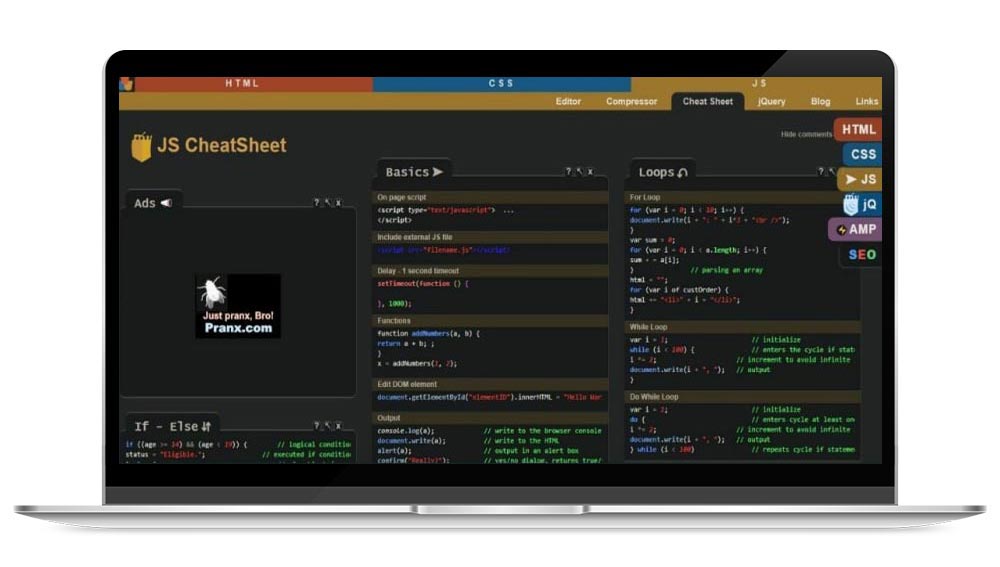
1. HTML, CSS, and JavaScript Cheatsheet
HTML, CSS 및 JavaScript 코드 예제를 제공하며, 각 예제에는 이에 대한 설명이 있습니다.
https://htmlcheatsheet.com/js/

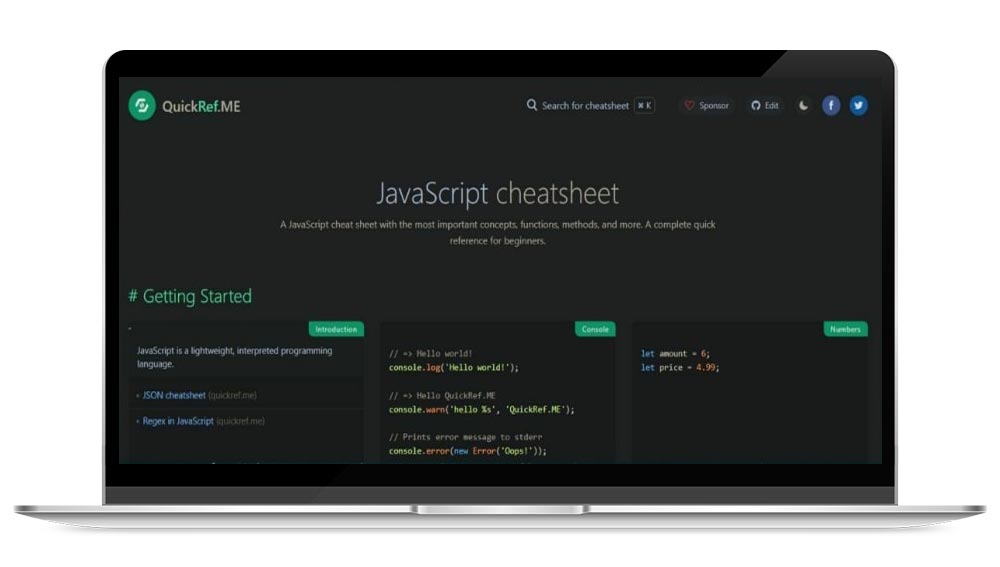
2. JavaScript Cheatsheet
초보자를 위한 JavaScript 치트 시트 사이트입니다.
https://quickref.me/javascript

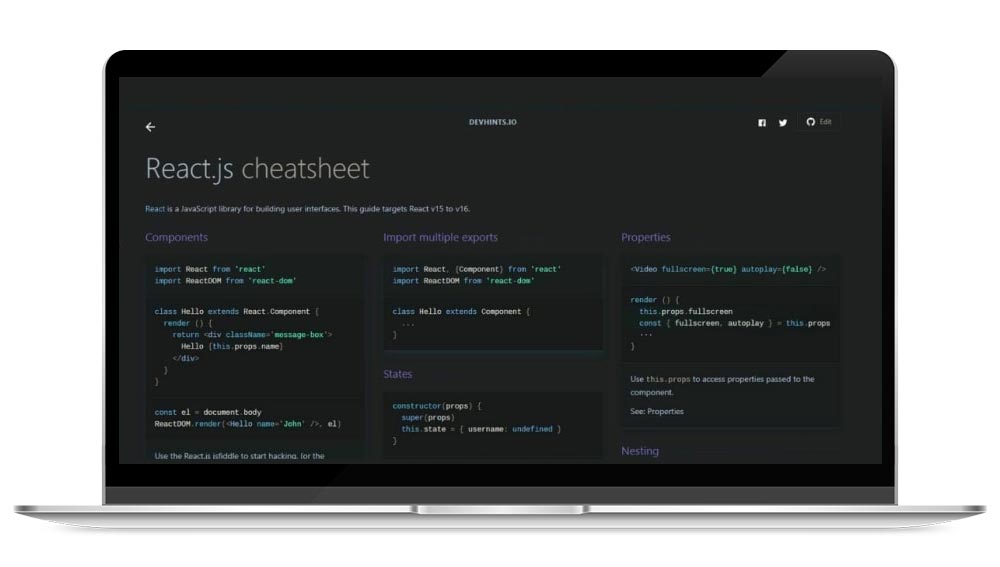
3. React.js Cheatsheet
React는 가장 인기 있는 JavaScript 라이브러리입니다. React 사용자를 위한 간단하고 유용한 치트 시트를 제공합니다.

4. Cheatography
5,000개 이상의 치트 시트를 참조할 수 있습니다. 프로그래머뿐만 아니라 웹 개발, 비즈니스, 게임, 건강, 디지털 마케팅 등에 대한 치트 시트도 찾을 수 있습니다.

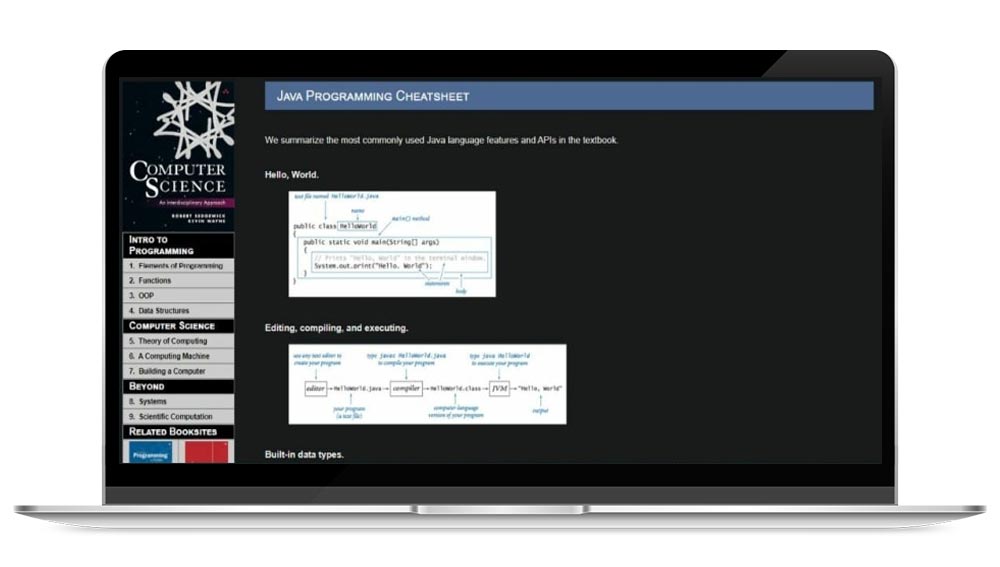
5. Java Cheat Sheets
국내에서 가장 많이 사용되는 Java 언어의 기능 및 API에 대한 치트 시트를 제공합니다.
https://introcs.cs.princeton.edu/java/11cheatsheet/

6. OverAPI
대부분의 프로그래밍 언어에 대한 치트 시트를 제공합니다.

7. Devhints
프로그래밍 언어의 기초적인 개요와 간단한 예제, 링크, 스니펫 등을 제공합니다.

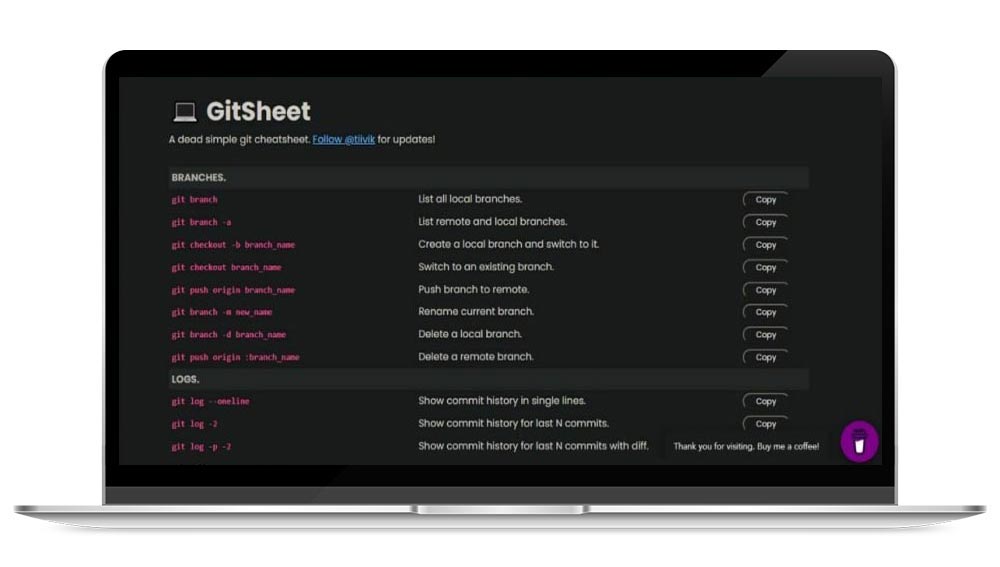
8. Gitsheet
Git은 이제 개발자에게 가장 중요한 툴 중에 하나가 되었습니다. git 명령에 대한 간단한 치트 시트를 제공합니다.

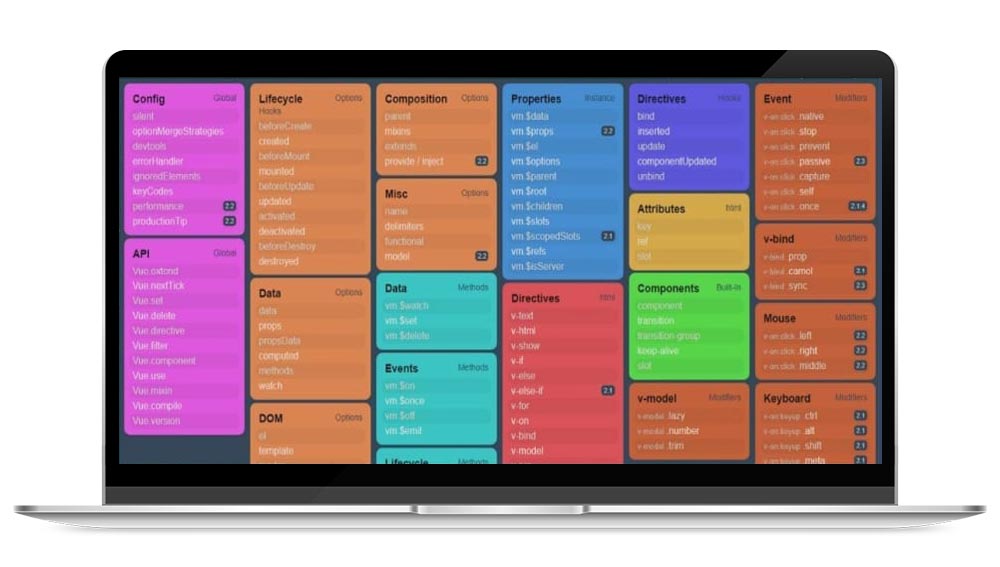
9. Vue.js cheatsheet
Vue.js의 속성, DOM, 데이터, 이벤트, 수명 주기, API 등과 관련된 자세한 코드 스니펫을 제공합니다.
https://marozed.com/vue-cheatsheet/

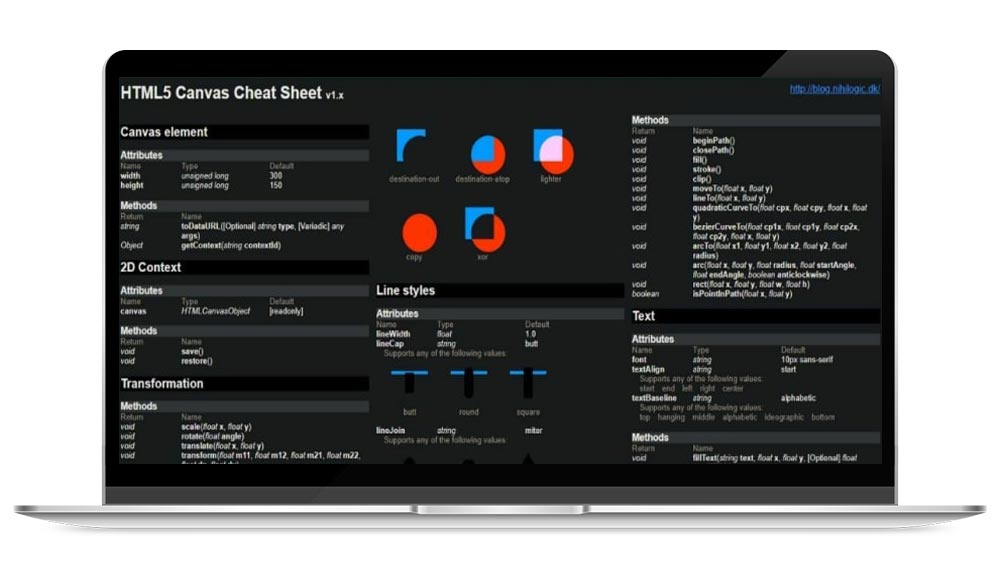
10. HTML5 Canvas Cheat Sheet
요소, 2D 컨텍스트, 선 스타일, 색상, 그림자 등을 포함한 HTML5 Canvas용 코드 샘플을 제공합니다.
https://simon.html5.org/dump/html5-canvas-cheat-sheet.html

11. Web Developer’s SEO Cheat Sheet
SEO에 대한 치트 시트를 제공합니다. 검색 엔진 최적화를 위한 가장 효과적인 팁을 제공하여, 웹 개발자와 소프트웨어 엔지니어도 SEO 기술 표준에 쉽게 접근할 수 있습니다.

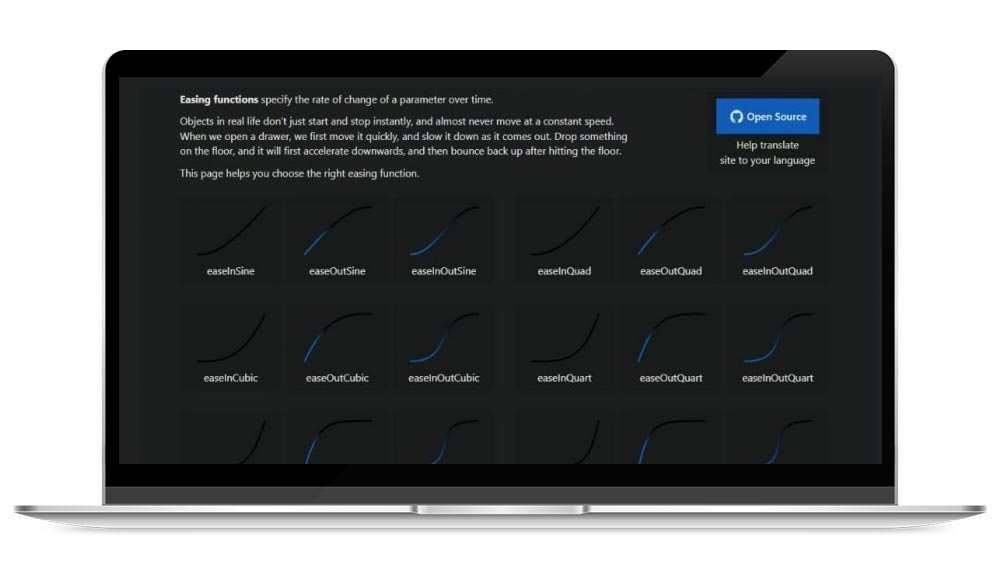
12. Easing Functions
easing은 애니메이션의 속도를 조정하여 바운싱, 감속, 확대 등과 같은 다양한 효과를 만들 수 있습니다. 또한 매개변수가 시간에 따라 달라지는 비율은 여유 함수로 지정되는데, 이 페이지에서 이상적인 여유 함수를 선택할 수 있습니다.

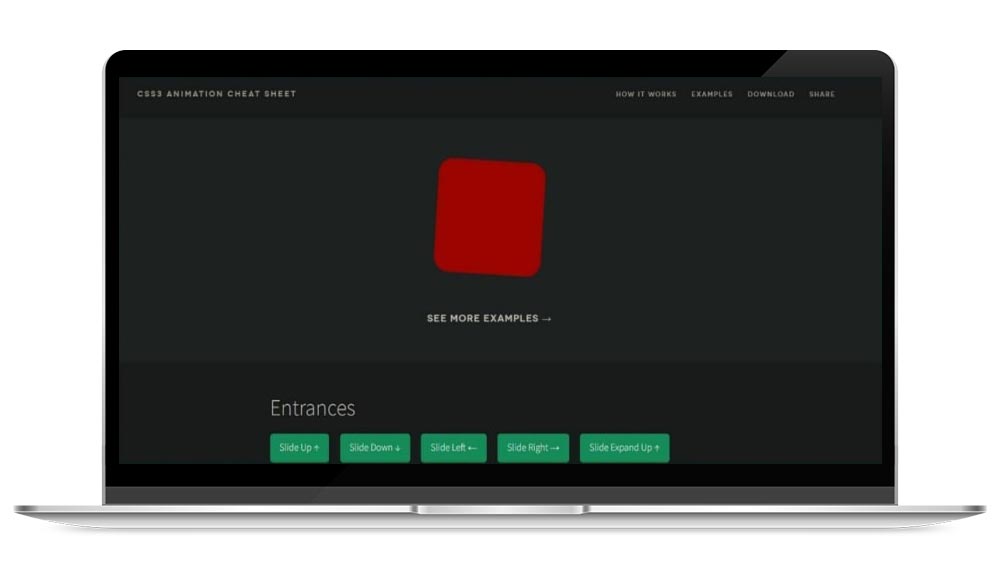
13. CSS3 Animations
CSS3의 다양한 애니메이션 효과를 확인할 수 있습니다.
http://www.justinaguilar.com/animations/

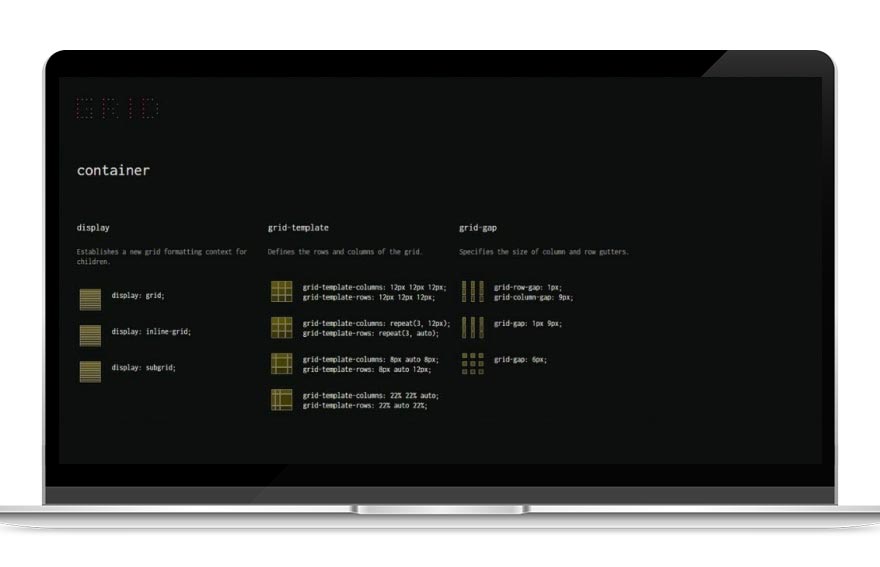
14. CSS Grid
CSS 그리드는 익숙하지 않은 경우 약간 어려울 수 있지만, 이 페이지의 치트 시트를 참고하여 쉽게 구현할 수 있습니다.