ECMAScript의 새로운 Temporal API가 자바스크립트의 날짜와 시간 처리 방식을 혁신적으로 바꾸고 있습니다. 기존 `Date` 객체가 가진 문제들을 해결하고, 정확한 시간대 기반의 날짜와 시간을 처리할 수 있는 방법을 제공합니다. 이번 글에서는 이 중요한 변화에 대해 자세히 알아보고, Temporal API의 주요 기능과 활용 방법을 살펴보겠습니다.
왜 Temporal API가 필요한가?
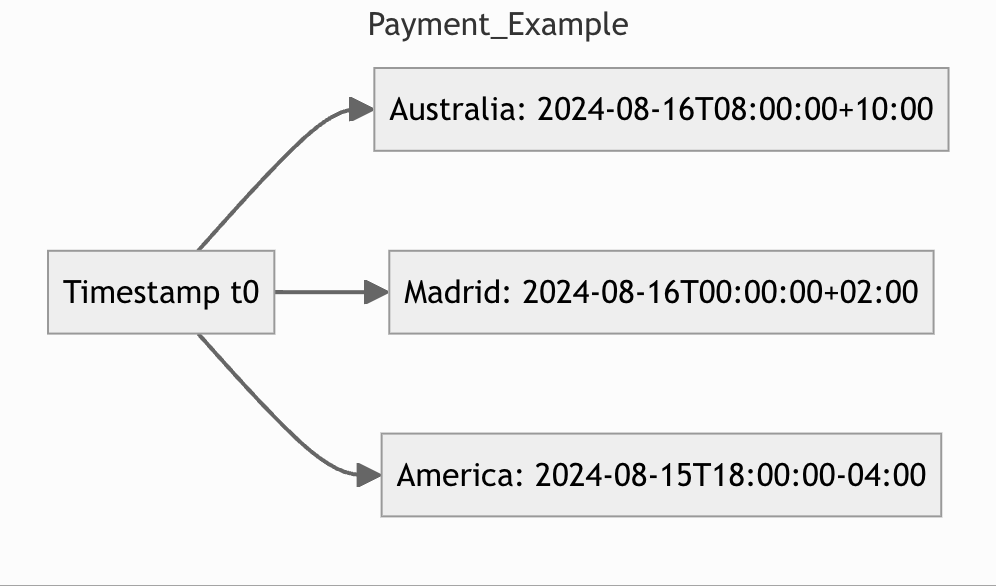
자바스크립트의 기존 `Date` 객체는 시간대를 생략한 단순한 숫자로 작업하여 여러 문제를 일으켰습니다. 예를 들어, 같은 타임스탬프라도 서로 다른 시간대로 해석되면서 정확한 날짜와 시간이 왜곡될 수 있었던 것이죠.
Date 객체는 UTC 기반으로 동작하며, 윤초(leap seconds)를 무시하는 POSIX 시간을 따릅니다. 이로 인해 정확한 시간 관리가 어려워졌습니다. 특히, 글로벌 환경에서 운영되는 웹 애플리케이션에서는 날짜와 시간을 제대로 처리하는 것이 매우 중요합니다.
Temporal API는 이러한 문제들을 해결하는 새로운 솔루션을 제공합니다. 시간을 관리할 때 가장 복잡한 부분 중 하나인 ‘시간대’ 개념을 정확히 반영한 객체를 제공하여, 전 세계 어디에서나 일관된 날짜와 시간을 처리할 수 있습니다.

Temporal API의 주요 기능
1. `ZonedDateTime`: 시간대 포함 날짜와 시간 관리
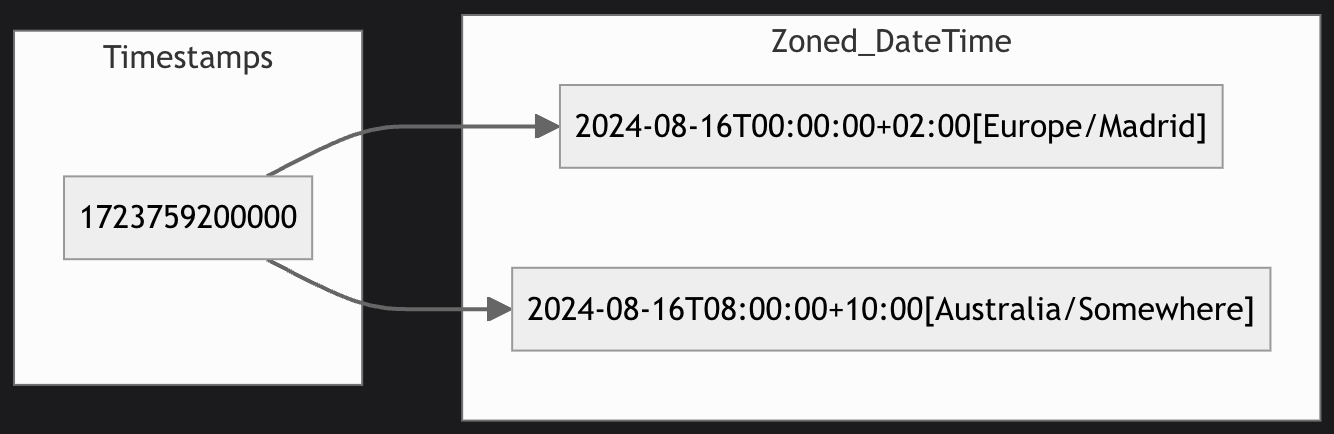
기존 `Date` 객체에서는 시간대를 제대로 처리하지 못했습니다. 하지만 이제 `Temporal.ZonedDateTime` 객체를 통해 시간대를 포함한 정확한 날짜와 시간을 관리할 수 있습니다. 예를 들어, 2024년 8월 16일 오후 12시 30분의 시간을 `Europe/Madrid` 시간대로 설정할 수 있습니다.
const zonedDateTime = Temporal.ZonedDateTime.from({
year: 2024,
month: 8,
day: 16,
hour: 12,
minute: 30,
second: 0,
timeZone: "Europe/Madrid",
});이제 서머타임(DST) 등의 복잡한 시간대 변경도 자동으로 처리되어, 개발자가 일일이 계산할 필요가 없습니다.
2. 날짜 비교와 계산
Temporal API는 날짜 간의 비교와 계산을 매우 쉽게 만들어줍니다. `ZonedDateTime.compare()` 메서드는 두 날짜를 비교하여 그 차이를 알려주며, 서머타임이나 시간대 차이로 인해 발생하는 예외 상황도 처리해 줍니다.
const one = Temporal.ZonedDateTime.from("2020-11-01T01:45-07:00[America/Los_Angeles]");
const two = Temporal.ZonedDateTime.from("2020-11-01T01:15-08:00[America/Los_Angeles]");
Temporal.ZonedDateTime.compare(one, two); // => -13. 시간대 변환
`withTimeZone()` 메서드를 통해 특정 시간대를 다른 시간대로 손쉽게 변환할 수 있습니다.
const zdt = Temporal.ZonedDateTime.from("1995-12-07T03:24:30+09:00[Asia/Tokyo]");
zdt.withTimeZone("Africa/Accra").toString(); // => '1995-12-06T18:24:30+00:00[Africa/Accra]'
Temporal API의 활용
금융 애플리케이션에서의 활용
은행 거래 시스템에서는 시간을 매우 정확히 기록하는 것이 중요합니다. Temporal API는 이를 완벽하게 지원합니다. 예를 들어, 마드리드에서 시드니로 여행 중에 발생한 카드 결제를 정확한 시간대로 기록할 수 있습니다. 기존 `Date` 객체를 사용할 때 발생했던 시간대 문제를 해결할 수 있어, 시간대가 다른 나라에서도 일관된 거래 내역을 보여줄 수 있습니다.
이벤트 예약 시스템
전 세계에서 일관된 시간을 관리해야 하는 이벤트 예약 시스템에서도 Temporal API는 필수적입니다. 서머타임 전환이나 시간대 차이로 인한 시간 왜곡을 방지하여, 정확한 시간을 기준으로 이벤트를 예약할 수 있습니다.
결론
Temporal API는 자바스크립트 개발자에게 더 이상 불편함을 주지 않는 시간 관리 솔루션을 제공합니다. 시간대를 포함한 날짜와 시간을 정확히 처리하며, 시간대 간의 차이와 서머타임 등의 복잡한 상황도 손쉽게 관리할 수 있게 되었습니다. 이 API를 활용하면 글로벌 웹 애플리케이션에서 일관된 시간 처리가 가능하며, 실생활에서도 혼란을 줄일 수 있습니다.
참고 자료: TimeTime.in, “JS Dates Are About to Be Fixed”
