웹 개발의 세계는 끊임없이 변화하고 있습니다. 특히 CSS는 웹사이트의 시각적 요소를 꾸미는 데 있어 핵심적인 역할을 합니다. 최신 웹 트렌드에 발맞추어, 오늘은 “웹사이트에 꼭 추가해야할 최신 CSS 속성”에 대해 알아보겠습니다.
오늘 소개해 드릴 최신 CSS 속성들은 사용자 경험을 향상시키는 데 중요한 역할을 합니다. 이 세 가지의 최신 CSS 속성의 기본적인 개념과 사용 방법을 알아두고, 여러분의 웹사이트를 한 단계 업그레이드하시길 바랍니다.
1. color-scheme
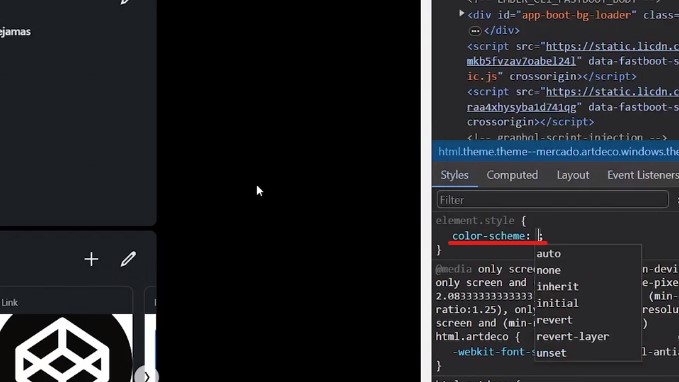
웹사이트의 다크 모드와 라이트 모드는 사용자 경험을 크게 향상시키는 요소 중 하나입니다. 하지만 때로는 이러한 모드 전환시, 일부 요소들이 제대로 적용되지 않아 사용자에게 불편함을 주기도 합니다. 특히, 스크롤바가 밝은 색상으로 남아 어두운 모드와 잘 어우러지지 않는 경우가 대표적인데요. 이때 CSS의 color-scheme 속성이 해결책이 될 수 있습니다.
color-scheme 속성을 dark light로 설정하면, 브라우저에게 페이지가 어두운 모드와 밝은 모드를 모두 처리할 수 있음을 알리게 됩니다. 이는 스크롤바를 비롯한 페이지의 여러 요소들이 사용자의 모드 선택에 따라 적절히 색상이 조정되도록 합니다.
:root {
color-scheme: dark light;
}
또한, 문서의 <head> 부분에 메타 태그를 추가하여 color-scheme을 적용할 수도 있습니다. 이 방법의 장점은 브라우저가 웹사이트의 CSS를 로드하기 전에 이미 페이지의 기본 설정을 인지하게 된다는 것입니다.
<meta name="color-scheme" content="light dark">
하지만 주의할 점이 있습니다. root 요소나 메타 태그에 color-scheme을 사용하면 문서 전체에 영향을 미치므로, 사용 시에는 신중해야 합니다. 일반적으로, 이 속성은 prefers-color-scheme 미디어 기능과 함께 사용하는 것이 좋습니다. 이 방법을 통해 사용자의 시스템 설정에 따라 적절한 테마가 적용될 수 있도록 합니다.
@media (prefers-color-scheme: dark) {
form {
color-scheme: dark;
}
}
웹사이트에서는 보통 body 요소에 dark나 light와 같은 클래스를 할당하여 테마를 전환합니다. 그러나 스크롤바와 같은 요소를 조정하려면 color-scheme 속성을 root 요소에 직접 적용하는 것이 필요할 때가 있습니다. 이를 위해서는 :has() 선택자를 사용하여 body에 dark 클래스가 있는 경우에만 루트 요소에 color-scheme을 적용하는 방법이 있습니다.
:root:has(body.dark) {
color-scheme: dark;
}
이와 같이, color-scheme 속성을 활용하면 웹사이트의 다크 모드와 라이트 모드를 보다 완벽하게 조화시킬 수 있습니다. 이를 통해 사용자에게 더욱 매끄럽고 편안한 브라우징 경험을 제공할 수 있게 됩니다.

2. text-wrap
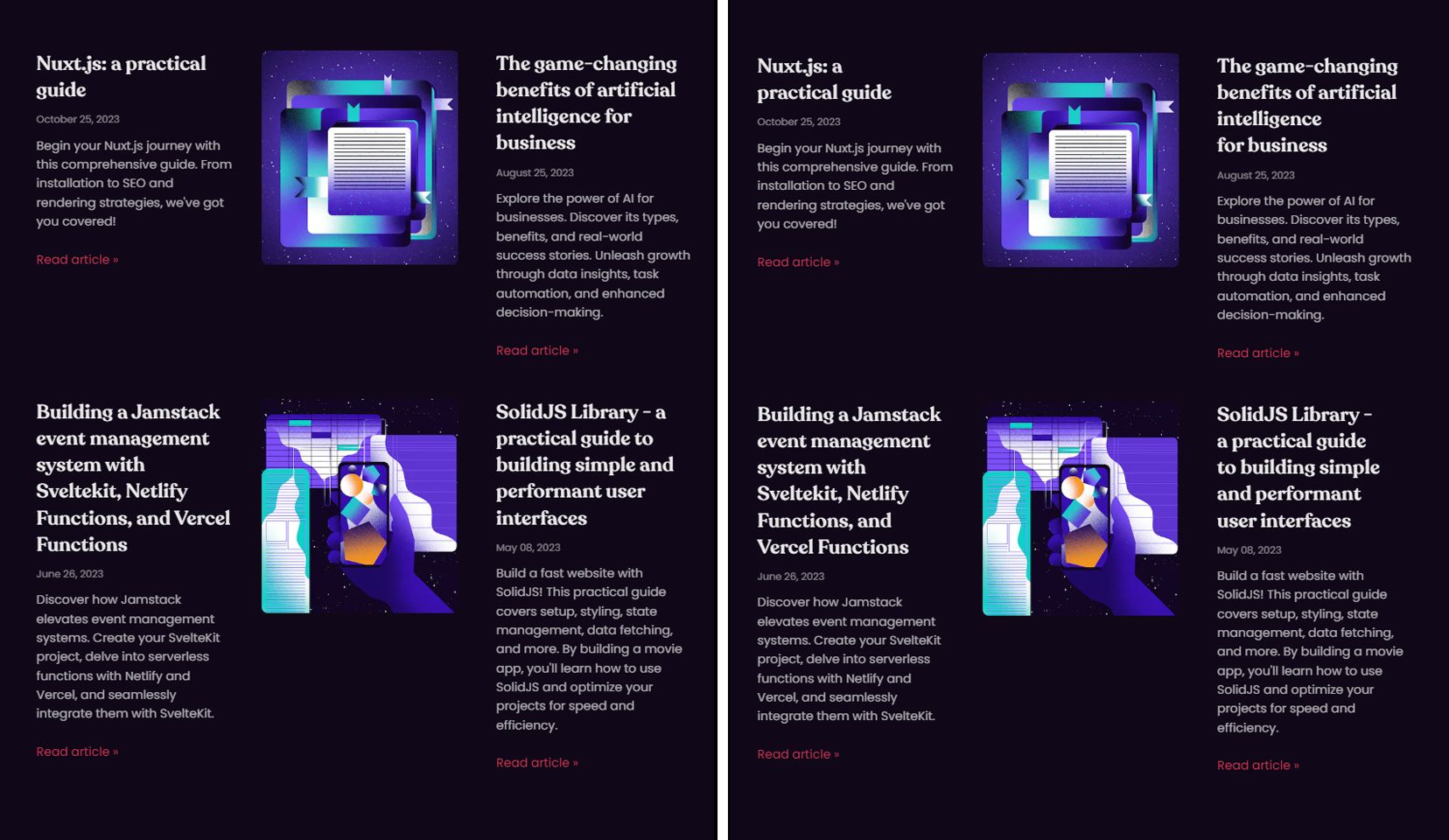
웹사이트의 텍스트 레이아웃은 사용자 경험에 중요한 영향을 미칩니다. 특히, 제목이나 캡션과 같은 텍스트 요소에서 줄바꿈이 이상하게 되어 마지막 줄에 단어 하나만 남는 경우, 이는 단순한 스타일 문제가 아닙니다. 우리 눈은 일정한 길이와 균형을 가진 텍스트를 더 선호합니다. 이는 시각적으로도 더 깔끔하며 읽기에도 더 좋습니다.
CSS의 text-wrap 속성은 이러한 문제를 해결하는 데 큰 도움이 됩니다. 특히, 이 속성에 balance 값을 사용하면, 제목이나 다른 텍스트 요소들이 균형 있게 줄바뀜을 이루도록 할 수 있습니다.
h2 {
text-wrap: balance;
}
이 속성의 효과는 웹사이트의 제목에 적용할 때 특히 두드러집니다. balance 값을 적용하면, 텍스트가 더 균일하게 분포되어 전반적인 레이아웃이 향상됩니다. 이는 독자들에게 보다 쾌적한 읽기 경험을 제공하고, 전문적이고 세련된 느낌을 줄 수 있습니다.
중요한 것은 이 기능이 브라우저에 구애받지 않는다는 점입니다. text-wrap 속성은 점진적인 개선 기능으로, 현대적인 브라우저 설정에서는 훌륭하게 작동하며, 오래된 브라우저 설정에서도 성능이 저하되지 않습니다. 때문에 모든 사용자에게 일관된 사용자 경험을 제공할 수 있습니다.
이처럼 text-wrap: balance; 속성을 사용함으로써, 웹사이트의 텍스트 요소들이 보다 균형 잡히고 전문적인 느낌을 줄 수 있습니다. 이는 사용자의 읽기 경험을 크게 개선하고, 전반적인 웹사이트 디자인의 품질을 높이는 데 기여합니다.

3. scroll-margin
웹 페이지를 탐색하는 동안 앵커 링크를 사용해 특정 섹션으로 이동하려 할 때, 고정된 헤더 때문에 대상 요소가 가려지는 문제에 직면한 적이 있나요? 이는 특히 모바일 환경에서 자주 발생하는 문제입니다. 사용자가 원하는 섹션으로 바로 이동하지 못해 혼란을 겪게 되는 것이죠.
이 문제를 해결하기 위해 CSS의 scroll-margin 속성을 활용할 수 있습니다. 특히, scroll-margin-top 속성을 사용하면 고정된 헤더의 높이와 비슷한 값을 설정함으로써, 헤더에 의해 가려지는 문제를 해결할 수 있습니다.
h2:target {
scroll-margin-top: var(--header-height);
}
하지만 이 트릭을 h3 또는 h4와 같은 다른 요소에도 적용하고 싶다면 어떻게 해야 할까요? 이때 유용한 것이 :is 선택자입니다. :is 선택자를 사용하면 h2, h3, h4 등 여러 요소에 대해 동일한 처리를 적용할 수 있습니다.
css
:is(h2, h3, h4):target {
scroll-margin-top: var(--header-height);
}
또한, ex나 lh와 같은 단위를 사용하여 동적 간격을 만들 수도 있습니다. 이렇게 하면 대상 요소의 줄 높이를 기반으로 서로 다른 오프셋을 얻게 되어, 간격이 더 동적으로 조절됩니다.
:target {
scroll-margin-top: calc(var(--header-height) + 1lh);
}
이러한 방식으로 scroll-margin을 설정하면, 고정된 헤더에 의해 중요한 콘텐츠가 가려지는 문제를 효과적으로 해결할 수 있습니다. 사용자가 앵커 링크를 클릭했을 때, 정확히 원하는 섹션으로 스크롤되어 사용자 경험이 크게 개선됩니다.
이처럼 scroll-margin 속성을 적절히 활용하면, 고정된 헤더와의 충돌 문제를 해결하고, 웹사이트의 전반적인 사용자 경험을 향상시킬 수 있습니다.

마치며
지금까지 살펴본 “웹사이트에 꼭 추가해야할 3가지 최신 CSS 속성”은 사용자 경험을 극대화하고 웹사이트의 시각적 매력을 향상시키는 데 결정적인 역할을 합니다. 이들 속성은 color-scheme, text-wrap, 그리고 scroll-margin으로, 각각 웹사이트의 다양한 요소에 현대적인 접근 방식을 제공합니다.
- color-scheme: 사용자의 다크 모드와 라이트 모드 선호도에 따라 웹사이트의 시각적 요소를 자동으로 조정합니다. 이는 사용자 개인의 설정에 맞춰진 경험을 제공하며, 전반적인 접근성과 사용자 만족도를 향상시킵니다.
- text-wrap: 제목이나 캡션 등의 텍스트 레이아웃을 균형있게 조정하여, 시각적으로 매력적이고 읽기 쉬운 내용을 제공합니다. 이는 사용자의 집중력을 유지하고, 정보 전달의 효율성을 높입니다.
- scroll-margin: 고정된 헤더에 의해 중요한 콘텐츠가 가려지는 문제를 해결합니다. 사용자가 앵커 링크를 클릭했을 때, 정확한 위치로 스크롤되어 웹사이트의 탐색 편의성을 크게 향상시킵니다.
이 세 가지 CSS 속성은 웹사이트 개발자들이 주목해야 할 최신 기능들입니다. 이들을 활용함으로써, 웹사이트는 사용자 친화적이면서도 스타일리시한 디자인을 선보일 수 있을 것으로 기대되며, 특히, 브랜드의 디지털 존재감을 강화하는 데도 큰 도움이 될 것으로 생각됩니다.
웹사이트의 성공은 세심한 디테일과 사용자 중심의 디자인에 달려 있습니다. color-scheme, text-wrap, scroll-margin과 같은 최신 CSS 속성들을 적극적으로 활용하여, 여러분의 웹사이트에서 방문자들에게 더욱 매력적이고 기억에 남는 경험을 제공할 수 있습니다.
참고 자료: bejamas.io, “Three modern CSS properties your website must have”
